Newsletters are a powerful way to keep your audience engaged and informed.
For example, Vanity Fair’s newsletter readers consume twice as much content as any other segment of their audience. Meanwhile, Vox’s newsletter readers spend an average of 110 seconds on their site.
But how do you get people to sign up for your newsletter? One of the most effective ways is to use a newsletter popup on your website.
Newsletter signup popups are a fantastic tool for growing your email list and increasing user interaction on your website.
In this blog post, we will show you some of the best newsletter popup examples and designs. With these examples at your disposal, you’ll be well on your way to building a successful newsletter and connecting with your audience on a whole new level.
Let’s jump right in.
8 Excellent Newsletter Popup Examples
Here are some examples of well-designed newsletter popups that you can model your own popups on:
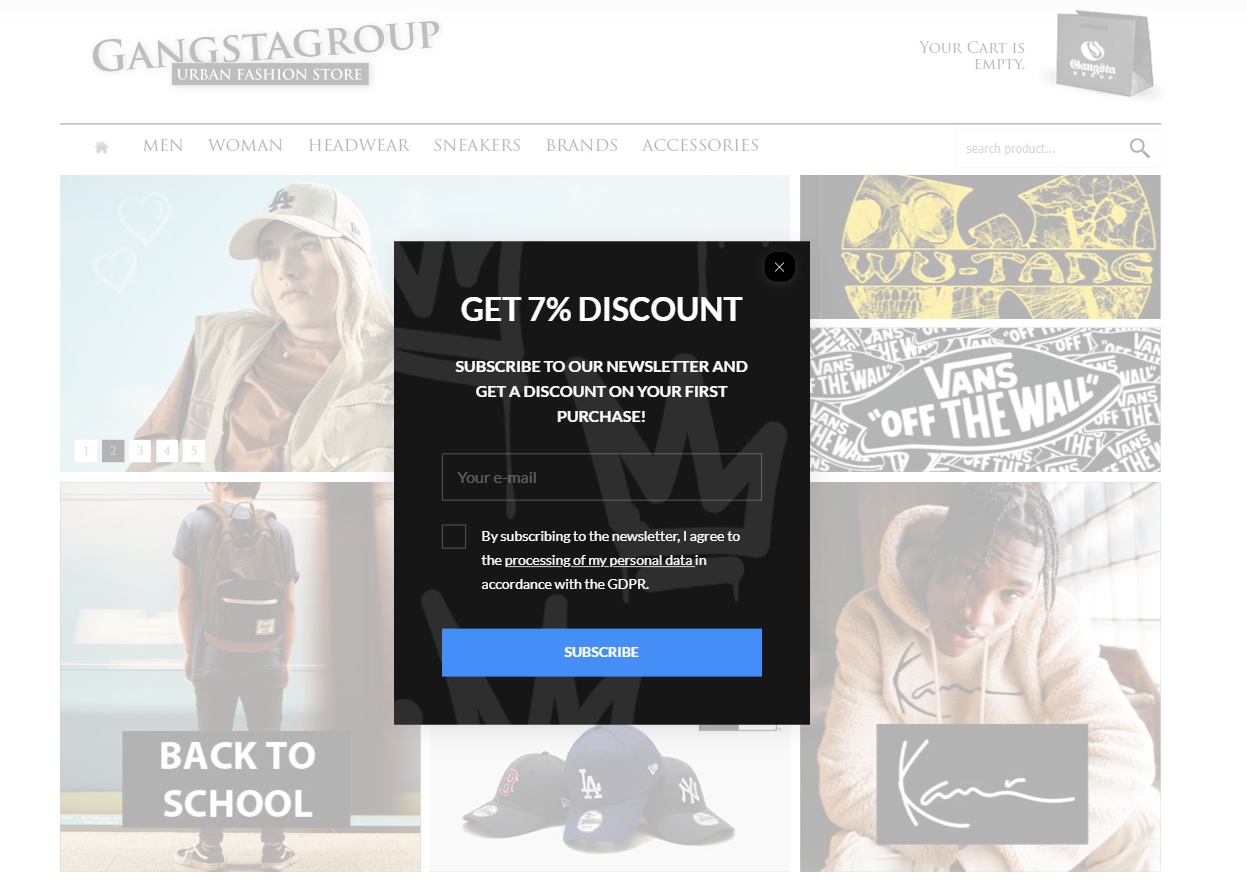
1. Gangsta Group

Image Source: Gangsta Group
A good email popup should be simple and clear. Gangsta Group, an urban fashion retailer, has nailed this. They have an uncomplicated popup that offers a seven percent discount for an email address.
That’s all there is to it.
The pop-up has only around 30 words, including the text in the email field.
This popup is effective because it tells people exactly what they need to know: what they get and what they give in return. On the other hand, a detail-heavy offer might not be easy to explain or attractive to people.
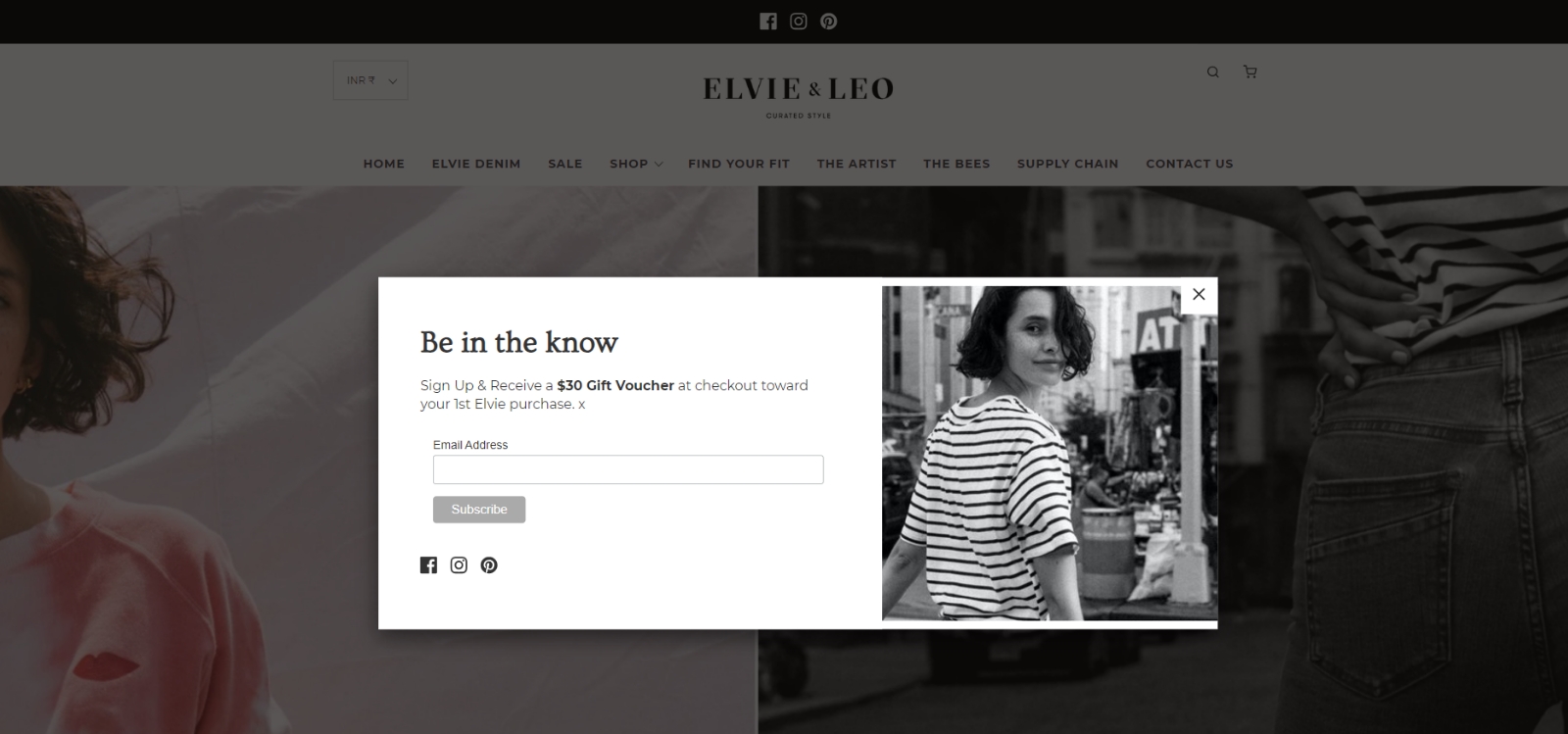
2. Elvie & Leo

Image Source: Elvie & Leo
If you’re partial to minimalism, you’ll love Elvie & Leo’s newsletter popup. As soon as you land on their page, a popup invites you to subscribe. The popup has a simple and elegant black-and-white design that matches the main website.
You can follow the clear and easy instructions in a snap. The fonts are great, and the heading is catchy.
And to sweeten the deal, you get a $30 gift voucher just for signing up. How awesome is that?
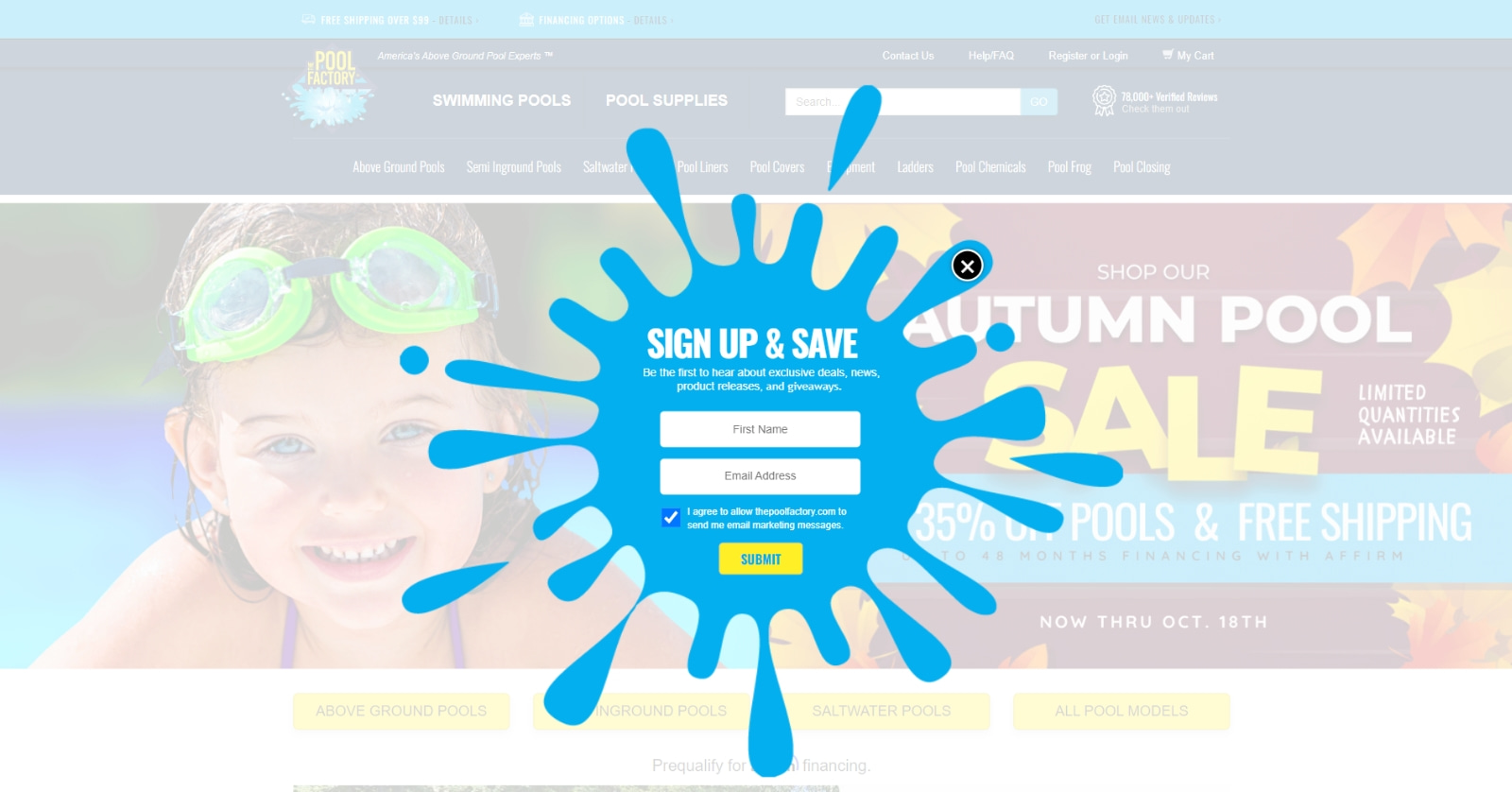
3. The Pool Factory

Image Source: The Pool Factory
The Pool Factory, a company that sells pool products, has found a way to elevate its promotions by adding a fun shape to its popup design. By creating a water “splat” that resembles a pool splash, they are able to stand out in their industry.
The unique design, which screams “Pool Party!” not only draws attention but also highlights their brand identity without the need for fancy words in the headline, which simply says “SIGN UP & SAVE.”
In the description, they elaborate on the benefits of signing up, such as being the first to hear about exclusive deals, news, product releases, and giveaways.
This newsletter popup manages to be both eye-catching and entertaining, avoiding the annoyance that often comes with attention-grabbing pop-ups.
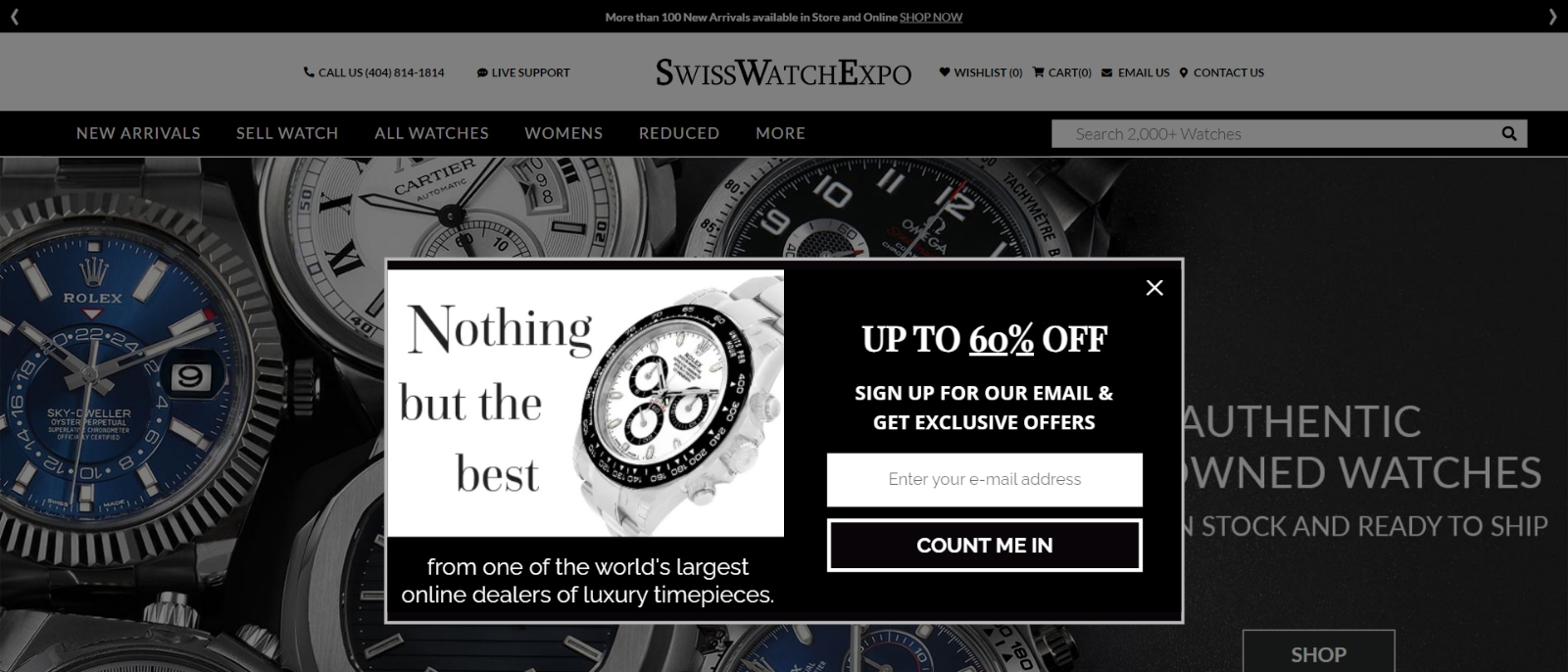
4. SwissWatchExpo

Image Source: SwissWatchExpo
SwissWatchExpo, a popular online luxury watch retailer, employs a popup overlay to entice visitors into joining the exclusive insiders club by subscribing to its newsletter.
By displaying a beautiful image of a timeless wristwatch, the brand reinforces its luxurious and elegant image and creates one of the best newsletter popups.
In addition to the visually appealing overlay, the headline attracts visitors with the promise of insider access to exclusive deals.
With a quick email submission and a click of the “Count Me In” button, visitors can instantly become a part of the SwissWatchExpo community.
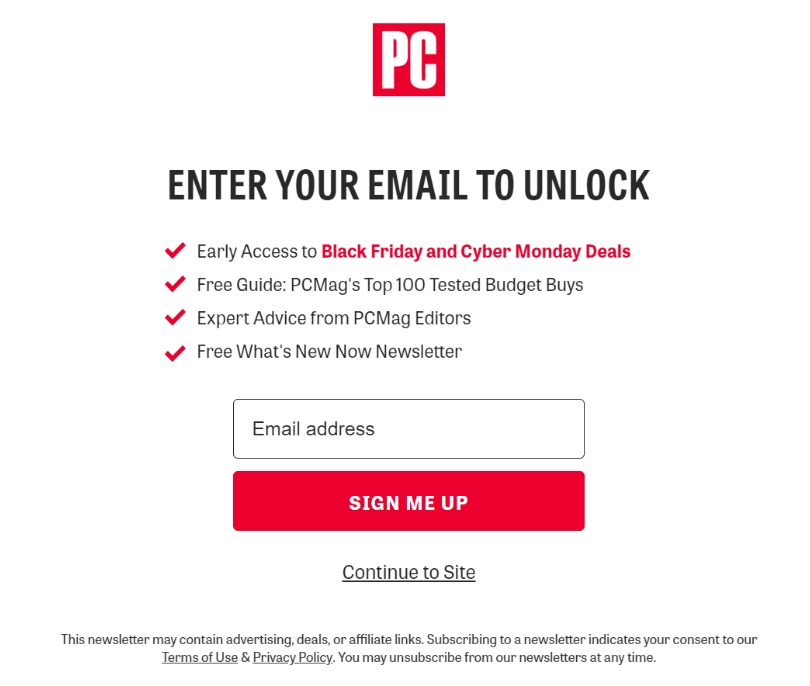
5. PCMag

Image Source: PCMag
PCMag captures the full attention of its site visitors with a noticeable fullpage popup. This popup effectively highlights their latest and most important content right away.
It also highlights their top offer, “Black Friday and Cyber Monday Deals,” as well as the CTA in a way that perfectly aligns with their brand colors.
This newsletter signup popup ensures users can quickly access valuable material, making their experience better and keeping them engaged with PCMag.
The popup’s main purpose is to promote various articles and reviews, indicating that PCMag offers in-depth, specialized content for tech enthusiasts. It acts as a starting point to explore the site further.
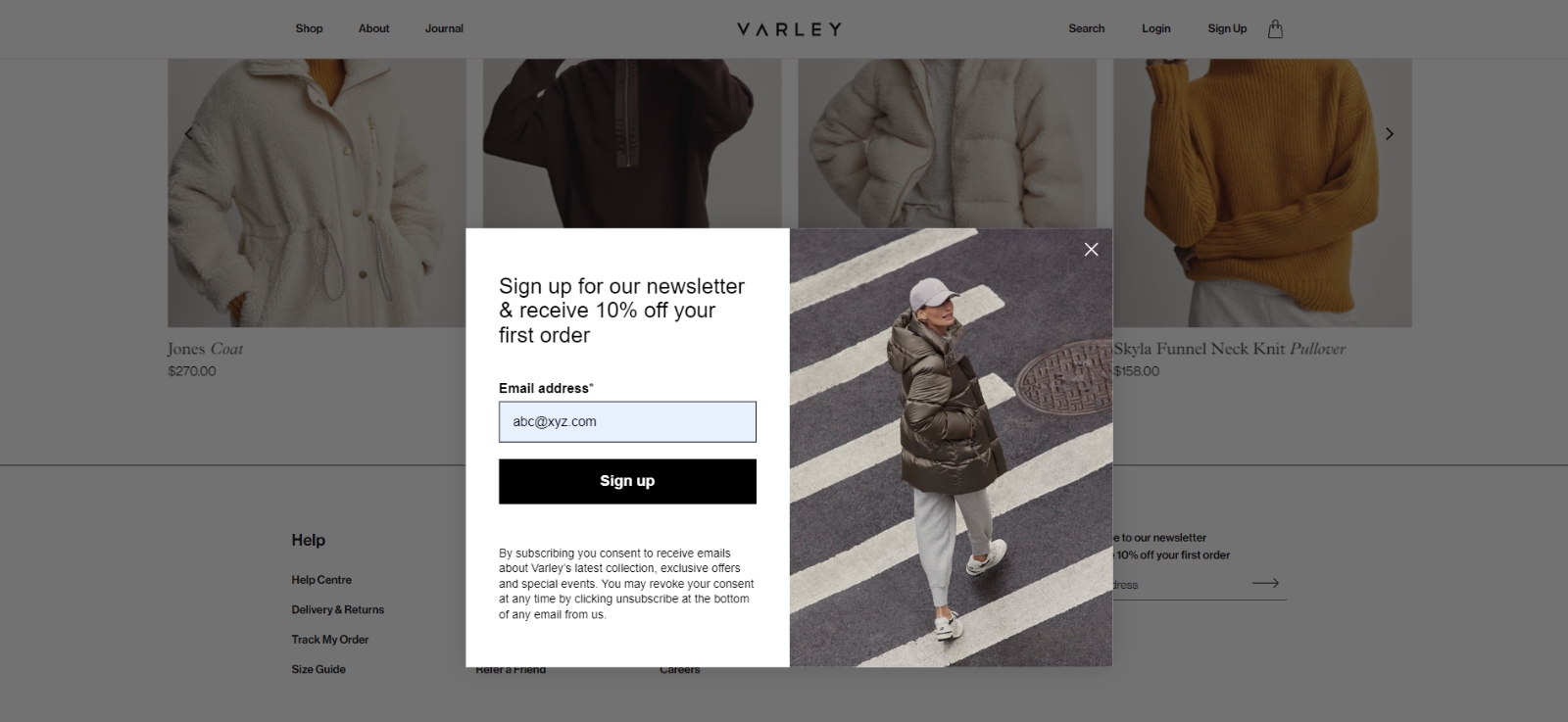
6. Varley

Image Source: Varley
Varley is an activewear brand specializing in creating women’s clothing and accessories tailored to various activities like yoga, training, and running.
Upon visiting Varley’s landing page, you’ll be greeted with a lightbox newsletter popup. The popup is elegant and attractive, with an easily noticeable black-and-white color scheme.
The choice of a black-and-white theme and a well-placed image occupying the right half complements the simple design and makes it stand out.
The popup message extends a straightforward yet compelling incentive: a 10% discount on your initial order in exchange for subscribing to their newsletter.
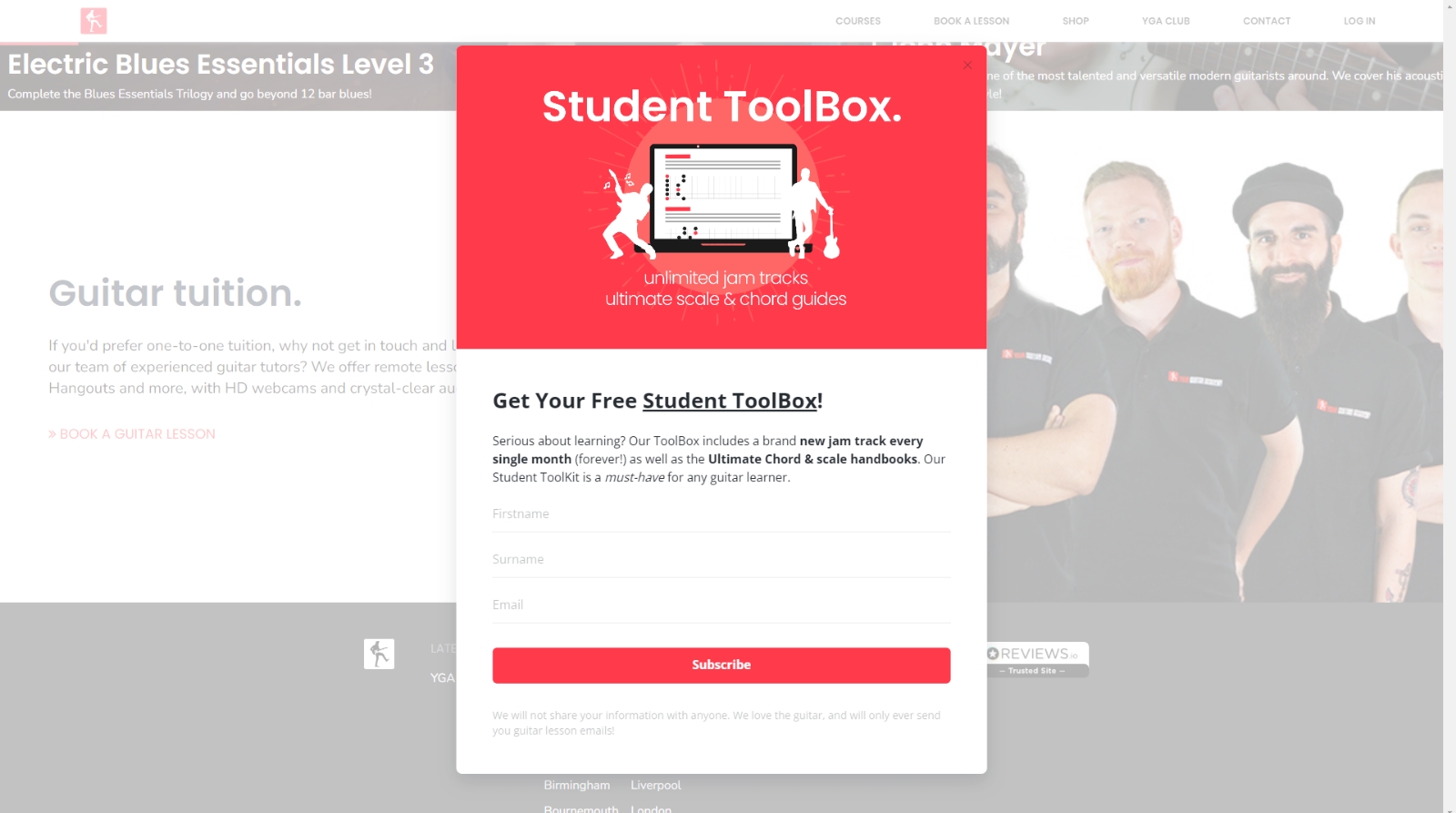
7. Your Guitar Academy

Image Source: Your Guitar Academy
Your Guitar Academy provides an extensive selection of video guitar lessons, serving both beginners and experienced guitarists across electric and acoustic genres.
Within this newsletter signup popup, Your Guitar Academy extends an opportunity. By subscribing through the banner, you gain access to two valuable guides for free – a new jam track every month and the ultimate chord and scale handbooks.
The design is elegantly straightforward, featuring a color scheme in red and white that seamlessly aligns with the brand logo. What’s particularly attractive about this newsletter popup is the simplicity and visual harmony of the design.
8. Tim Ferris

Image Source: Tim Ferris
The newsletter popup from Tim Ferriss, the American author and lifestyle guru, has a sleek and colorful design that instantly grabs the attention of its visitors.
What makes this popup unique is that it occupies the entire screen, delivering an immersive experience to new subscribers. Additionally, it offers a valuable ebook that promises to change the course of their lives!
What sets this popup apart is its ability to combine a powerful headline with a straightforward yet compelling download offer.
The image used prominently features Tim Ferriss, creating trust and intrigue among the visitors, while the promise of learning the questions that have contributed to his success seals the deal.
Designing a Newsletter Popup with Picreel: Step-by-Step Tutorial
Picreel lets you make beautiful and effective popups in minutes. Watch this video tutorial on how you can create a popup using Picreel.
Here are step-by-step instructions on creating a popup using Picreel. All you need to do is follow these easy steps:
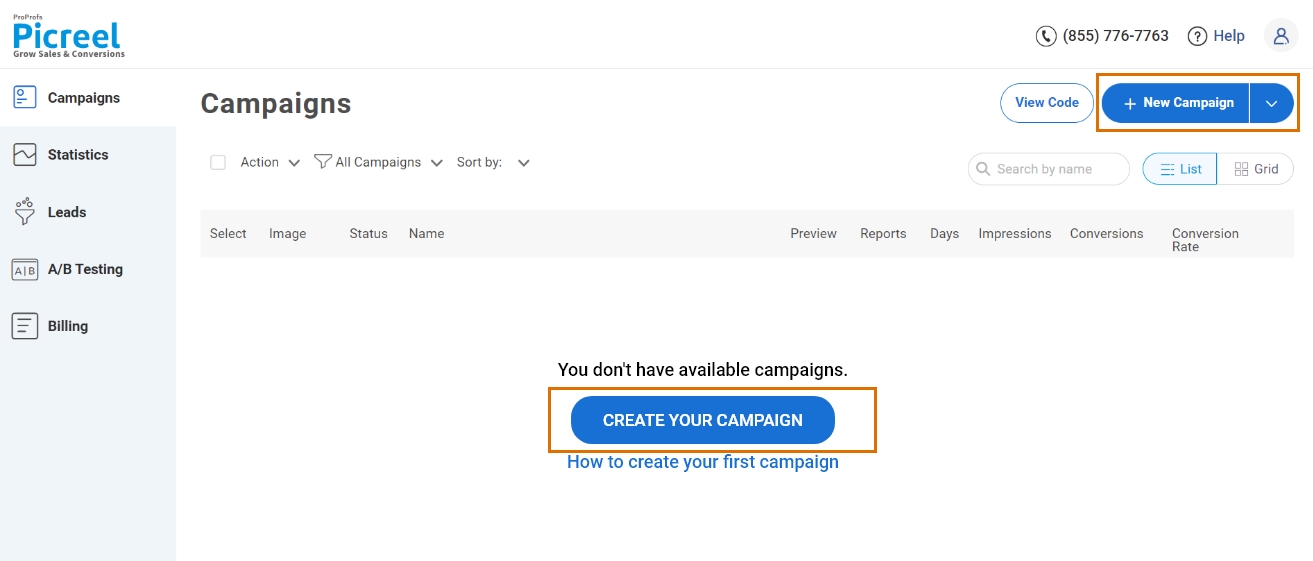
Step 1: To begin, log in and click on “Campaigns” in the menu on the left side.

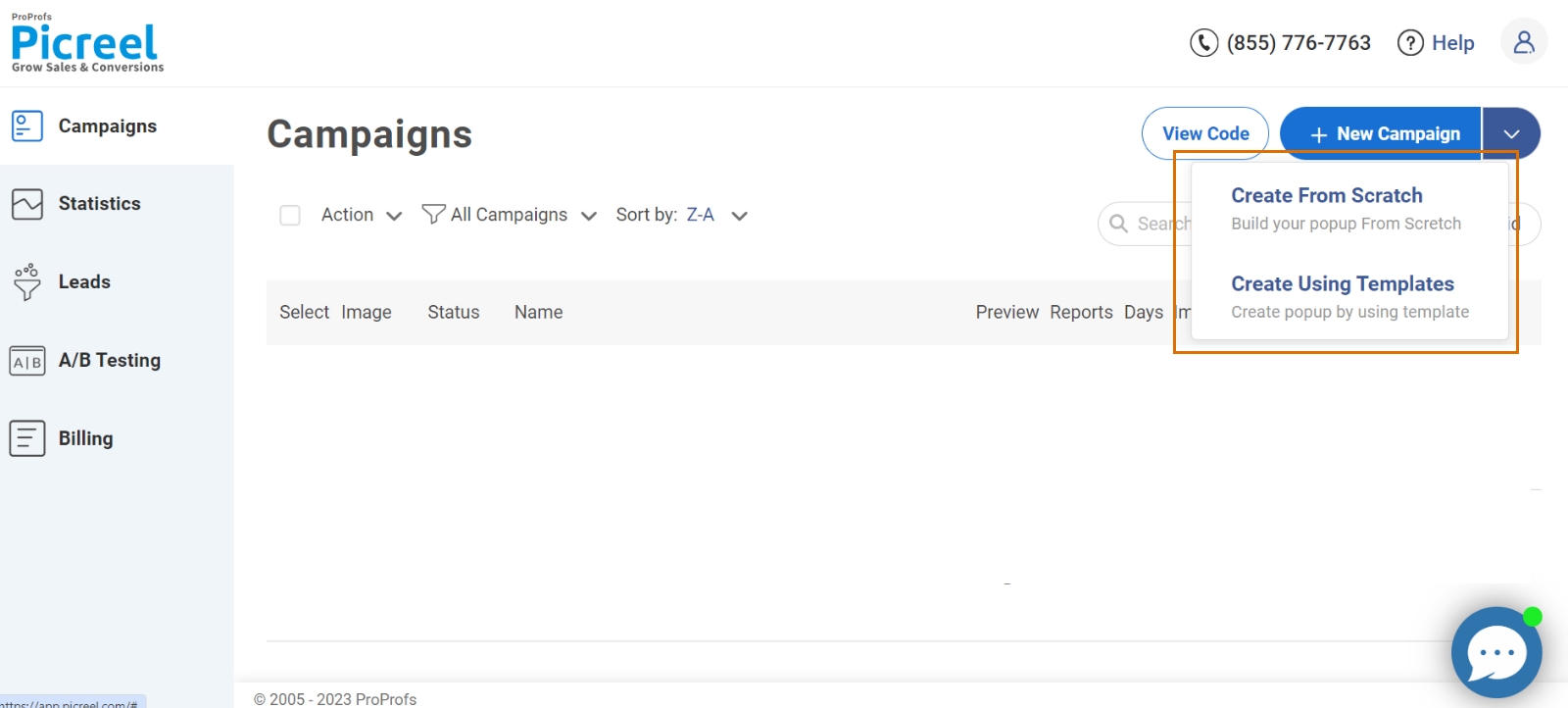
Step 2: Next, click the small arrow next to “New Campaign” in the top right corner. Choose a pre-made template or create your own campaign from scratch.

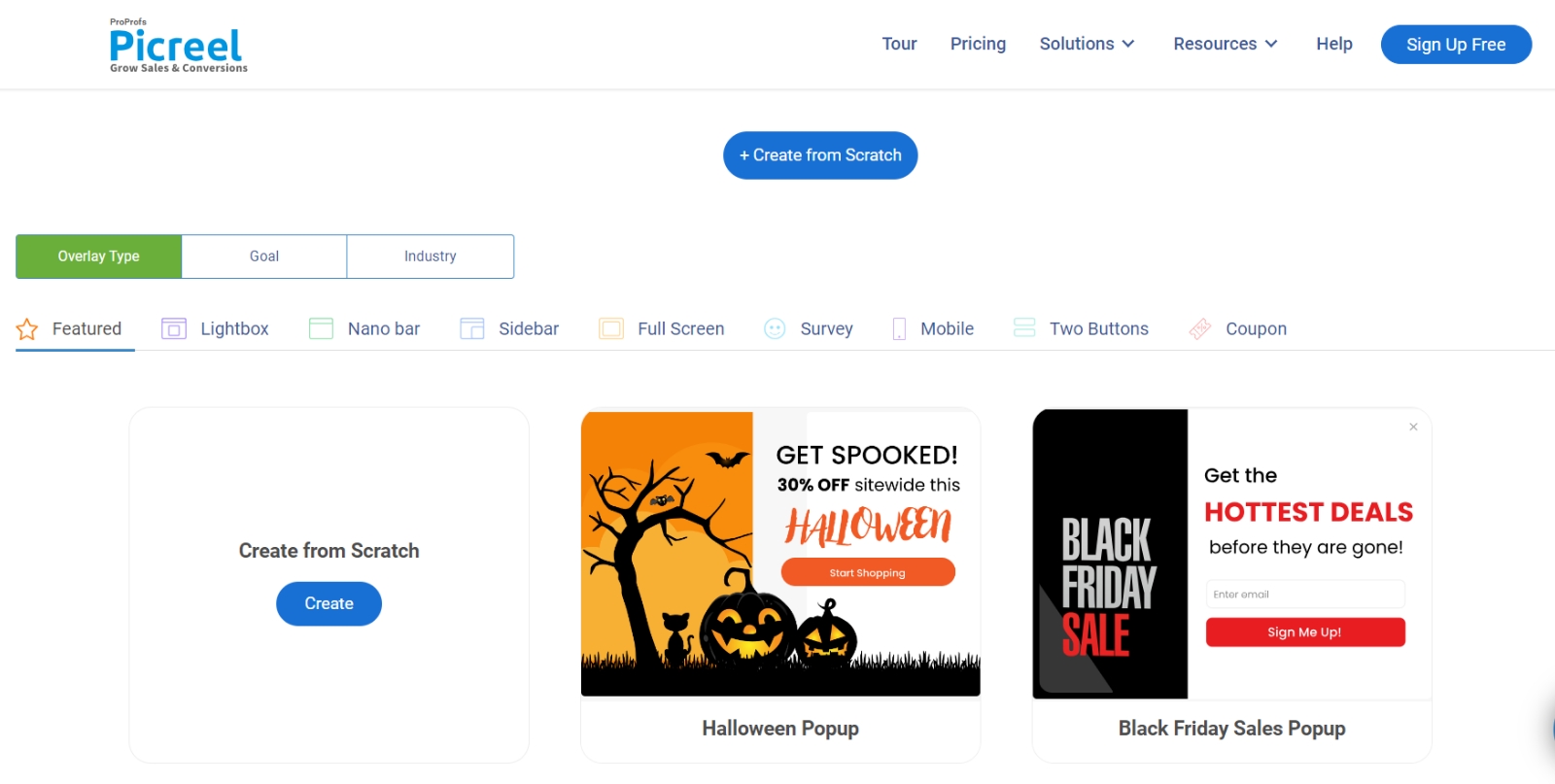
Step 3: Pick the type of popup you want from the template options.

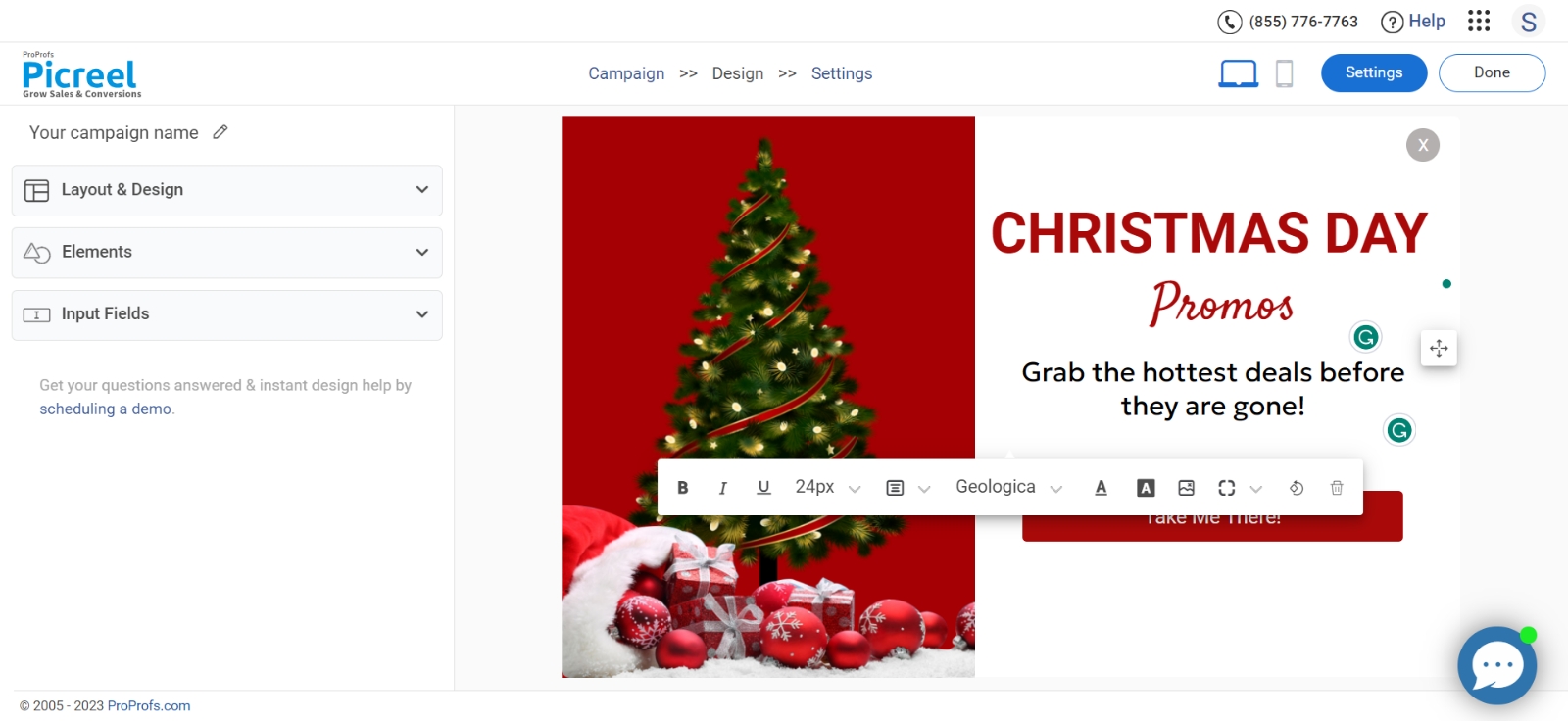
Step 4: Customize the selected design to your liking.
You can change the layout, design, fields, text, options, banner settings, and fonts. You can also make it more personal with on-site data.

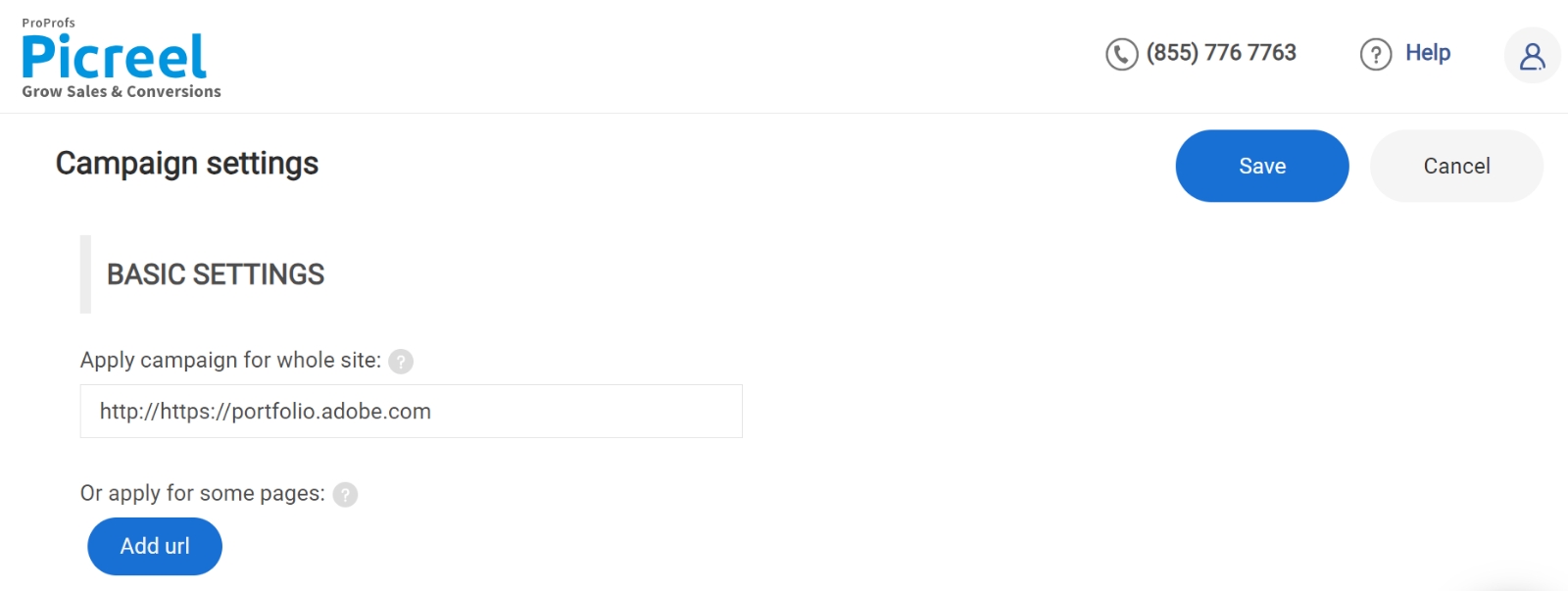
Step 5: Enter the website URL you want to target and decide if you want the popups to appear on the whole site or only on specific pages.

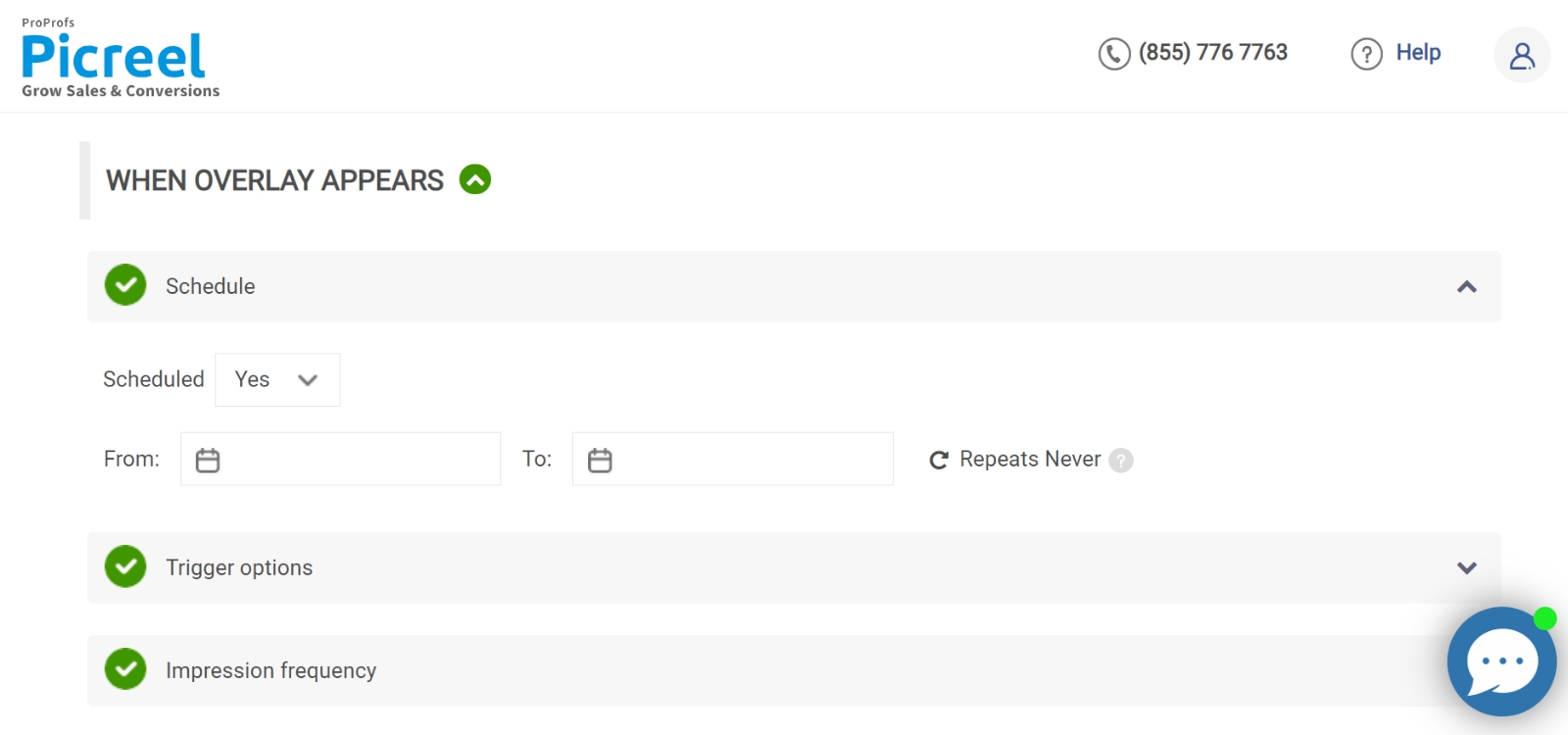
You can also set a schedule for your popups or choose when they appear based on things like how far someone has scrolled, how long they’ve been on the page, or whether or not they clicked on a website element.

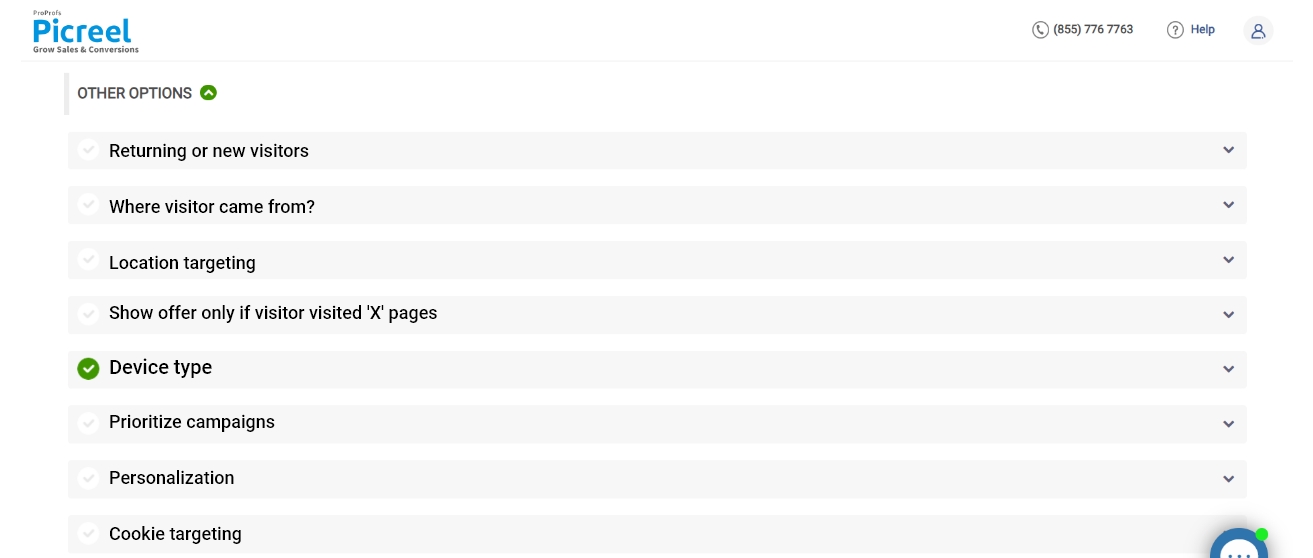
On top of that, you have the option to customize targeting based on whether visitors are returning or new, their origin, geographic location, device type, and custom cookies.

Step 6: Finally, click “Save” to activate your popup.
Increase Your Newsletter Engagement With Powerful Popups
There is no one-size-fits-all solution for newsletter popups. You can use different strategies, such as timing, exit intent, images, and design, to make your popups more effective. What works for one brand may not work for you, so you should experiment with various formats and offers.
However, there are some common mistakes you should avoid when creating newsletter popups:
- Don’t ask users for too much personal information.
- Don’t make your offer too complicated. This is a popup, not a novel.
- Don’t forget to A/B test different elements of your popups, such as the headline, the copy, the image, the color, and the call-to-action button.
Whether you want to use a simple lightbox popup, a slide-in, a full-screen overlay, or a floating bar, you can find inspiration from the newsletter popup designs we’ve shared in this post.
But before you start creating your newsletter popups, you need to choose a popup tool that suits your needs and goals. One of the best options available is Picreel.
Picreel lets you easily create custom popups for any purpose. It offers 100+ email & newsletter popup templates and features, such as exit popups, advanced targeting, and on-site messages. With Picreel, you can engage and convert your visitors in many ways through creative website popups.
Frequently Asked Questions
What is the best timing for a newsletter popup?
The best timing for a newsletter popup depends on your website’s purpose, content, and audience. Some common triggers for newsletter popups are: exit-intent, scroll depth, time on the page, inactivity, and click. You should test different triggers and see which one works best for your website.
Learn more: Optimal Popup Timing: When to Display for Maximum Impact
What are the best practices for high-converting newsletter popups?
The best practices for high-converting newsletter popups are: offer a lead magnet, use personalization, add a relevant image, provide an opt-out button, launch popups at the right time, use proper targeting rules, have a clear headline and call to action, use an eye-catching design, leverage newsletter popup templates, and test and optimize your popups.
Learn more: 11 Pop-Up Best Practices to Drive Conversions
Where to place newsletter popups?
The best place to place newsletter popups depends on your website’s layout, design, and goal. Some common places are the center of the screen, top or bottom bar, sidebar, corner slide-in, or fullscreen overlay. You should test different placements and see which one works best for your website.
How can I ensure that my newsletter popup is mobile-friendly?
To ensure that your newsletter popup is mobile-friendly, you should: use responsive design, adjust the size and position of your popup, use large and clear fonts and buttons, avoid cluttering your popup with too much text or images, and follow the mobile usability guidelines from Google.
Related Read: Mobile Exit Intent Popups: Strategies and Best Practices
How can I analyze the performance of my newsletter popup and make improvements?
To analyze the performance of your newsletter popup and make improvements, you should:
- use analytics tools to track the key metrics of your popup, such as impressions, conversions, bounce rate, and exit rate.
- use A/B testing tools to compare different versions of your popup and see which one performs better.
- use feedback tools to collect user opinions and suggestions about your popup.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!