
Have you been looking for the easiest and simplest way to add popups to websites and improve user experience? You just struck gold!
Let us introduce you to popup forms!
In today’s fast-paced digital landscape, creating an enjoyable and seamless user experience is key to keeping your audience engaged and coming back for more. And what better way to achieve this than using popup forms?
Popup forms are a powerful tool in online business, allowing you to gather information, capture leads on the website, and build relationships with your users.
They are quick, easy to use, and can be customized to fit the look and feel of your website. But, with so many options and ways to create popup forms, it can be overwhelming to know where to start.
That’s why we’re here!
In this blog, we’ll dive into the world of popup forms, discuss some brands that use popups effectively, and show you how to create them for your website.
So, let’s get started!
Create Popup Forms Using Picreel Popup Tool
Picreel is a versatile and easy-to-use popup maker that allows you to create attractive-looking popup forms within minutes.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating an popup form using Picreel:
1. Sign up for a Picreel account and log in.

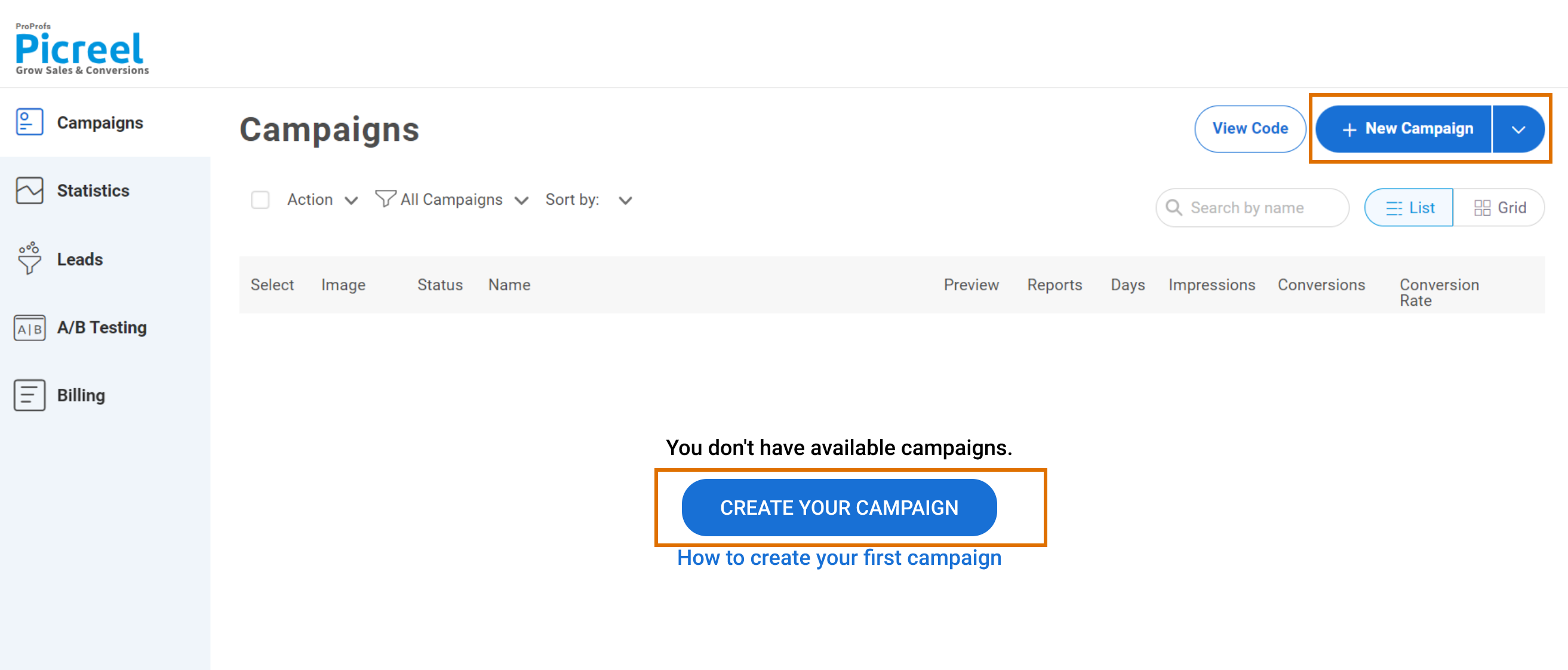
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. You can select the templates option from the drop-down or start from scratch.

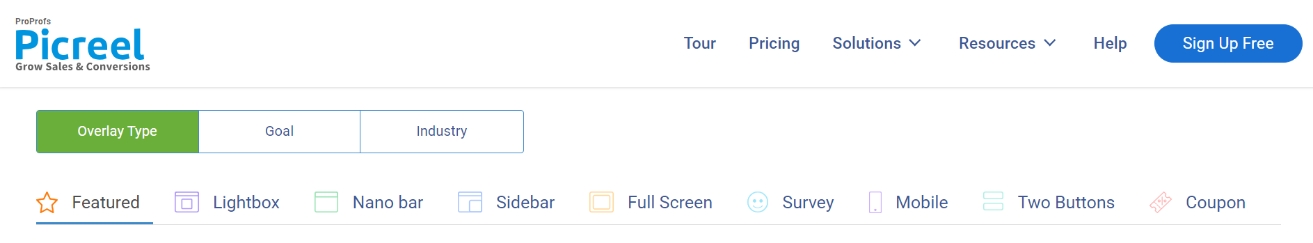
3. From the templates menu, choose the type of popup you want to create.

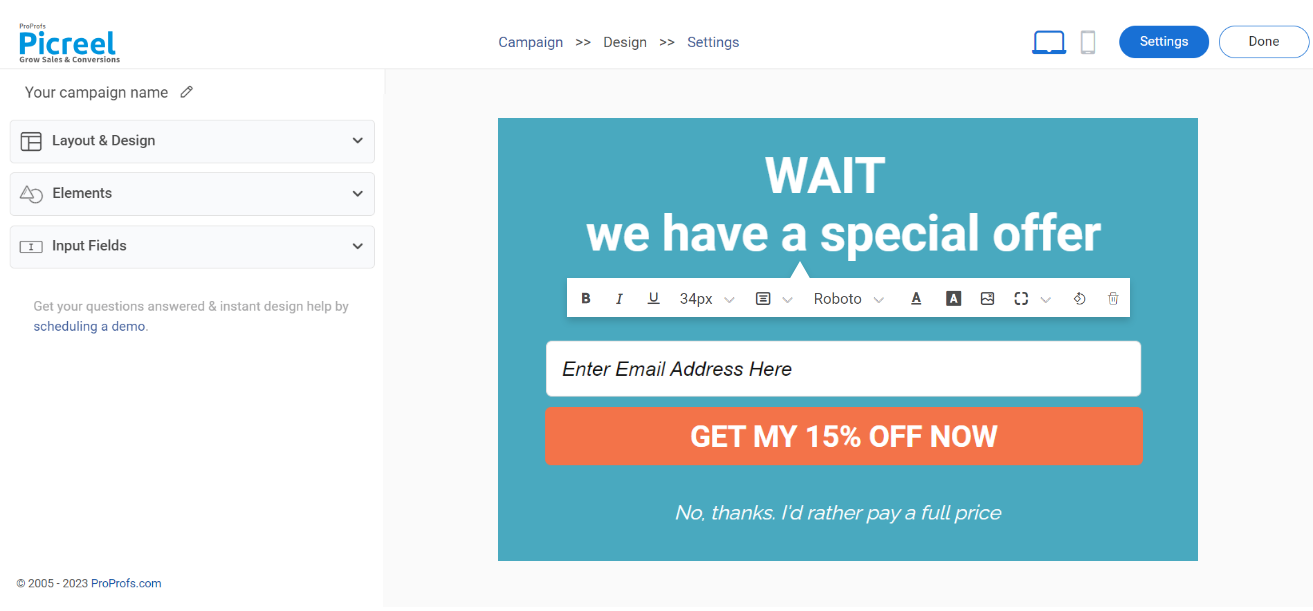
4. Once you select the design, customize it according to your preferences.

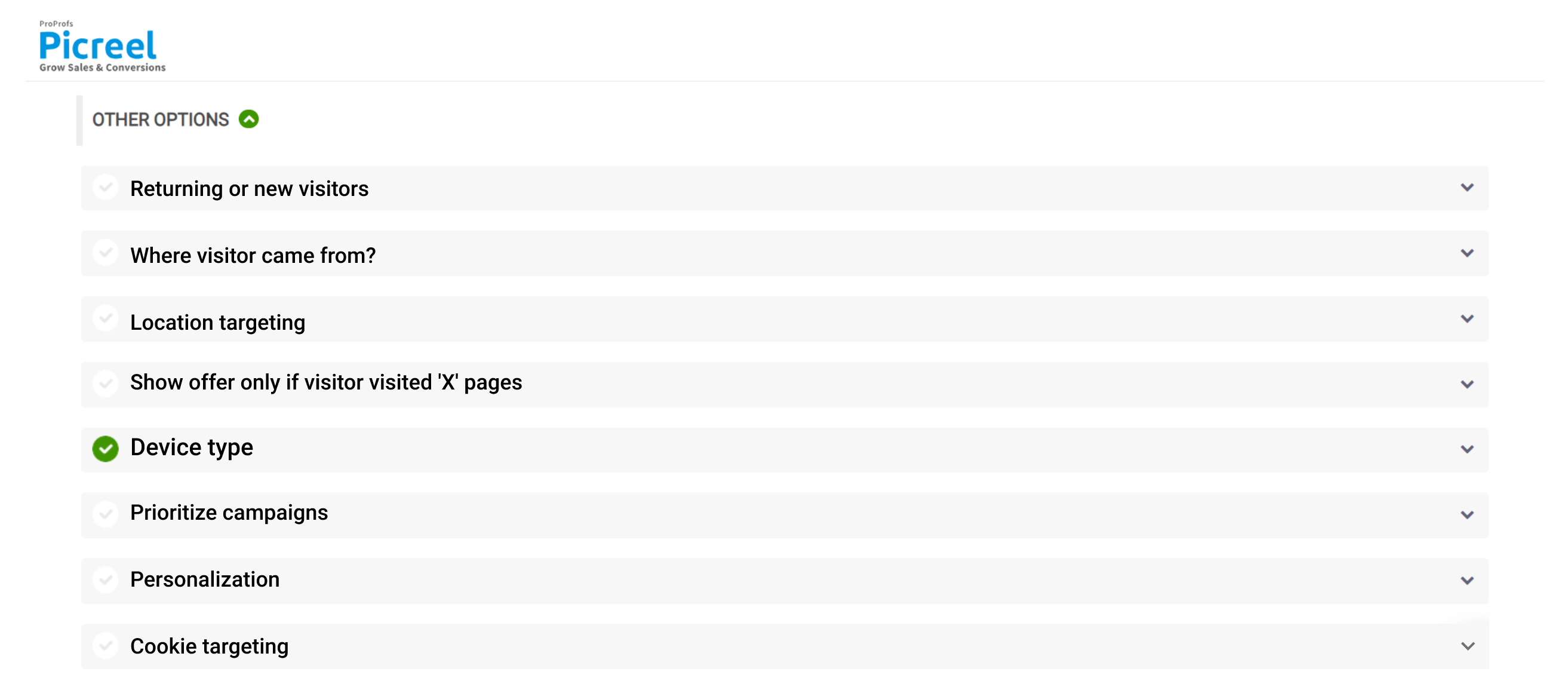
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
How to Embed Picreel Popups
Once you have created the popups, you can embed them on your website using a simple code. Let’s see how you can do it on a WordPress website:
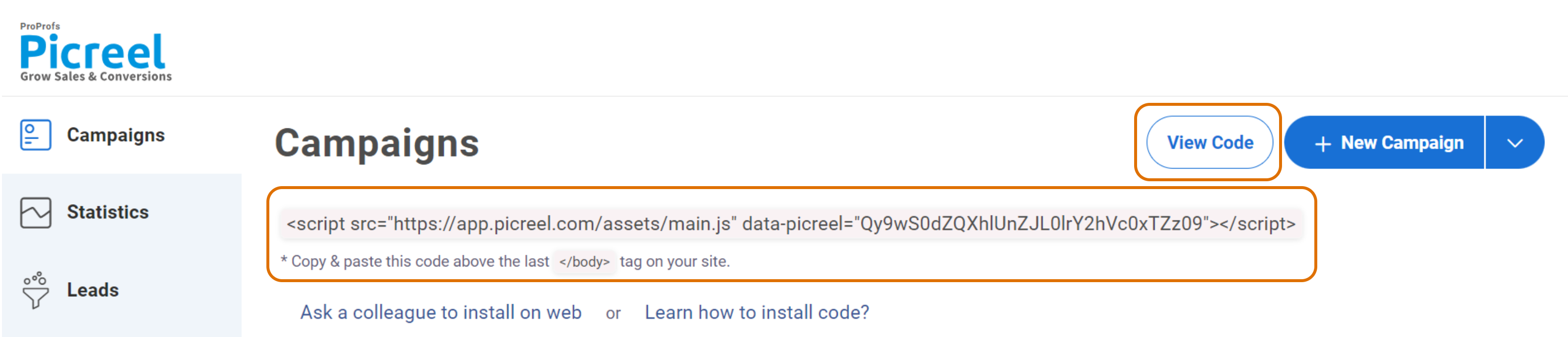
1. Navigate to campaigns and click on “View Code.”

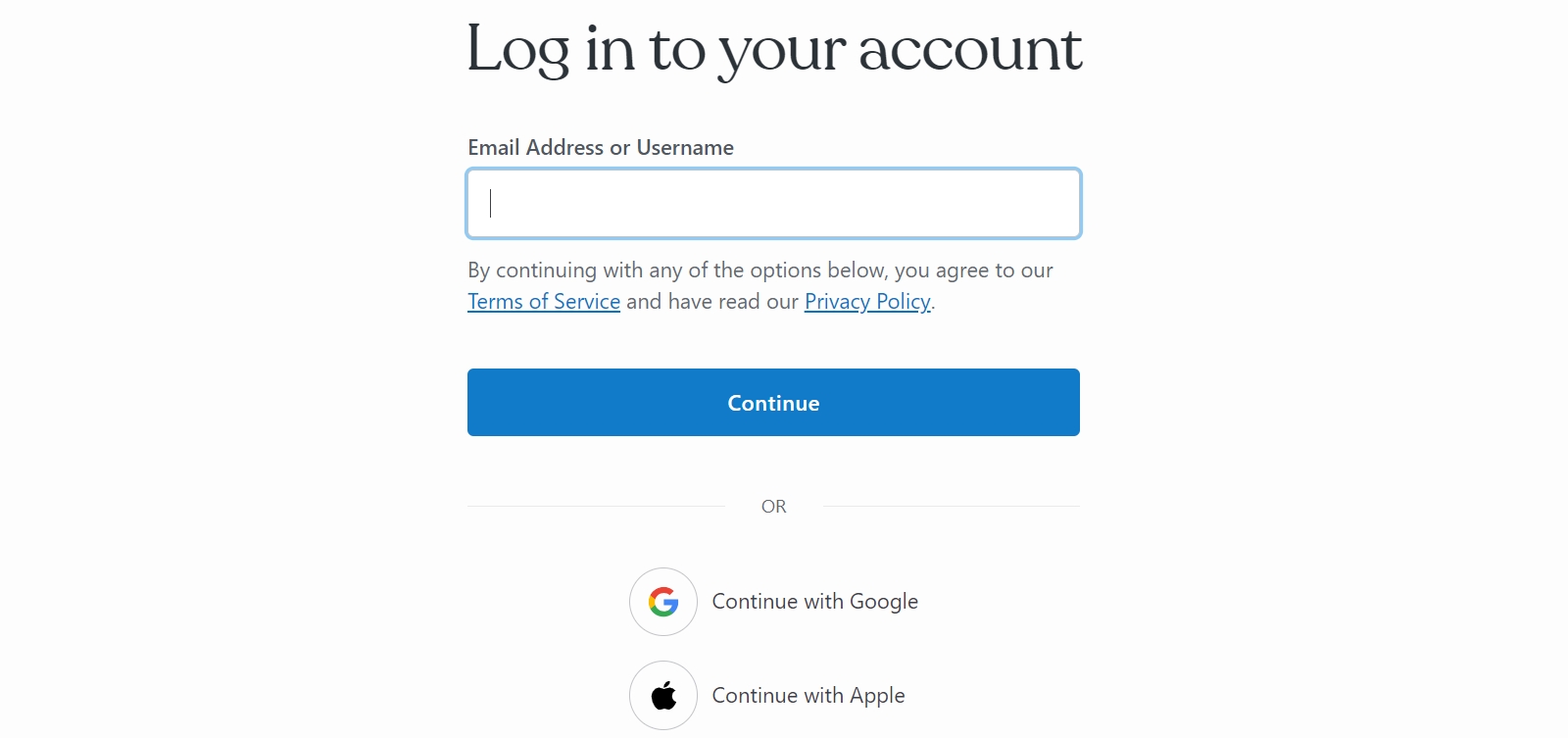
2. Log in to your WordPress account.

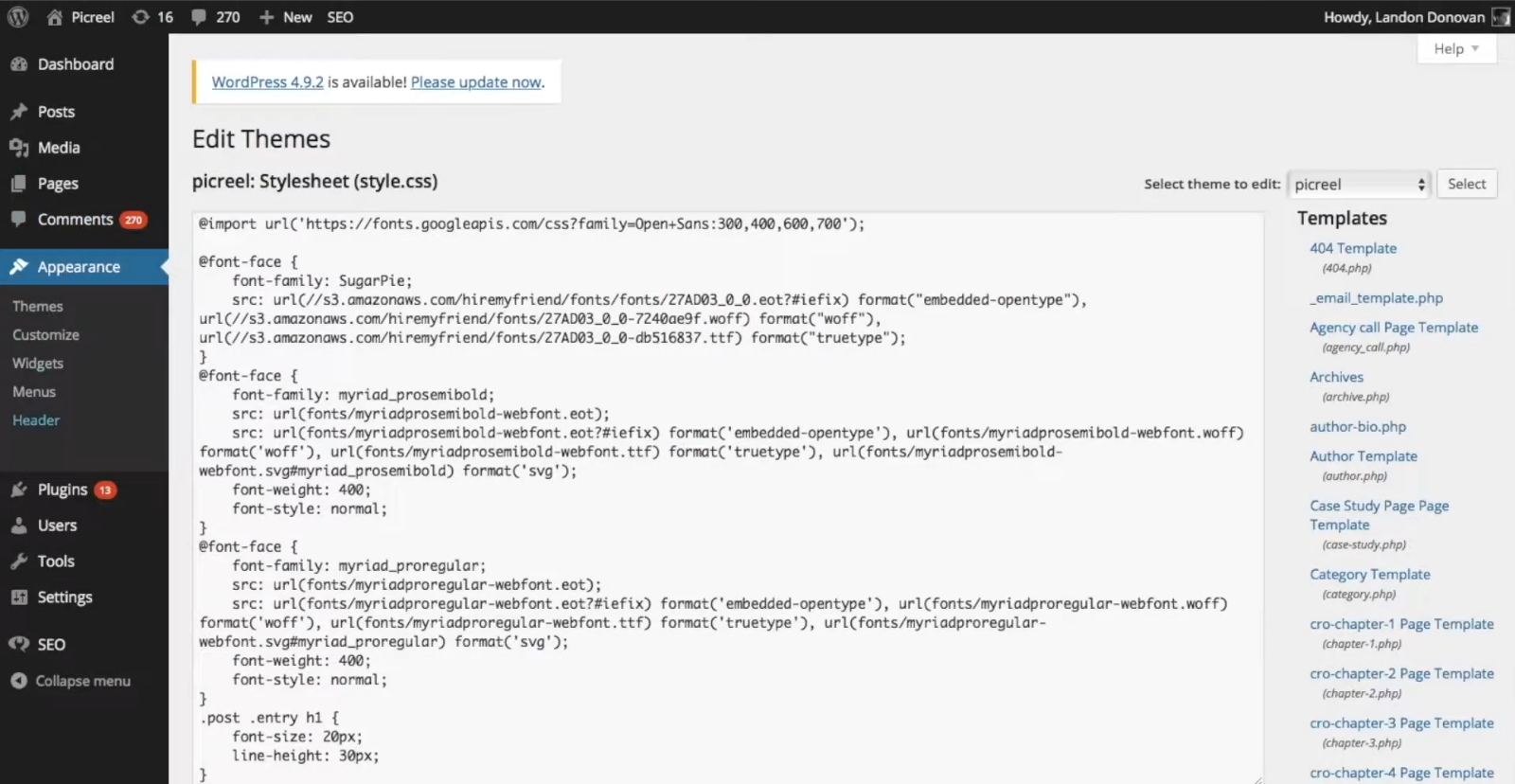
3. In the left tab, click “Appearance” and select “Editor.”

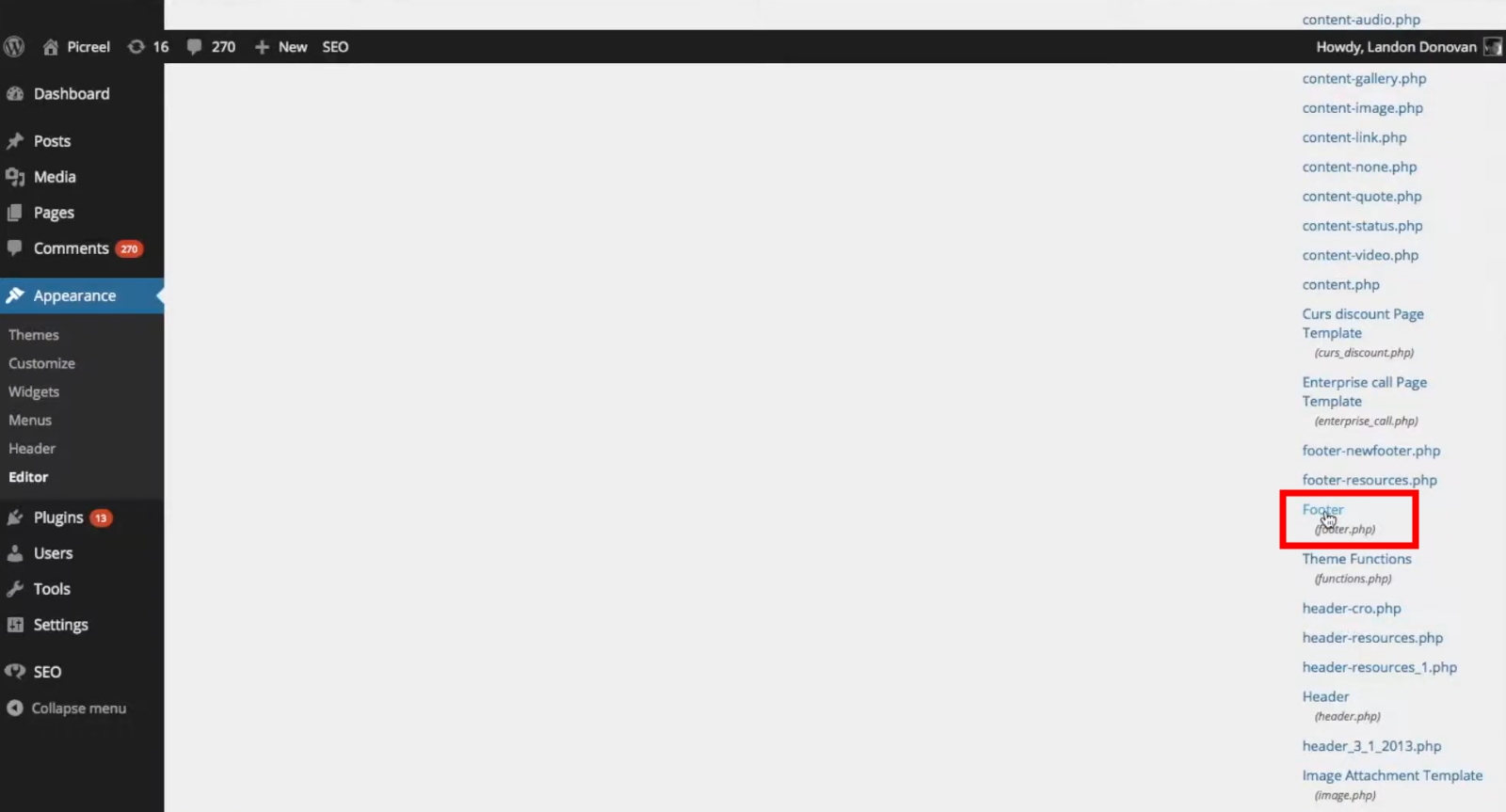
4. In the right tab under the “Templates” section, locate and select “Footer.”

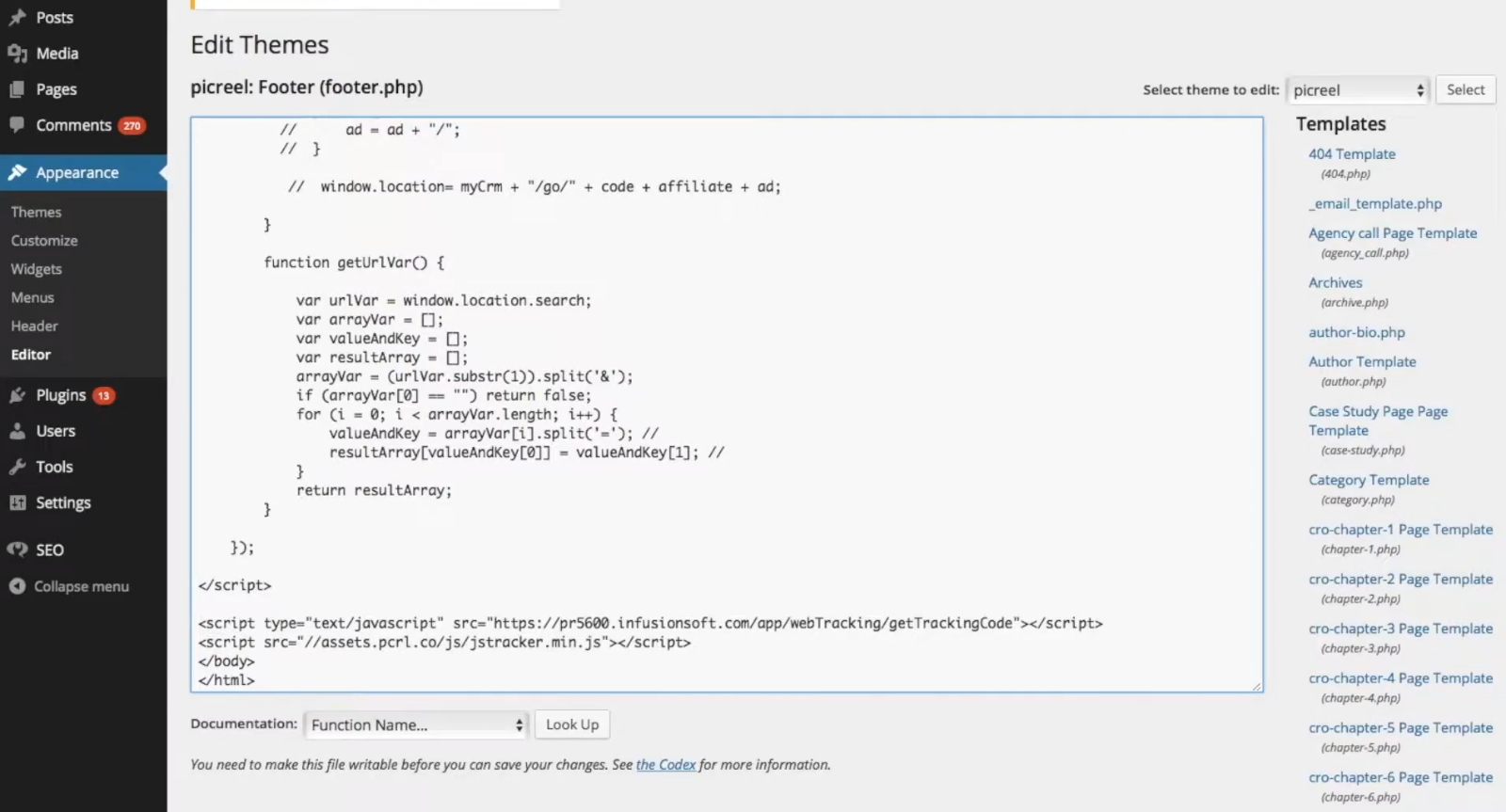
5. Paste the Picreel code before the last “</body>” tab.

Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
6 Popup Form Examples for Your Website
Now, let’s take a look at some of the most compelling website popup form examples from brands in the real world to inspire you:
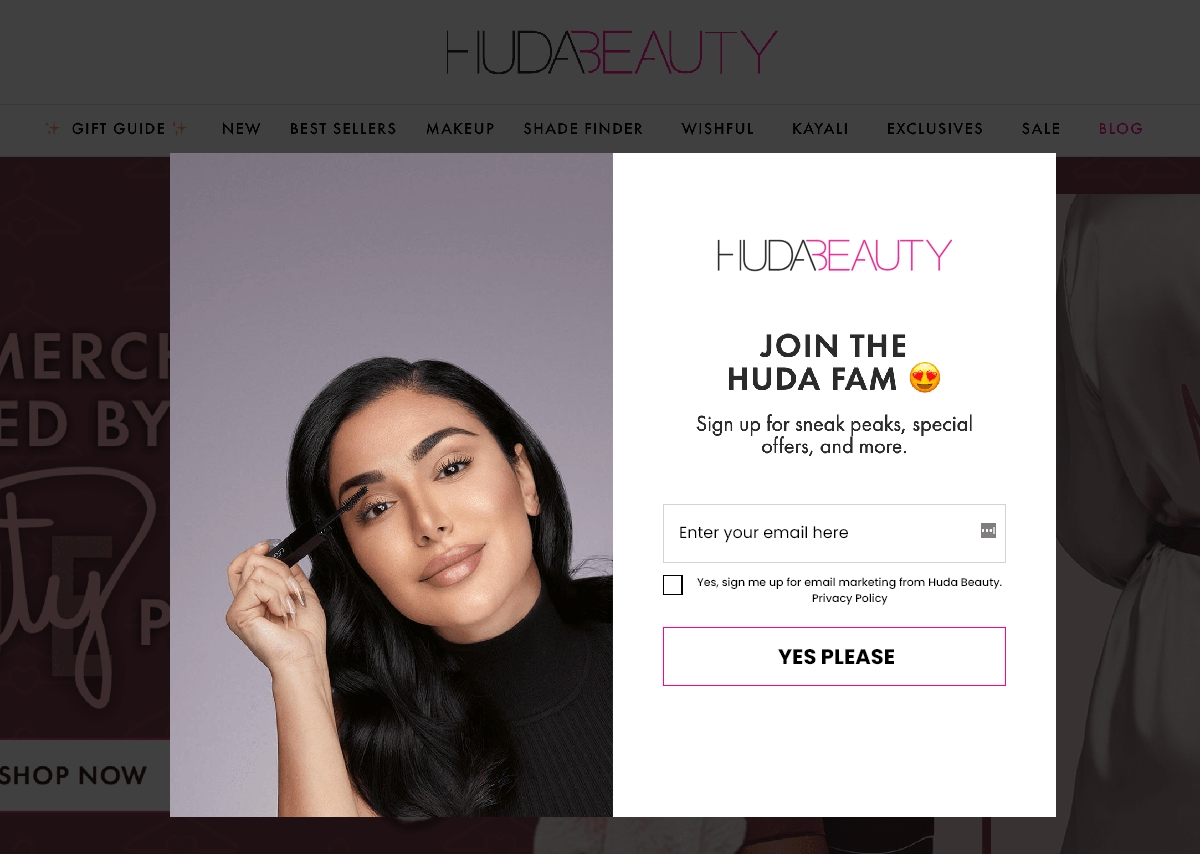
1. Newsletter Popup – Huda Beauty

This is one of the most effective popup form designs, demonstrating how a simple offer can be impactful. It encourages visitors to join the Huda Beauty family in exchange for their email addresses.
By offering an enticing incentive, such as exclusive updates or special offers, the popup aims to capture user information and build a loyal subscriber base.
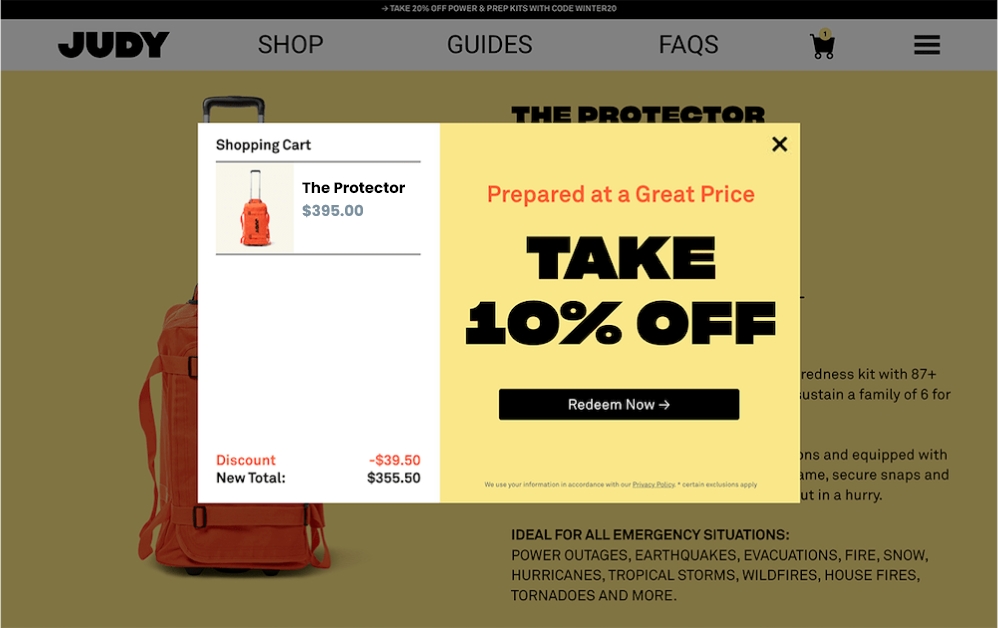
2. Instant Discount Popup – Judy

On Judy’s website, the cart abandonment popup aims to recover potentially lost sales by targeting visitors about to leave without completing their purchase.
It offers a 10% discount as an incentive, appearing at the right time and providing a clear call-to-action for visitors to reconsider their decision and complete the purchase.
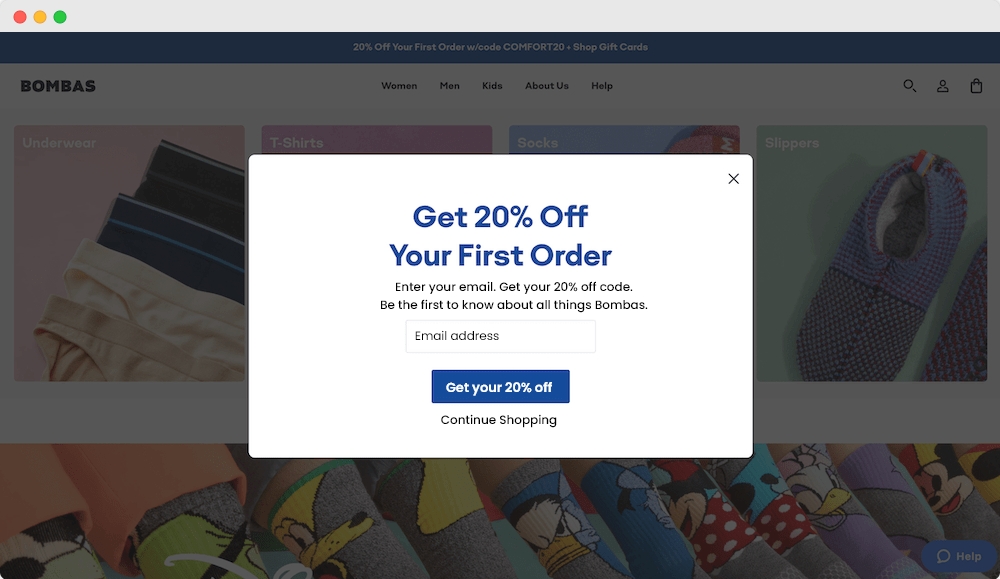
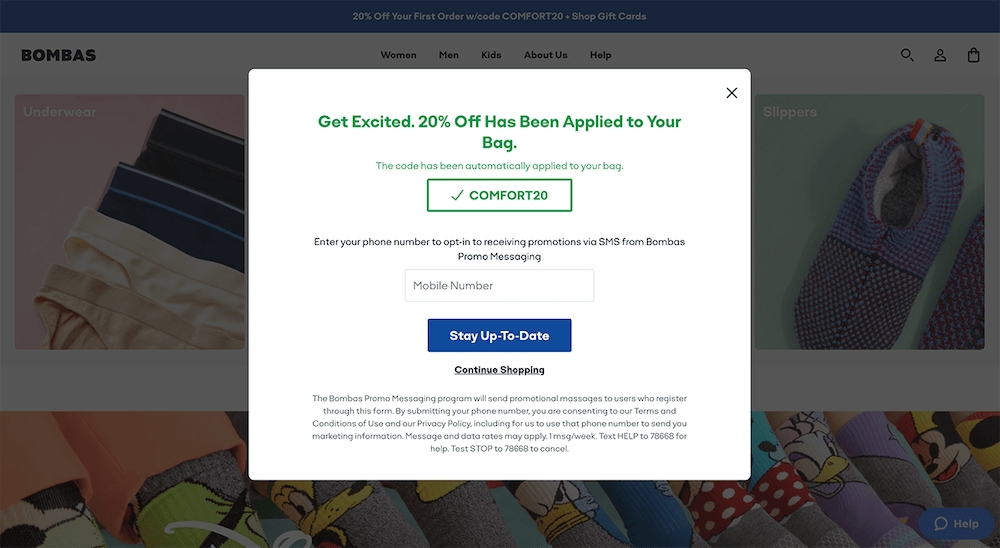
3. Coupon Code Popup – Bombas

BOMBAS TWO-STEP POPUP is an effective coupon code popup that helps increase conversions by collecting email addresses for lead generation. The popup uses a two-step approach that collects an email address in exchange for a discount code and then captures a phone number for SMS marketing.

The coupon code and SMS approach reduces friction and simplifies the process for the user, making it more likely they will complete their purchase.
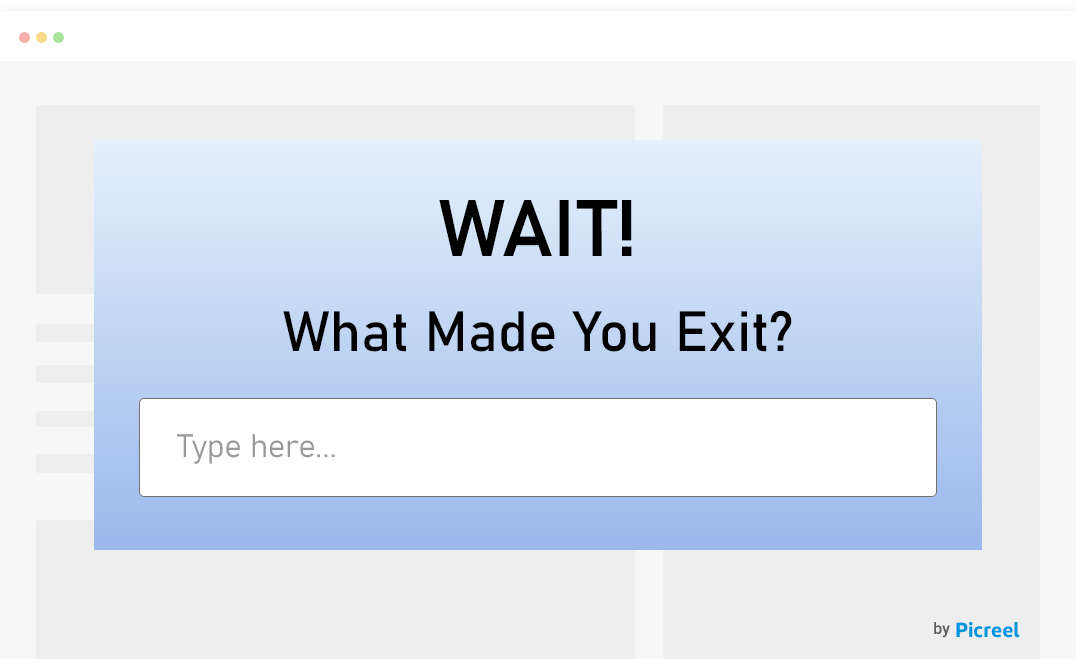
4. Exit-Intent Popup – Picreel

Picreel showcases an impressive exit popup strategy, encouraging visitors to begin their journey. It adds value by providing a free trial for users to familiarize themselves with the tool before making a commitment.
In addition to that, Picreel’s popup begins with a straightforward statement on immediate business growth, supported by compelling potential of up to 300%, asserting its ability to enhance inbound leads and conversions.
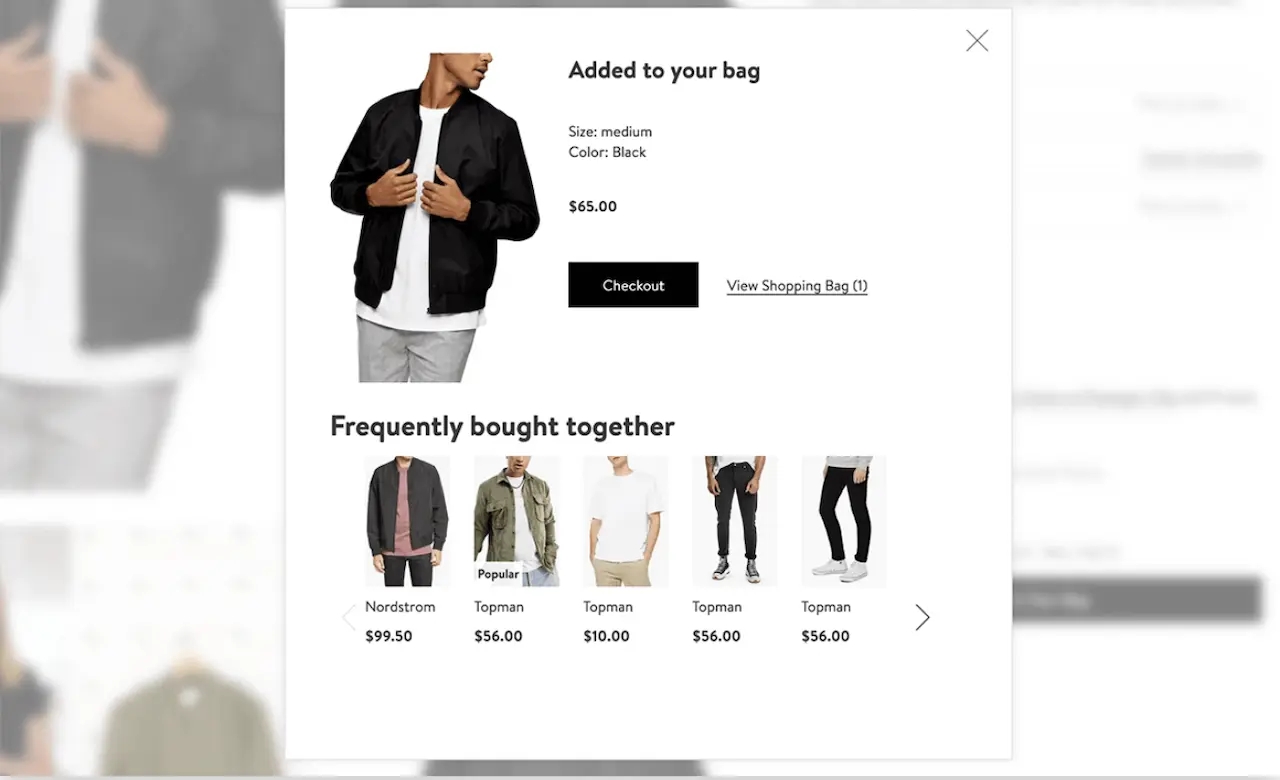
5. Upsell Popup – Nordstrom

Nordstrom’s upsell popup is a highly effective conversion tool that displays targeted product recommendations to customers based on their browsing and purchase history.
The popup suggests additional items that complement the products already in a customer’s cart, thereby increasing the average order value (AOV) and providing a personalized shopping experience.
Also Read: Personalized Popups: Custom Pop-Ups for Engagement & Conversions
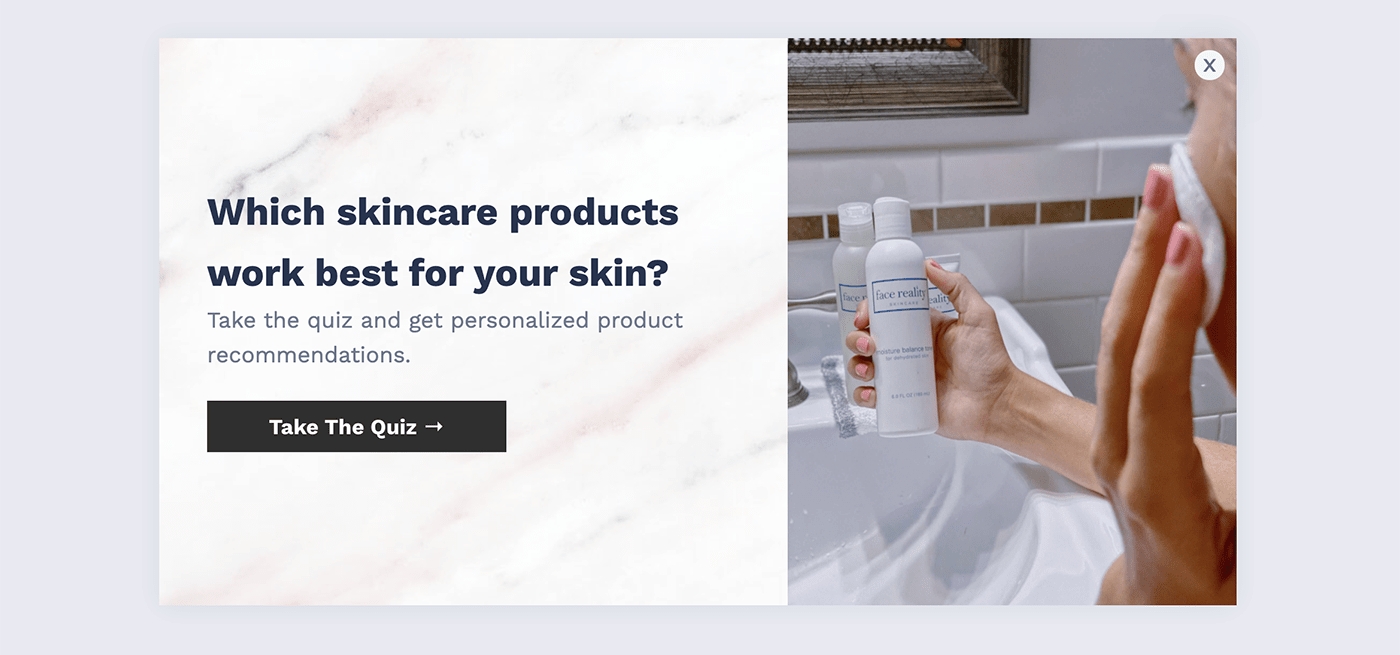
6. Quiz Popup – Amelia Gray Skincare

One of the most popular quiz popup form designs by Amelia Gray Skincare is an engaging and effective conversion tool that helps users find their ideal skincare regimen.
By offering a personalized assessment and tailored product recommendations, the popup addresses customer concerns, builds trust, and generates leads, resulting in a seamless user experience and effective marketing campaign.
Also Read - 13 Ecommerce Popup Design Examples to Boost Customer Base
Let Popups Be Your Saving Grace
Popup forms are a powerful tool that can significantly enhance the user experience on your website. From capturing leads, offering incentives, gathering feedback, and being easy to customize, popup forms can help drive conversions and improve your website in various ways.
Whether a small business owner or a marketer, popup forms are an accessible and effective way to engage with your audience, gather information, and drive results.
By following the tips outlined in this article, you’ll be well on your way to creating effective popup signup forms that help enhance the user experience on your website.
Also, tools like Picreel can come in very handy for instantly creating intuitive and engaging popups. You can take Picreel for a spin for as long as you want with its forever-free plan to see things for yourself.
Learn More About Popup Forms
What is a popup form?
A popup form is a type of online form that appears in a small window or overlay on a website. It typically pops up to capture a visitor’s attention and prompts them to provide information, subscribe to a newsletter, make a purchase, or perform another specific action. Popup forms can be effective in capturing leads, increasing conversions, and delivering targeted messages to website visitors.
What are the essential elements of an effective popup form?
An effective popup form should contain a clear and concise message that conveys a strong value proposition, such as offering a discount or an exclusive offer.
It should also include an engaging call to action (CTA) that uses action-oriented language and prompts visitors to take the desired action, such as filling out a form or making a purchase. Additionally, it is important to include privacy information and comply with relevant regulations, such as GDPR or CCPA, to establish trust and credibility with visitors.
How do I choose the right timing and triggers for displaying popup forms?
Choosing the right timing and triggers for displaying popup forms requires careful consideration. Timing should be based on visitor behavior, such as exit intent, time on page, or scrolling.
Triggers can be set to appear after a certain action, like clicking a specific button or reaching a certain point on the page. Experimentation, A/B testing, and analyzing user data can help determine the most effective timing and triggers that capture attention without being intrusive.
How can popup forms be creatively used for lead generation and user engagement?
Popup forms can be creatively used for lead generation and user engagement by offering valuable incentives or interactive features. Some creative approaches include offering free downloadable resources, conducting quizzes or assessments, providing exclusive access to content, running contests or giveaways, or offering personalized recommendations.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!







