Lightbox Popups are all over the internet.
From an eCommerce website displaying a discount coupon to a blogging website displaying lead magnets, you can find these popups pretty much everywhere on your screen.
Living Online, a digital marketing firm, witnessed a weekly increase of 900% in email subscribers using lightbox popups. From embedding videos and animations to making product announcements and displaying personalized messages, these popups can help businesses convert more shoppers into customers.
And not just a decent conversion. When used correctly, popups can boost conversions between 15-300%!
So, the question is how to create good, high-converting lightbox popups that are both user-friendly and Google-friendly.
This comprehensive guide will answer all your questions.
Also, if you want to watch a quick video on how to create effective popups, here’s one:
What Is a Lightbox Popup?
A lightbox popup is a window overlay that appears on the center of your screen over a web page. When this popup appears, the content in the background is hidden, and the website is dimmed out.
The goal here is to capture visitors’ attention so that they focus on your offer in the popup and not get distracted by the rest of the screen.
As visitors can’t interact with website elements or navigate to other pages, they will have to act on the call to action (CTA), such as filling out a form, adding products to the cart, availing discounts, etc., or exiting the window and continuing browsing.
How to Create a Lightbox Popup in Picreel
Now, let’s take a look at how to create lightbox popups using a popup maker tool. For this, we’ll take Picreel as our tool of choice as it is the simplest and one of the most capable tools out there:
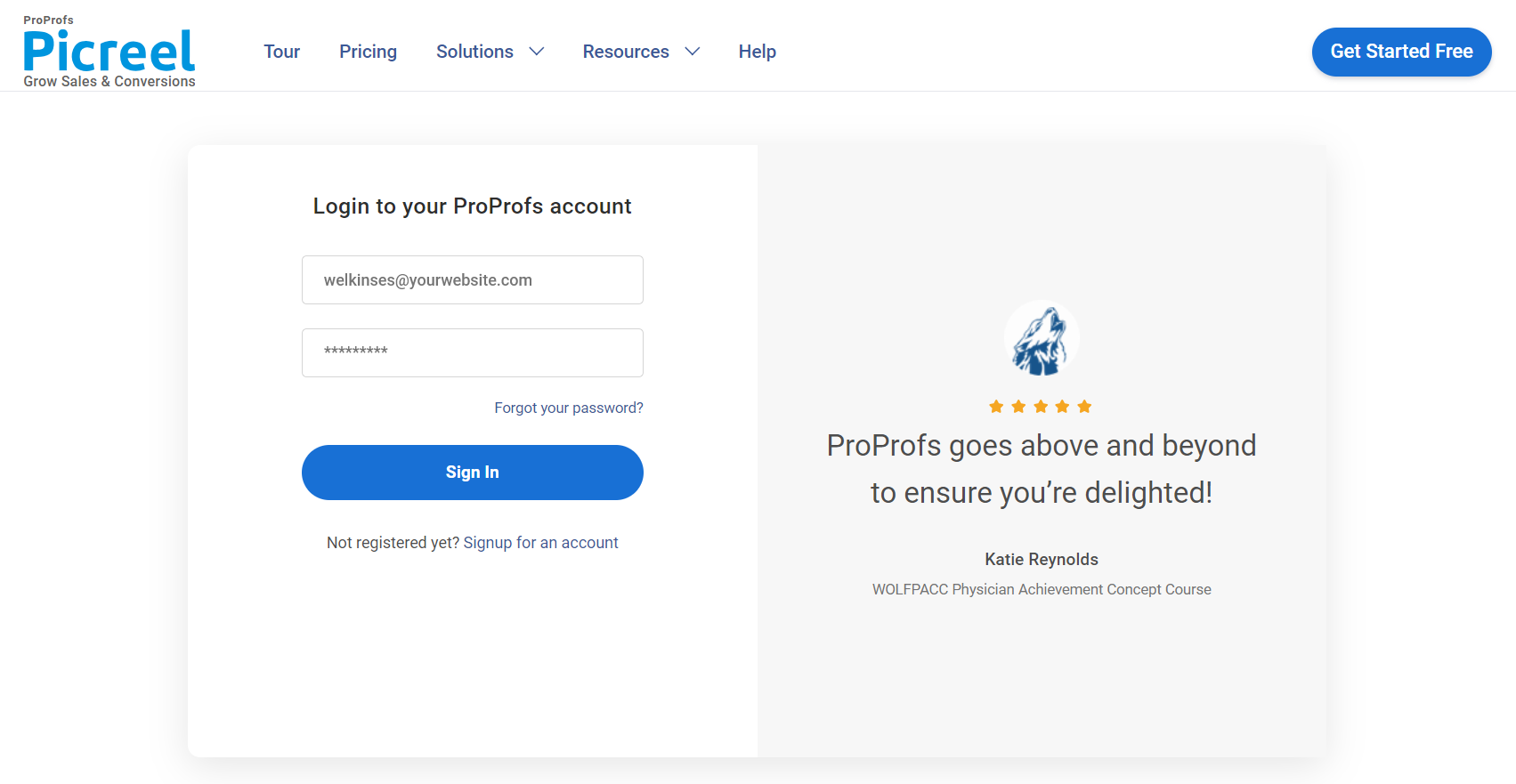
1. Sign up for a Picreel account and log in.

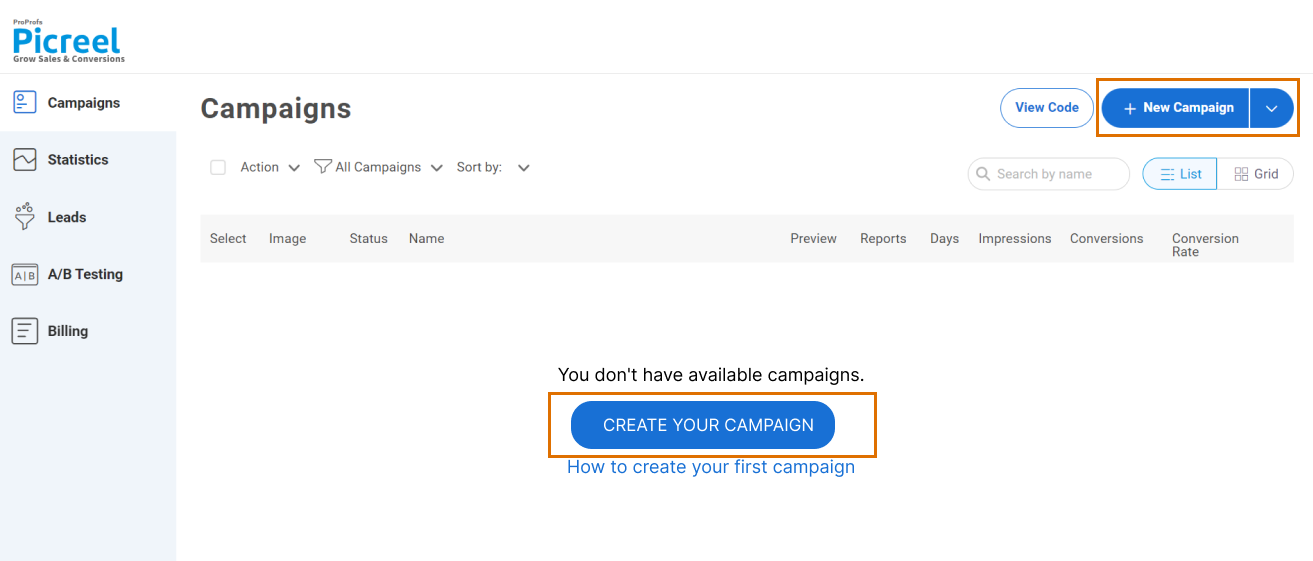
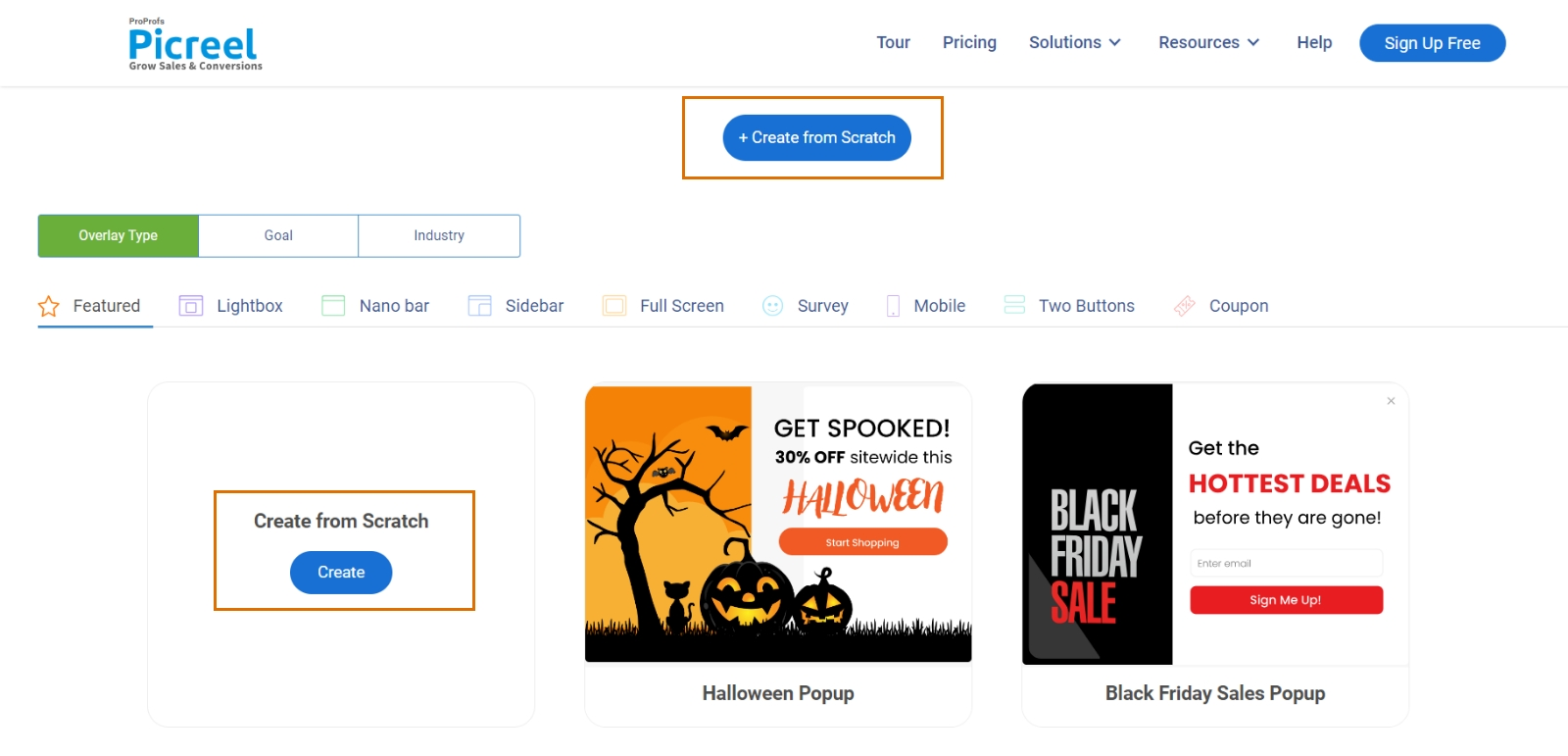
2. Go to the “Campaigns” menu and click “New Campaign” at the top right. You can also select the templates option from the drop-down or start from scratch.

3. From the templates menu, choose the lightbox template you want to design.

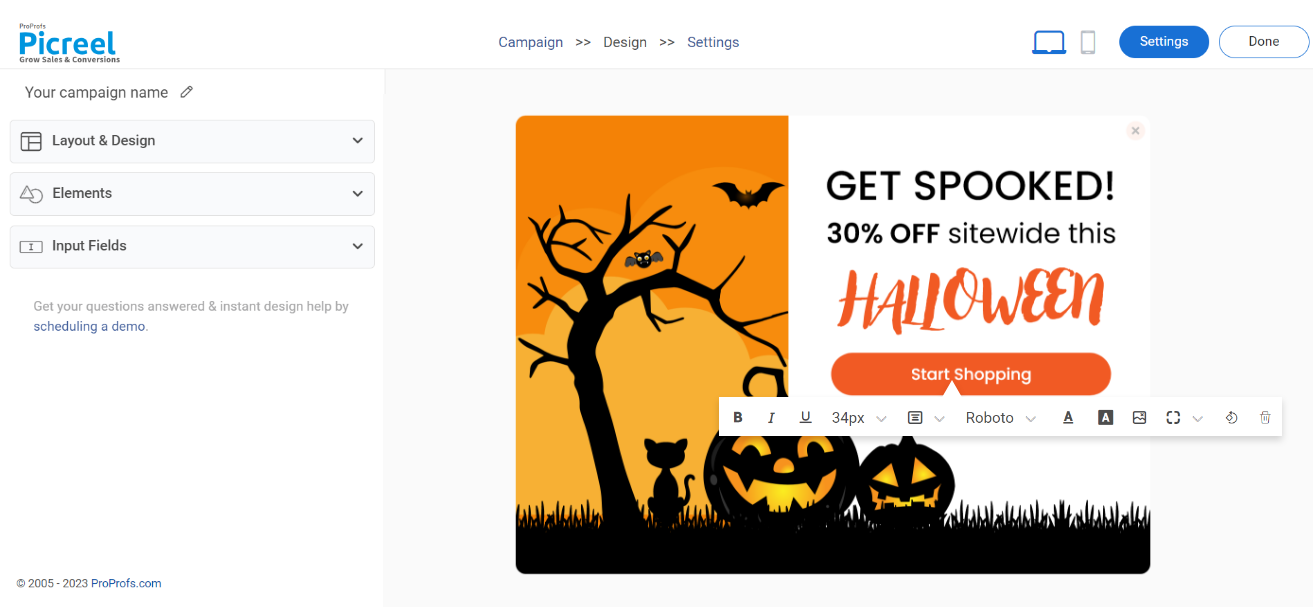
4. Once you select the design, customize it according to your preferences.

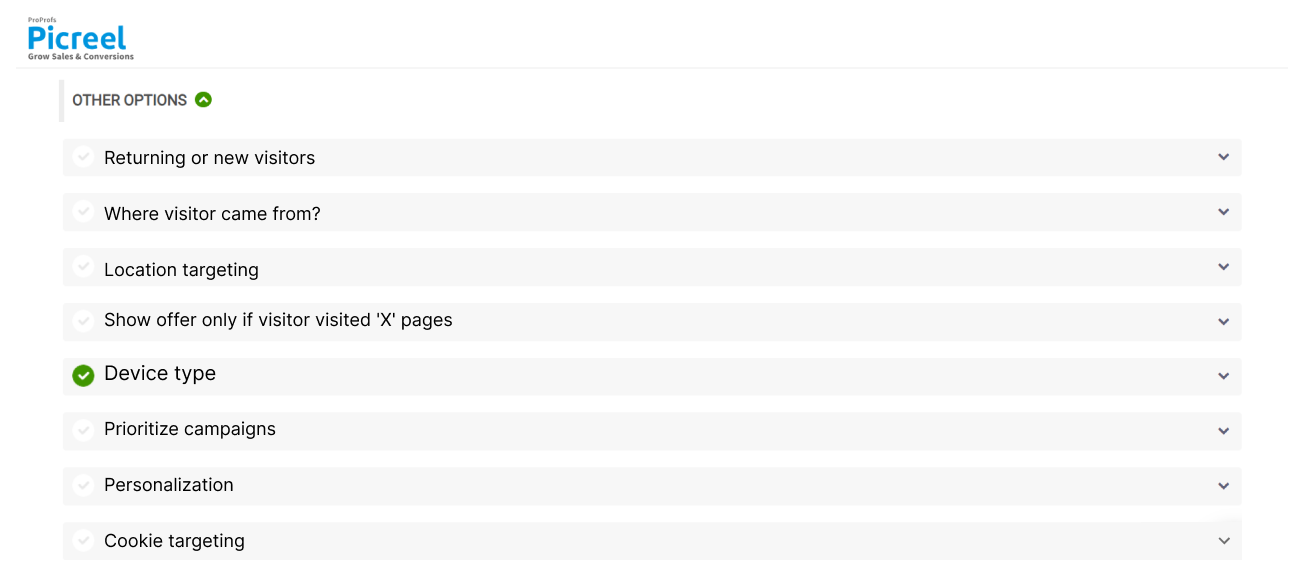
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
Lightbox Popup Examples to Engage Customers
Let’s take a look at some of the most popular lightbox popup examples:
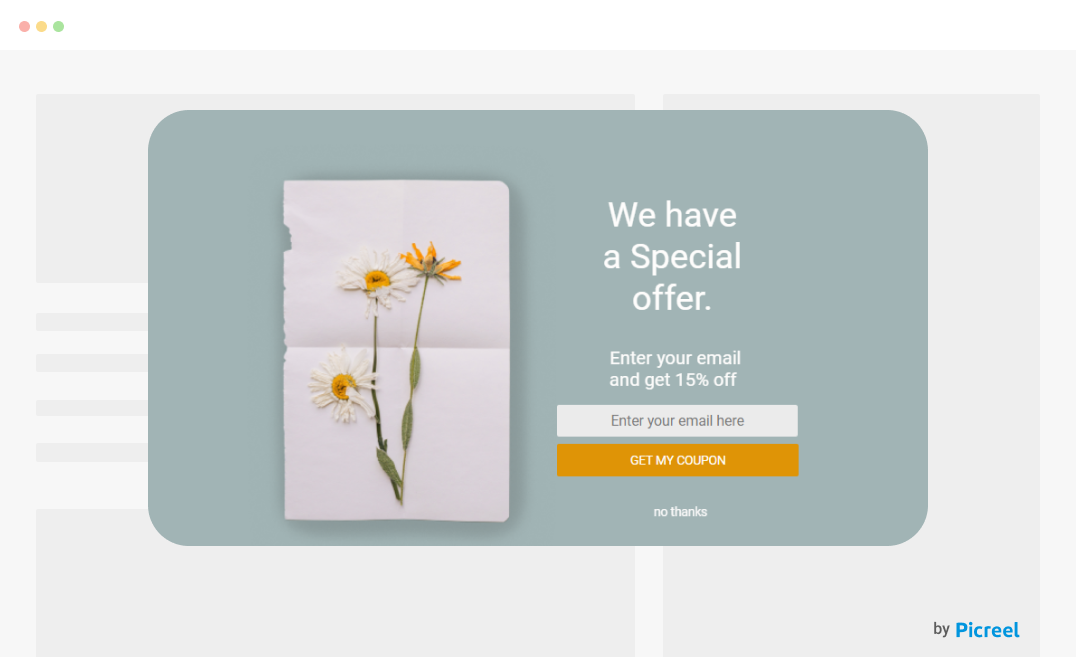
Welcome Offer Popup

A Welcome Offer Popup is an excellent strategy for making a strong first impression. By presenting new visitors with a special discount or exclusive offer the moment they land on the site, businesses can instantly boost engagement and incentivize purchases. This type of popup sets a positive tone and can significantly increase the likelihood of converting first-time visits into sales.
Newsletter Signup Popup

Newsletter Signup Popups are critical for building a business’s email list. By prompting users to subscribe to newsletters, these popups help retain visitors and keep them informed about future offers, updates, and content. With an attractive design and compelling call-to-action, such popups can effectively convert regular traffic into a dependable audience.
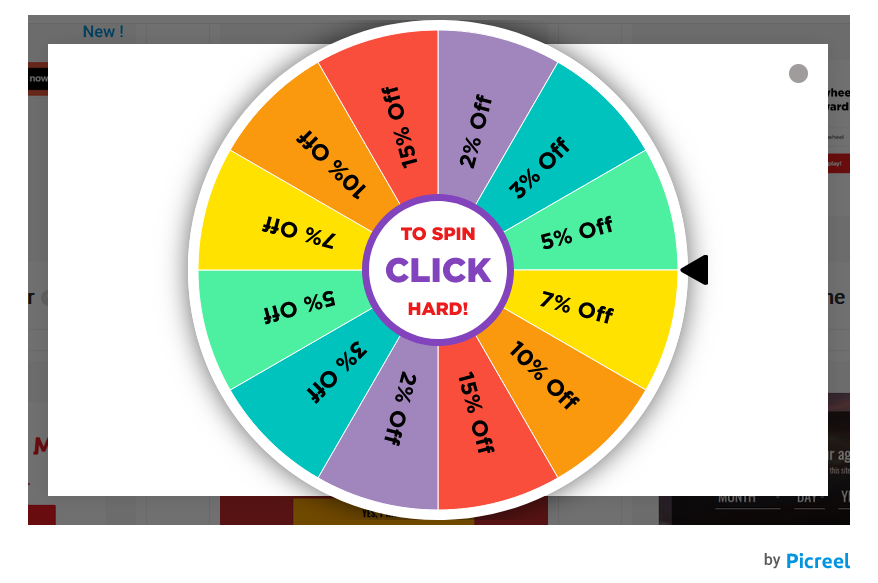
Contest or Giveaway Popup

Contests or Giveaways introduced via popups create a fun and interactive experience that can drive engagement and traffic. They encourage visitors to participate in exchange for a chance to win something, which not only boosts the website’s stickiness but can also increase social sharing and visibility when participants share the contest with friends and networks.
Exit-Intent Popup

Exit-Intent Popups are designed to detect when a user is about to leave the site and intervene by displaying a compelling message or offer to keep them engaged. Whether it’s a discount, a reminder of items in a shopping cart, or a prompt to download a resource, these popups can decrease bounce rates and increase conversion chances.
Announcement Popup

Announcement Popups serve as an immediate method to convey important information or updates to all site visitors. Whether it’s a new product launch, a special event, or critical news related to the business, these popups ensure that the message reaches everyone effectively and promptly, keeping the audience well-informed and engaged.
Also Read - 10 Website Popup Examples + How To Create One
Why Lightbox Popups Capture More Leads & Conversions
Adding lead capture forms on the bottom of your landing pages or having a slide-in bar on your blog page isn’t as effective as a lightbox popup. Why so?
Here are some reasons why lightbox popups can help you get more leads, sales, and conversions.
Eye-Catching Design & Animation
A lightbox popup appears at the center of your page, and you can display it using animation. These popups are more prominent than a nano bar or sidebar, so visitors can easily notice them. This is actually one of the leading reasons why such popups work so well.
All you have to do is create an engaging design and relevant content copy. If the lightbox popup is attractive enough, your offer and CTA will be the only things in front of your site visitors, and they will have a brief moment to grasp what you have to say.
Triggers at the Perfect Moment
You can control the timing of lightbox popups on your website. That means you can display the popups at the right moment to the right visitors so that they don’t interrupt with user experience.
You have the option to trigger the popup on a specific page after a visitor clicks a link, spends some time (5-10 seconds on-site), or shows exit intent. So, this is a really great way to display targeted messages.
Crystal Clear Call-to-Action
As lightbox popups remove all the distractions and centralize visitors’ attention to a single call to action (CTA), the eyes naturally notice the offer. With a single CTA, visitors do not have multiple choices, making it easier for them to decide.
Why so? Because giving someone more choices or displaying multiple CTAs creates confusion, and visitors are less likely to make a decision. So, a well-timed lightbox popup is perfect for pushing visitors down the conversion funnel.
Personalized Offers
Using targeting options, you can display lightbox popups to specific visitors. This provides you with an opportunity to personalize your offers. Based on visitors’ interest or their geo-location or from the source they visited, you can create engaging, personalized popup campaigns.
Using behavioral targeting and tracking visitors’ site activity in real time, you can display more relevant lightbox popups. The more personalized the offer, the more likely visitors are to make a purchase or leave their contact information.
Now that we know why lightbox popups are important for capturing quality leads and boosting sales, let’s see how to create a delightful, high-converting lightbox popup easily.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!
Time to Create Your Shining Lightbox Popup!
While some popups are intrusive or annoying, others can genuinely help you improve the user experience. Lightbox popups are the ones that allow you to interact with engaged visitors and deliver important information, coupons, or discount offers.
Using a leading popup tool such as Picreel, you can easily create beautiful & engaging popups. As mentioned in the steps above, you can easily choose your target audience and configure the trigger options to get the best results.
In the end, lightbox popups are all about constant improvement, and with the A/B testing module, you can smoothly test popups.
Over to you. Time to grow your leads & conversions with lightbox popups!
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!