In web design, animated popups have emerged as attractive elements that enhance user engagement and contribute to a visually appealing online experience.
These overlays serve as more than just attention-grabbing features; they completely enhance the way users interact with a website, turning a routine visit into an immersive experience.
What sets animated popups apart is their ability to seamlessly blend creativity with functionality, introducing an interactive twist to the conventional popup design.
But is creating animated popups difficult? Well, not really.
In this blog, we’ll guide you through the process of creating these eye-catching popups and give you some great animated popup examples to inspire your own. Let’s get started.
Benefits of Using Animated Popups
There are plenty of benefits to using animated popups. Let’s take a look at some of them:
Attention-Grabbing
In the saturated online environment, where users are inundated with information, animated popups play a pivotal role in breaking through the clutter.
These popups employ dynamic animations to immediately capture the user’s attention and direct it towards specific content. By leveraging visually striking elements, such as subtle movements, fades, or transitions, businesses can ensure that their crucial messages, promotions, or calls to action stand out.
This attention-grabbing attribute is particularly crucial for businesses aiming to swiftly communicate important information and distinguish themselves in the fiercely competitive digital landscape.
Increased Engagement
User engagement is a cornerstone of online success, and animated popups serve as active catalysts in this regard. Through their dynamic and interactive designs, these popups prompt users to participate in various actions, fostering a sense of involvement.
Whether it’s enticing users to click on promotional offers, fill out forms, or explore additional content, the interactive nature of animated popups encourages users to become active participants in their online journey.
This heightened engagement not only prolongs the time users spend on a website but also significantly boosts the likelihood of converting casual visitors into committed customers.
Enhanced User Experience
User experience (UX) is a critical factor influencing how users perceive and interact with a website. Animated popups contribute to an improved user experience by seamlessly integrating into the user journey.
Unlike static popups that may disrupt the flow, animated popups can enter and exit with finesse, ensuring a smooth and uninterrupted navigation experience.
By strategically incorporating these popups, businesses enhance the overall user experience, aligning with the expectations of modern users who value seamless and unobtrusive online interaction.
Visual Appeal
Beyond mere functionality, the visual appeal of a website significantly influences user impressions. Animated popups contribute to a visually enriched experience through captivating animations, transitions, and well-designed elements.
This visual allure goes beyond capturing attention; it plays a crucial role in reinforcing brand identity.
By aligning visual elements with brand aesthetics, businesses ensure a cohesive and memorable encounter for users, creating a positive and lasting impact that extends beyond the initial interaction with the popup.
Improved Message Retention
Effectively delivering information requires not just visibility but also retention. Animated popups leverage the power of visual storytelling to enhance message memorability.
Through the strategic combination of animated graphics and concise, well-crafted content, businesses can ensure that key messages are not only seen but also retained.
This becomes particularly advantageous for communicating critical updates, promotions, or announcements, as the enhanced message retention ensures that users carry the information with them beyond the initial interaction.
Create a Sense of Urgency
In the realm of marketing, creating a sense of urgency is a tried-and-true strategy for prompting swift user action. Animated popups excel in instilling this urgency through features such as animated countdowns or time-sensitive offers.
By leveraging dynamic elements, these popups create a heightened sense of immediacy, urging users to make decisions promptly.
This sense of urgency is not only a powerful motivator for conversions but also enhances the overall effectiveness of marketing campaigns, encouraging users to act decisively on time-sensitive opportunities.
Best Examples of Animated Popups You Can Use
The best way to inspire your own animated popups is by looking at some of the best examples out there. Let’s take a look at them:
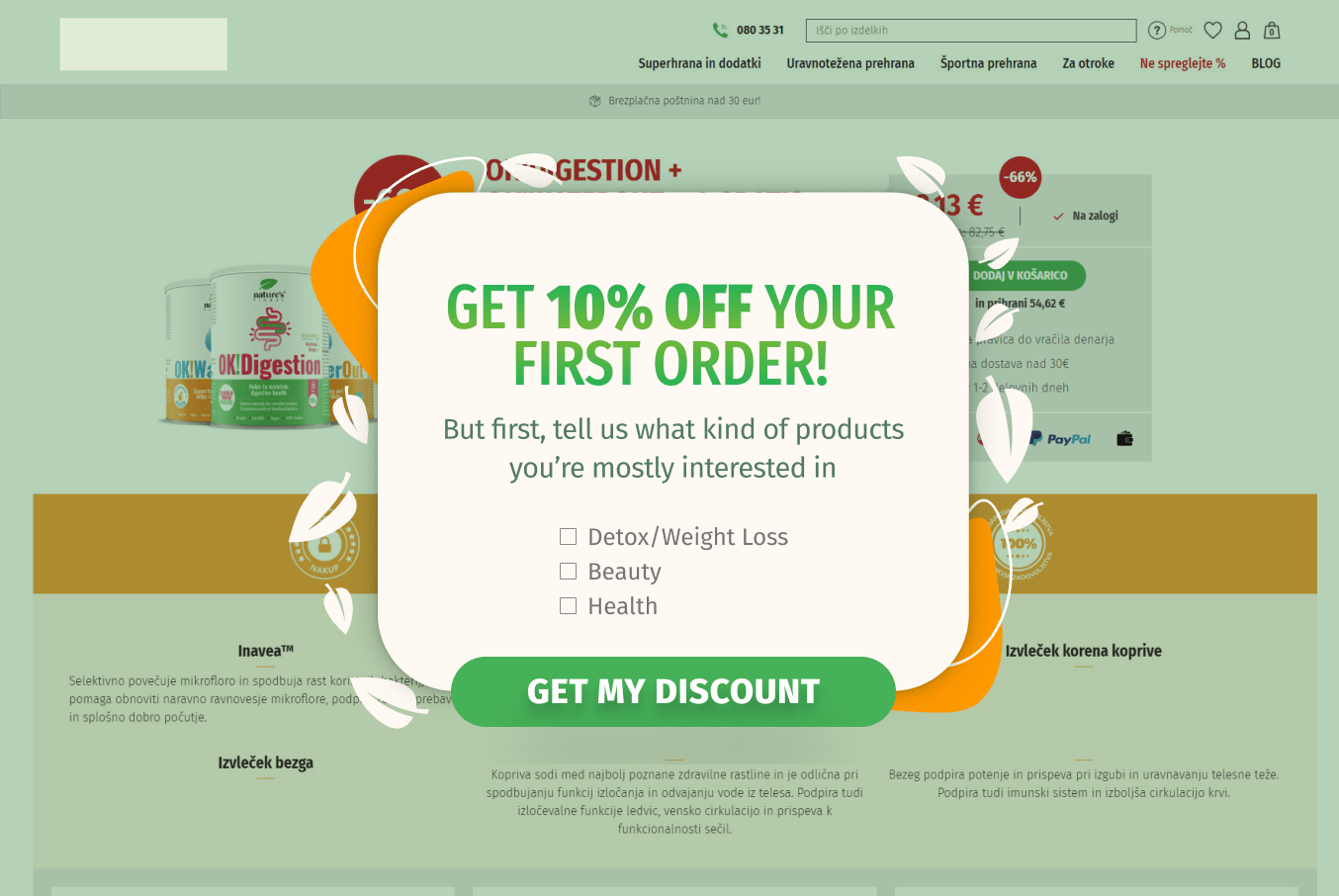
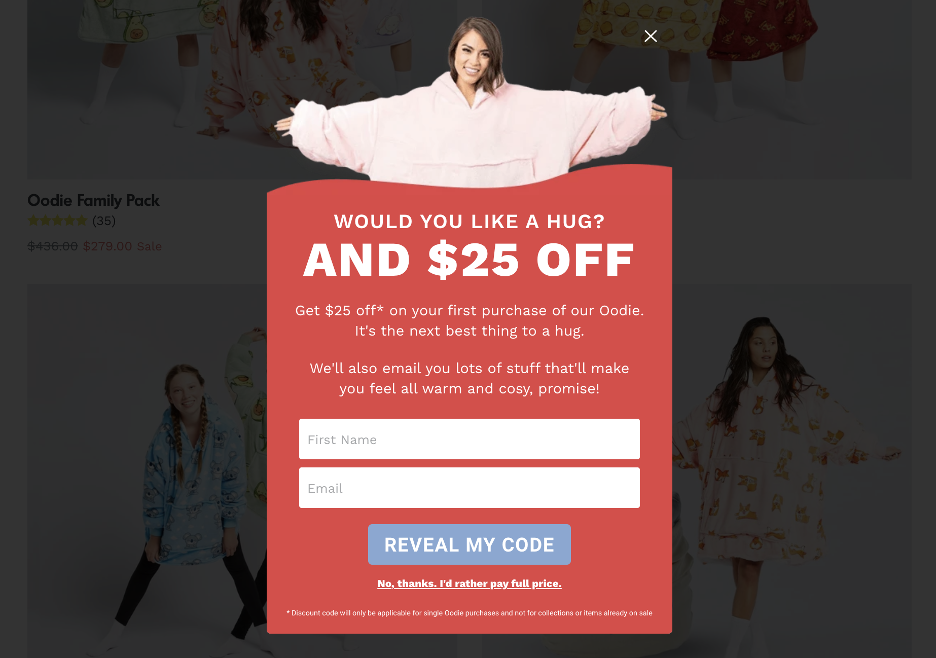
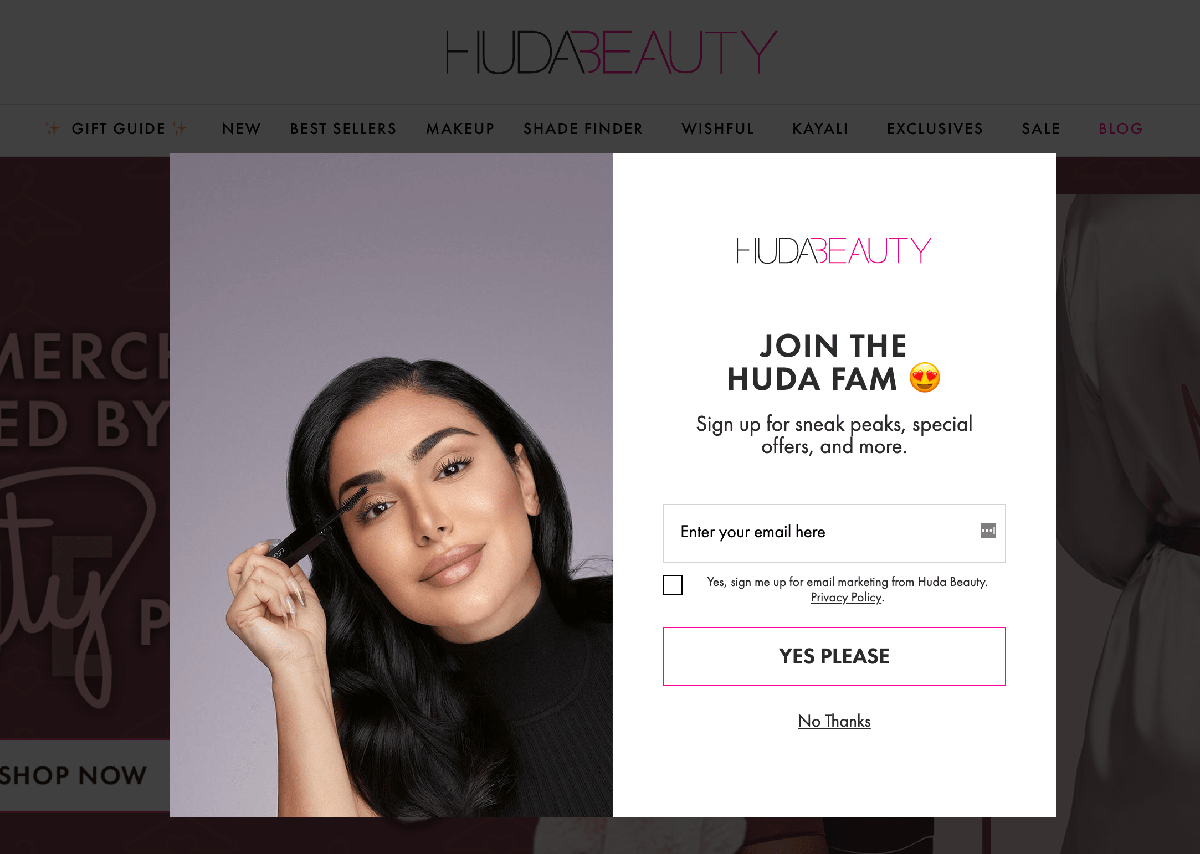
Welcome Discount Popup
The Welcome Discount Popup is a dynamic and personalized introduction crafted for new website visitors. Through captivating animations, this popup doesn’t just say “hello” but extends a virtual handshake with a compelling offer.

From smoothly fading into view to incorporating visually stimulating graphics, the animation creates an immersive and memorable experience. It welcomes users not only with words but with a visually appealing gesture, setting a positive tone for their interaction with the site.
How it Helps:
- Captures attention: Employing engaging animations ensures that the welcome stands out amidst the digital noise.
- Incentivizes action: The inclusion of an exclusive discount motivates users to take immediate action, fostering a positive first interaction.
- Builds goodwill: Beyond the initial greeting, the offer creates a sense of goodwill by providing tangible value upfront.
Abandoned Cart Popup
The Abandoned Cart Popup serves as a strategic lifeline to potential customers who have navigated away with items lingering in their shopping carts.
Animated with gentle reminders and, when appropriate, an additional incentive, this popup employs animations to delicately recapture attention.

Whether through a subtle bounce effect or a visually compelling graphic, the animation is a crucial element in re-engaging users and guiding them back to complete their intended purchase.
How it Helps:
- Recovers lost sales: The animation reinforces the urgency of completing the purchase, reducing the likelihood of cart abandonment.
- Offers incentives: A visually enhanced reminder, coupled with discounts, provides added motivation for users to finalize their transactions.
- Gathers insights: Animations in the survey component help in understanding the reasons behind the initial abandonment.
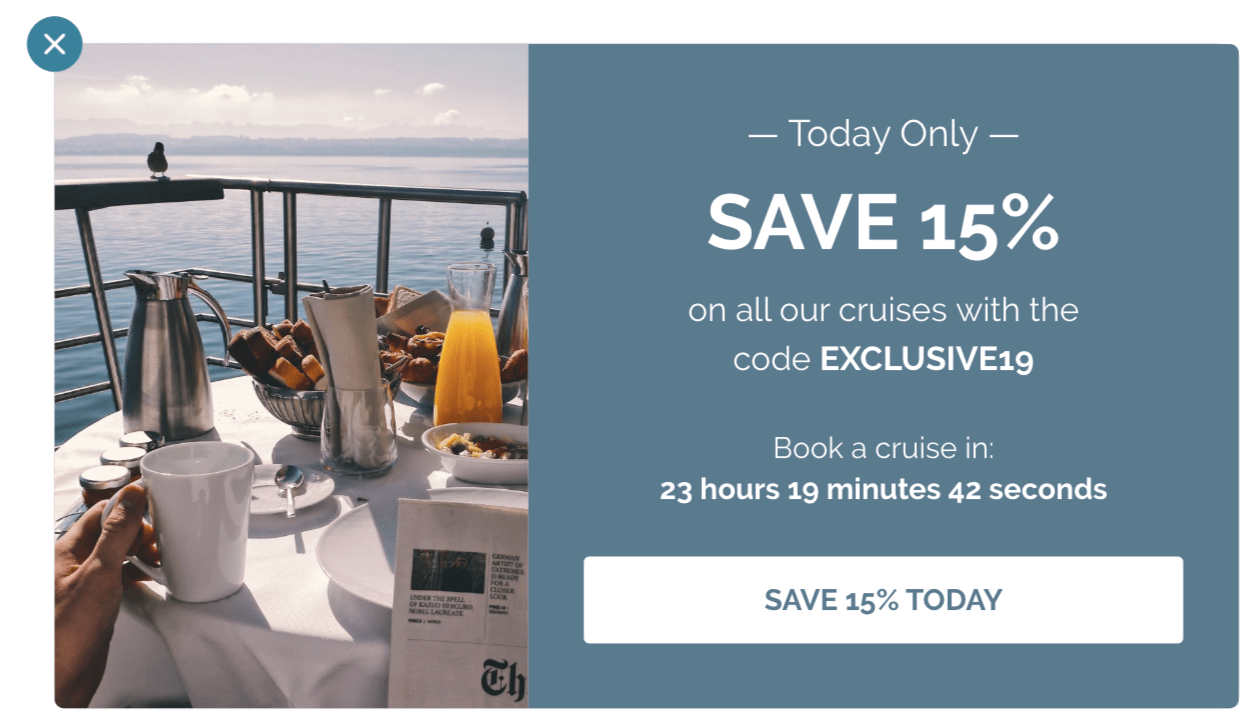
Limited-Time Offer Popup
The Limited-Time Offer Popup is a dynamic promotion designed to evoke a sense of urgency and exclusivity. Animated with features like countdown timers or pulsating visuals, it conveys the limited availability of a special deal.
The animation serves as a visual cue, prompting users to act swiftly to seize the time-sensitive opportunity.
How it Helps:
- Drives conversions: The dynamic animation, especially countdown timers, creates a psychological push for users to make prompt decisions.
- Promotes time-sensitive deals: The visual impact reinforces the scarcity of the offer, making it more compelling.
- Enhances campaign effectiveness: Animated elements add an extra layer of urgency, maximizing the impact of time-sensitive promotions.
Exit-Intent Survey Popup
The Exit-Intent Popup is a tactical approach to understanding user behavior just as they are about to leave the website.

Animated with a polite and engaging design, it features subtle transitions and possibly a touch of interactivity to entice users with a captivating offer that may seem too good to pass on. The animation aims to create a visually appealing and non-intrusive way of keeping visitors on the website.
How it Helps:
- Captures attention discreetly: Animated with finesse to grab attention without interrupting the user journey.
- Gathers valuable insights: Through an engaging survey, it collects feedback to understand user motivations and concerns.
- Addresses concerns effectively: Provides a chance to mitigate issues and improve the overall website experience.
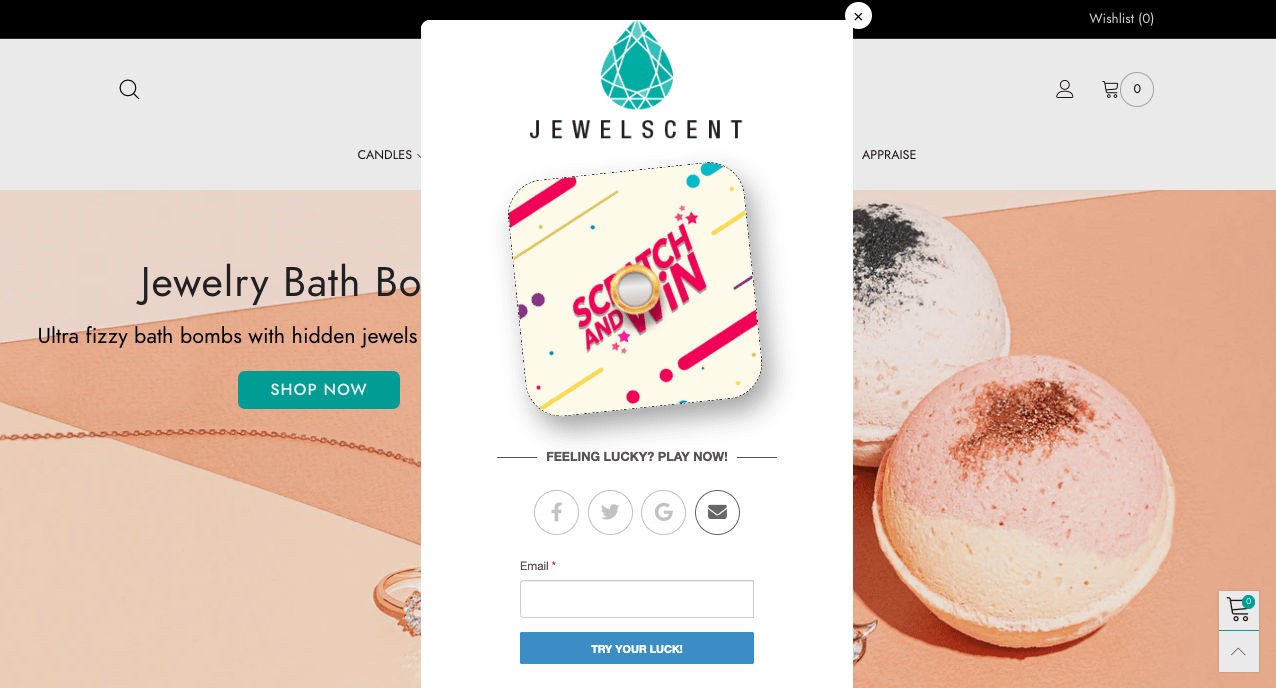
Interactive Gamified Popup
The Interactive Gamified Popup injects an element of entertainment and engagement into the user experience. This popup goes beyond mere visuals, forming a dynamic experience through animation like interactive games and quizzes.

Whether through animated game elements or transitions between quiz questions, the animation serves as a vital component in keeping users actively involved.
How it Helps:
- Boosts engagement: The dynamic and interactive nature of the popup enhances user participation, creating a memorable and enjoyable experience.
- Enhances brand recall: Animated gamification leaves a lasting impression, improving brand recognition and recall.
- Collects data: The interactive elements provide an avenue for collecting user data, further enriching user profiles.
Product Launch Popup
The Product Launch Popup is a captivating introduction to a new product or service. Animated with visually stunning graphics and compelling messaging, this popup creates anticipation and communicates the key features and benefits of the offering.

Whether through smooth animations unveiling product details or captivating transitions, the animation ensures a visually impactful launch.
How it Helps:
- Builds anticipation: The visually stimulating animations generate excitement and anticipation among users for the new product.
- Drives interest: The animation effectively communicates key product details, prompting immediate interest and exploration.
- Establishes communication: The popup serves as a direct communication channel for sharing updates and product details and encouraging user interaction.
Also Read - 36 Website Popup Types for Maximum User Engagement
How to Create an Animated Popup
Creating an animated popup is easy, provided that you have the right popup builder tool for it. We’ll take Picreel as our tool of choice since it is one of the most capable popup builders out there, and it’s also free.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating Animated popup using Picreel:
1. To begin using Picreel, you must first sign up for an account and then log in.

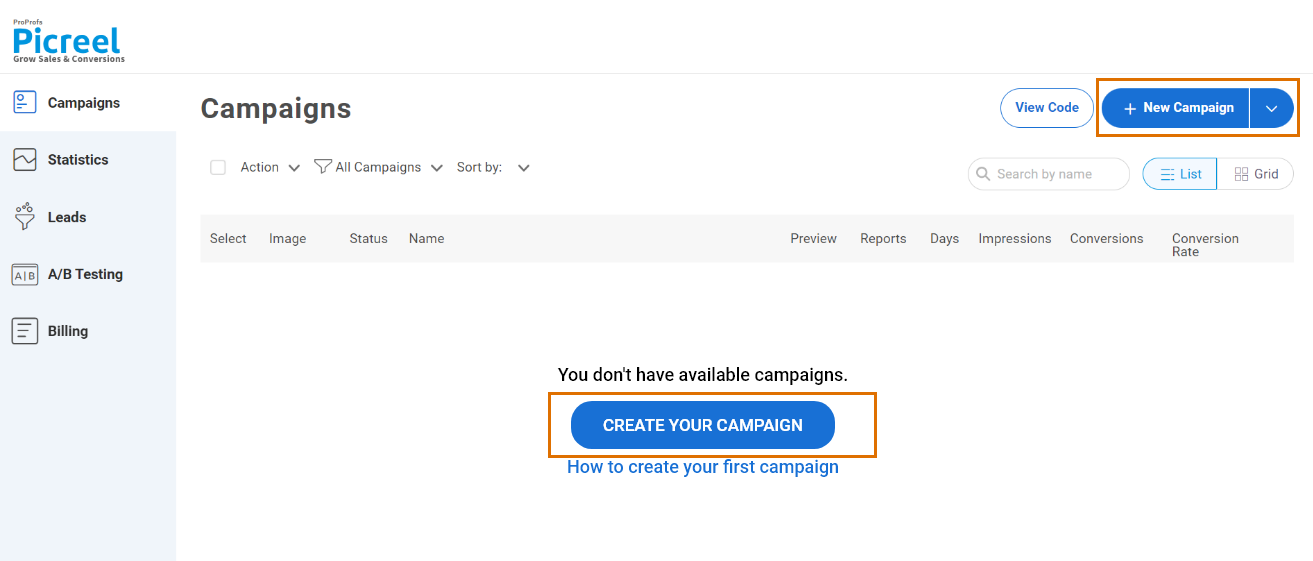
2. Navigate to the “Campaigns” tab, then click on “New Campaign” in the top right corner. Alternatively, you can start with a template by choosing the “Create Using Templates” option from the drop-down.

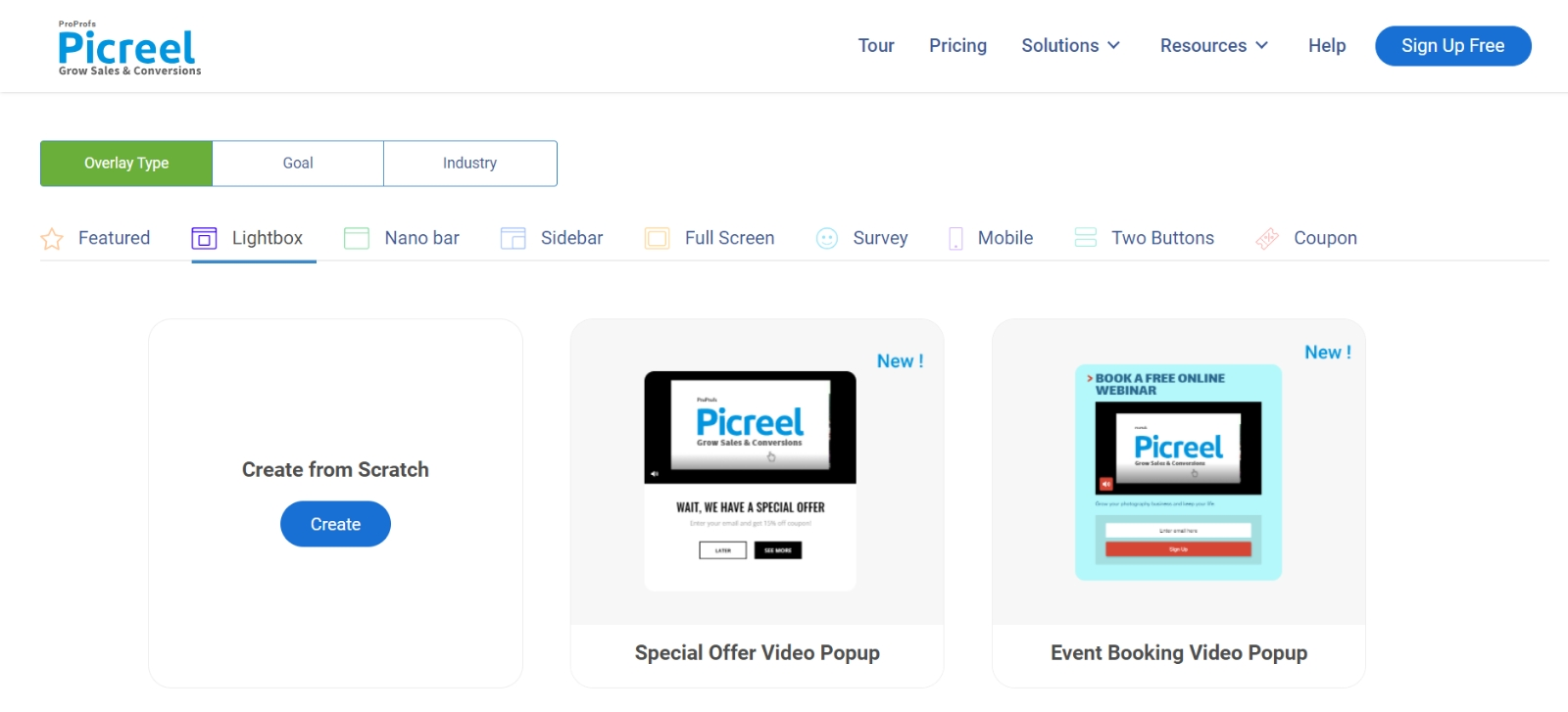
3. Choose the template of your choice.

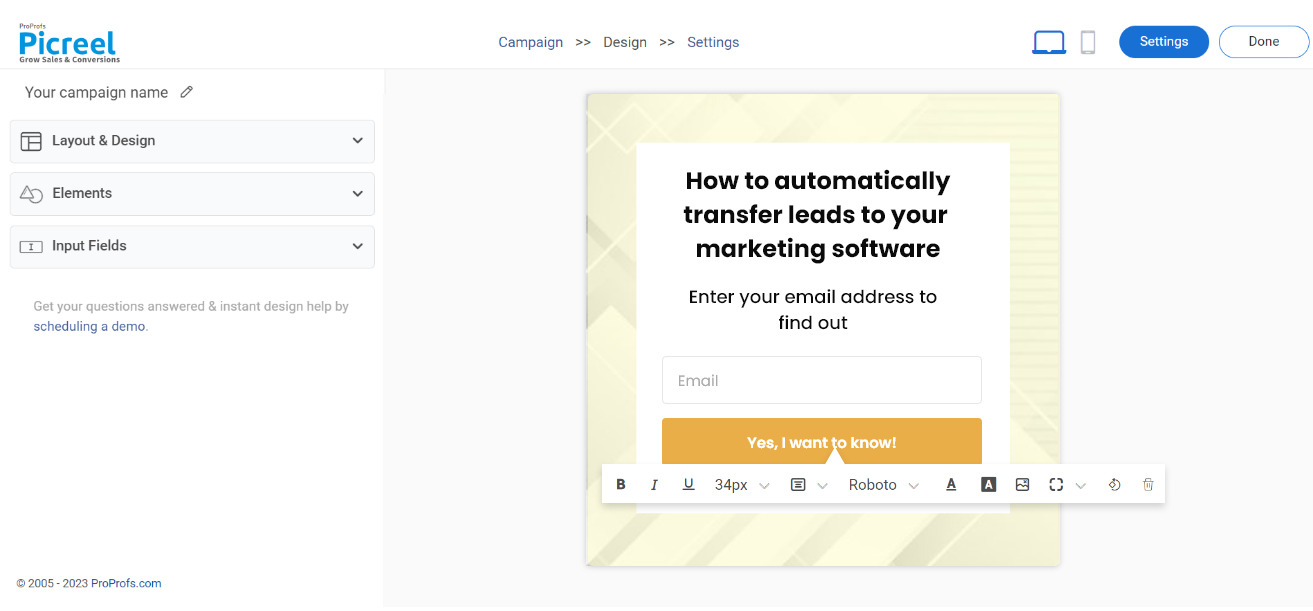
4. After selecting a design, personalize it based on your preferences.

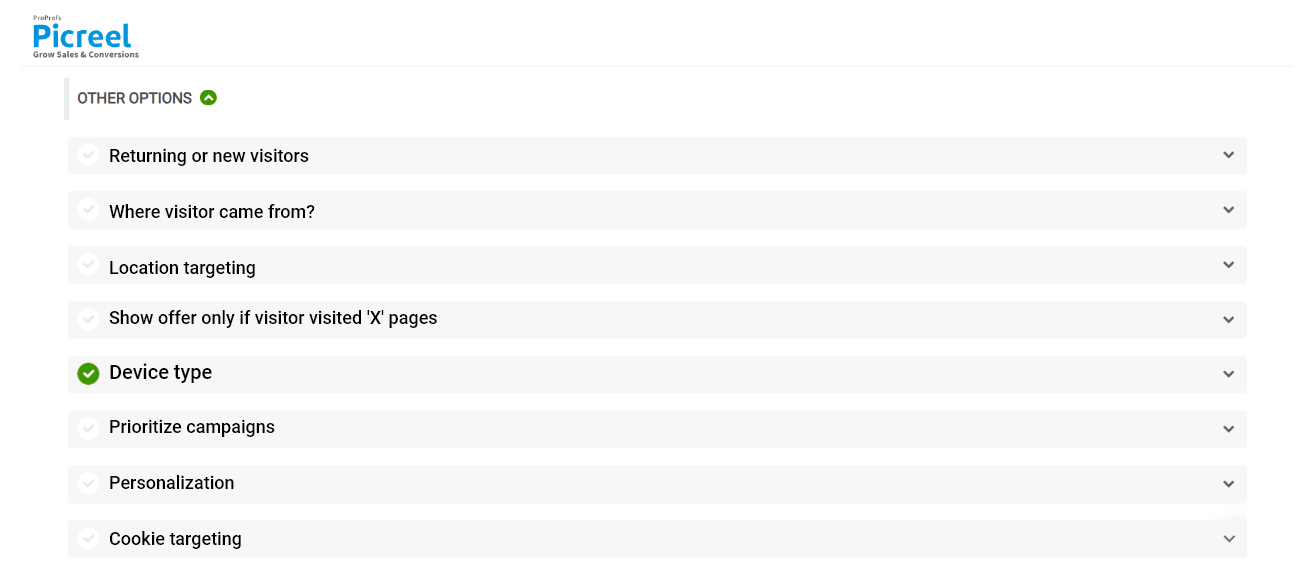
5. Configure the targeting and trigger options to specify the specific conditions and locations for displaying your cookie popup.

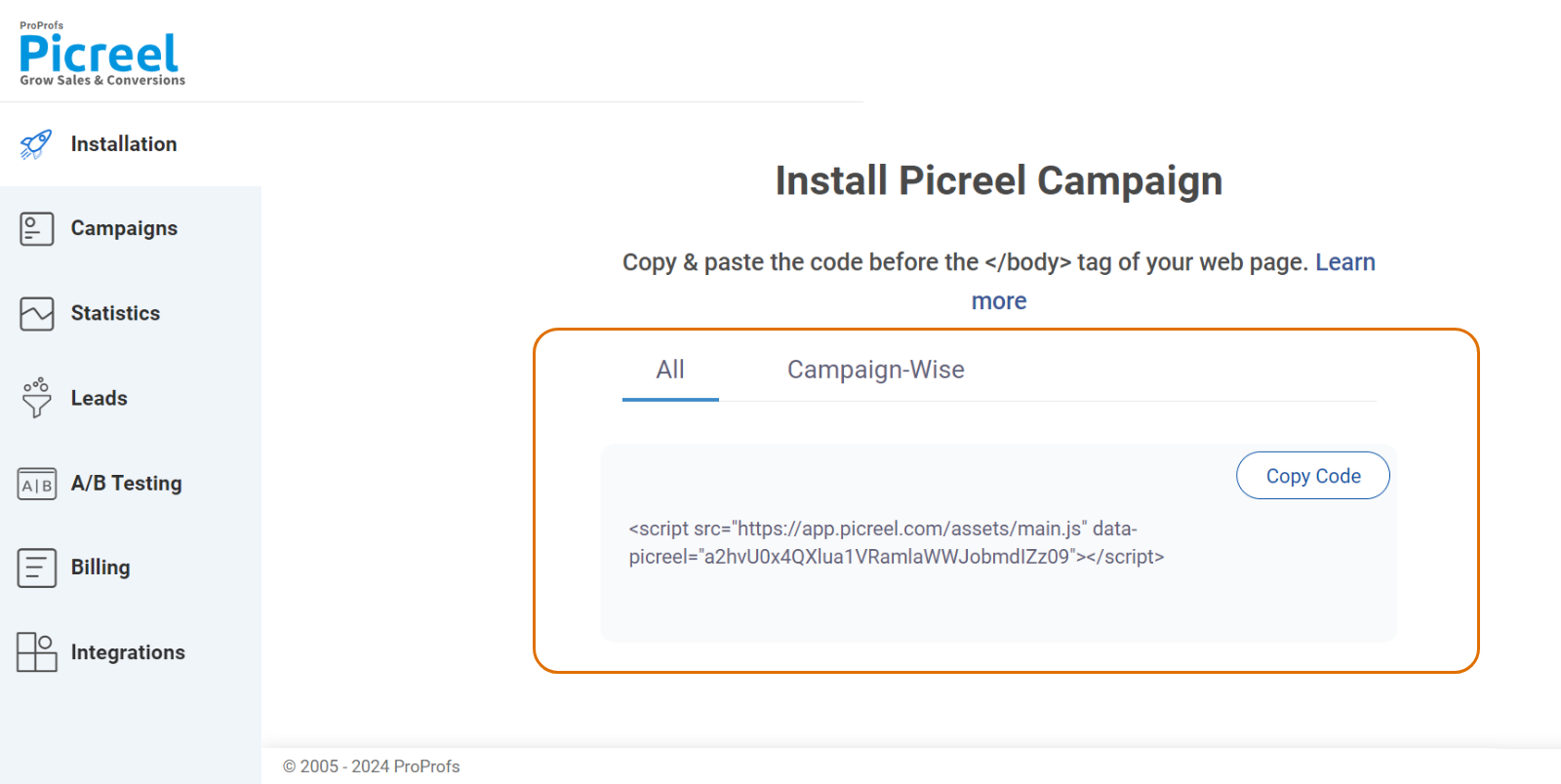
6. Click the “Save” button. Next, integrate the popup with your website.

Create a Beautiful Web Experience With Animated Popups
Incorporating animated popups strategically into your website isn’t just about visual appeal; it’s a dynamic approach to engaging users and achieving specific goals.
From capturing attention with welcome discounts to recovering abandoned carts and creating urgency with limited-time offers, each animated popup serves a distinct purpose.
The power lies in the strategic fusion of animation and purpose, enhancing user experience, increasing engagement, and driving conversions. Consider these animated popup examples not just as visual elements but as tools to design a seamless, engaging, and purposeful online journey for your audience.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!