As someone who has used AWeber for a very long time, I recently discovered how popups could greatly enhance email list growth and click-through rates (CTRs).
When creating popups in AWeber, there are two methods to consider: using AWeber’s popup builder or opting for a standardized popup tool such as Picreel. Let me show you what my Picreel popup looks like on AWeber:

Does AWeber offer Popups? Yes, AWeber does offer popups!
In this blog, we will explore the differences between AWeber’s popup builder and Picreel as a standardized popup tool. But first, to better understand the differences between using AWeber’s own builder and a standardized popup tool like Picreel, let’s compare them based on several important criteria:
| Criteria | AWeber Popup | Picreel Popup |
|---|---|---|
| PopupTemplates | ✅ AWeber has a very limited number of pre-designed templates. | ✅Offers a variety of pre-designed that can be customized to convert traffic effectively. |
| Advanced Triggers | ❌Does not offer trigger options | ✅Advanced triggers such as exit intent, cart abandonment, and personalization |
| A/B Testing | ❌ No A/B testing functionality | ✅A/B testing to optimize popup design, content, and triggers |
| App Integrations | ✅AWeber has limited app integrations compared to Picreel. | ✅Offers a wide range of app integrations to connect with other marketing tools and platforms, allowing seamless data transfer and enhanced functionality. |
| Targeted Offers | ❌ No targeted offer features | ✅Smart targeting with personalized offers, coupons, and discounts to improve conversions |
Based on my personal experience, I highly recommend using Picreel for the following reasons:
- More Features: Picreel offers advanced features that allow for more sophisticated popup options and triggers, giving you greater control over your popups.
- Better Customization Options: With Picreel, you can enjoy extensive customization options, ensuring your popups align with your brand’s look and feel.
- Multi-platform Support: Picreel works across multiple platforms, meaning your popup tool will remain intact even if you change platforms in the future.
Method 1: Using AWeber’s Built-In Popup
AWeber offers a built-in popup builder that you can use to create popups. Here’s how to create it:
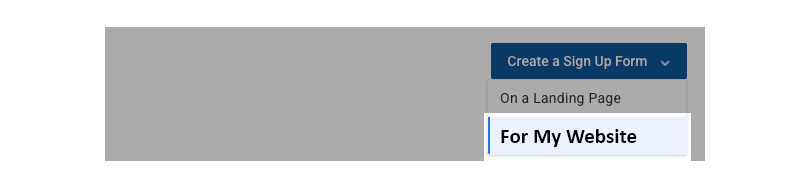
1. Go to the “Sign Up Forms” page in your AWeber account. Create a new form or edit an existing one.

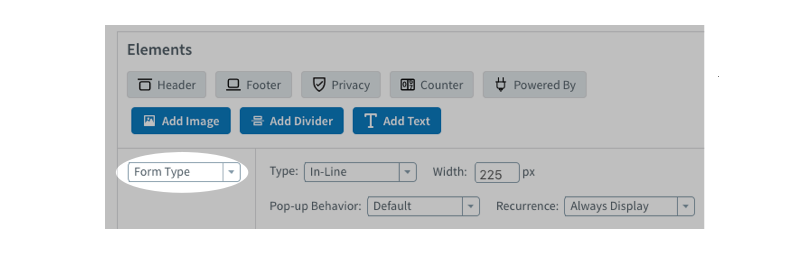
2. Just underneath the “Elements” section, you’ll find a toolbar with a drop-down box labeled “Form Type.”

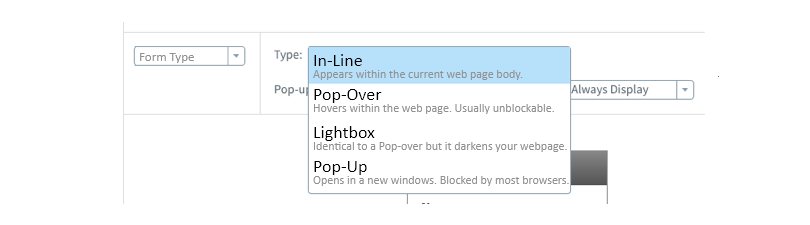
3. Click on the “Type” drop-down menu to select from the available form types: In-Line, Pop-Over, Lightbox, or Pop-Up.

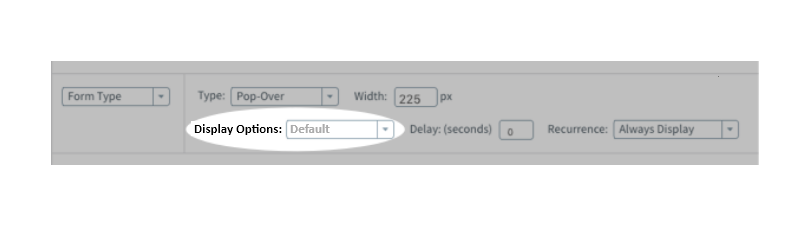
4. Once you have selected the desired form type, customize its appearance using the available options.

5. Save your form once it is ready.
Method 2: Using Picreel Popup Builder
Picreel is a popup maker that works across multiple platforms.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating an AWeber popup using Picreel:
1. Sign up for a Picreel account and log in.
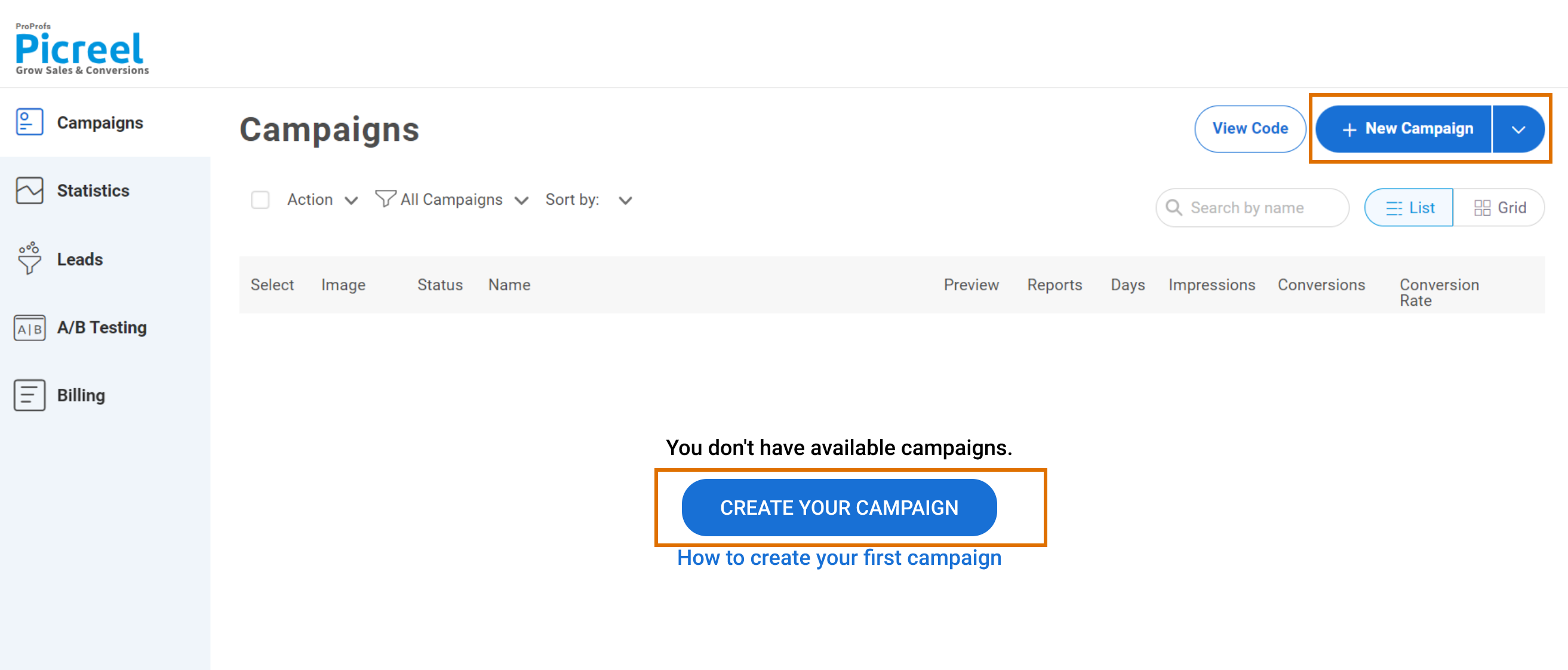
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. You can select the templates option from the drop-down or start from scratch.

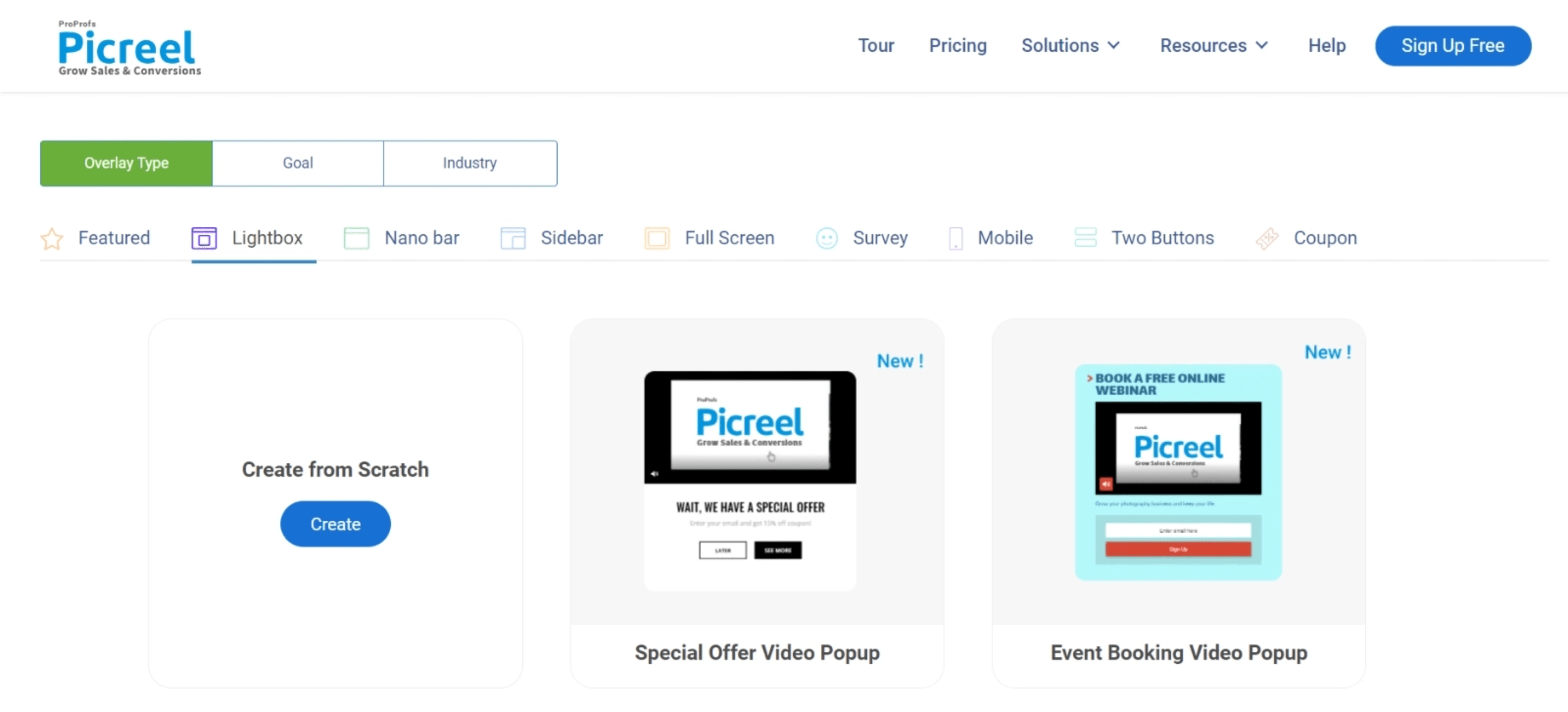
3. From the templates menu, choose the type of popup you want to create.

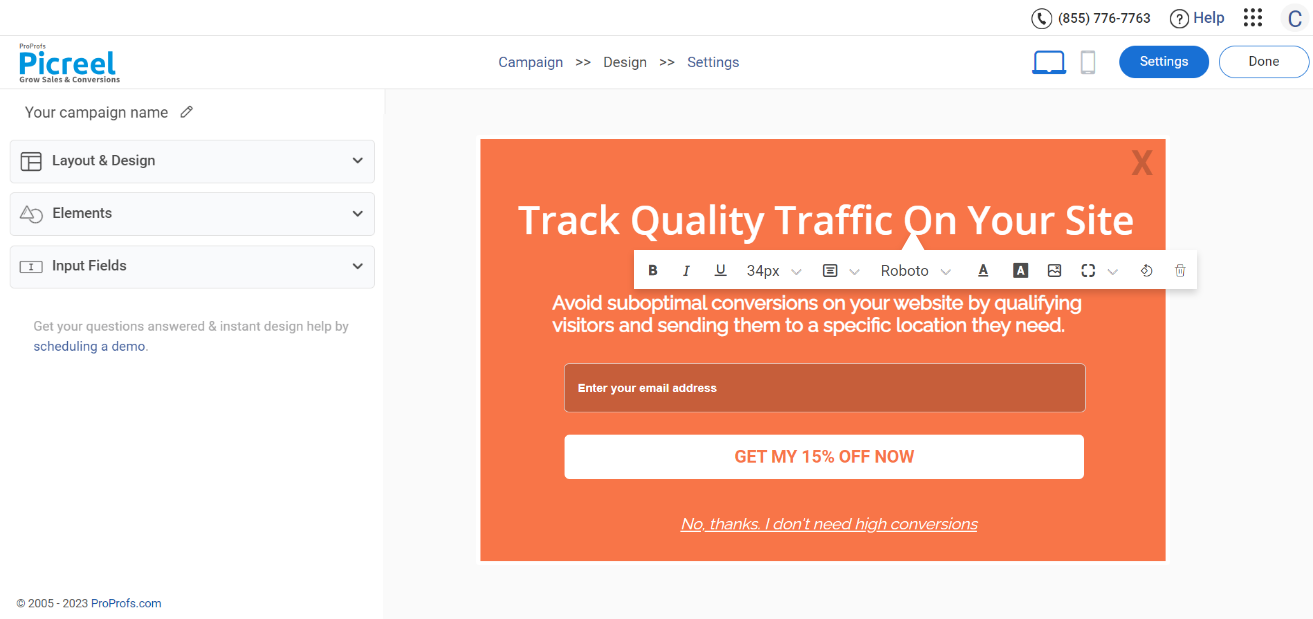
4. Once you select the design, customize it according to your preferences.

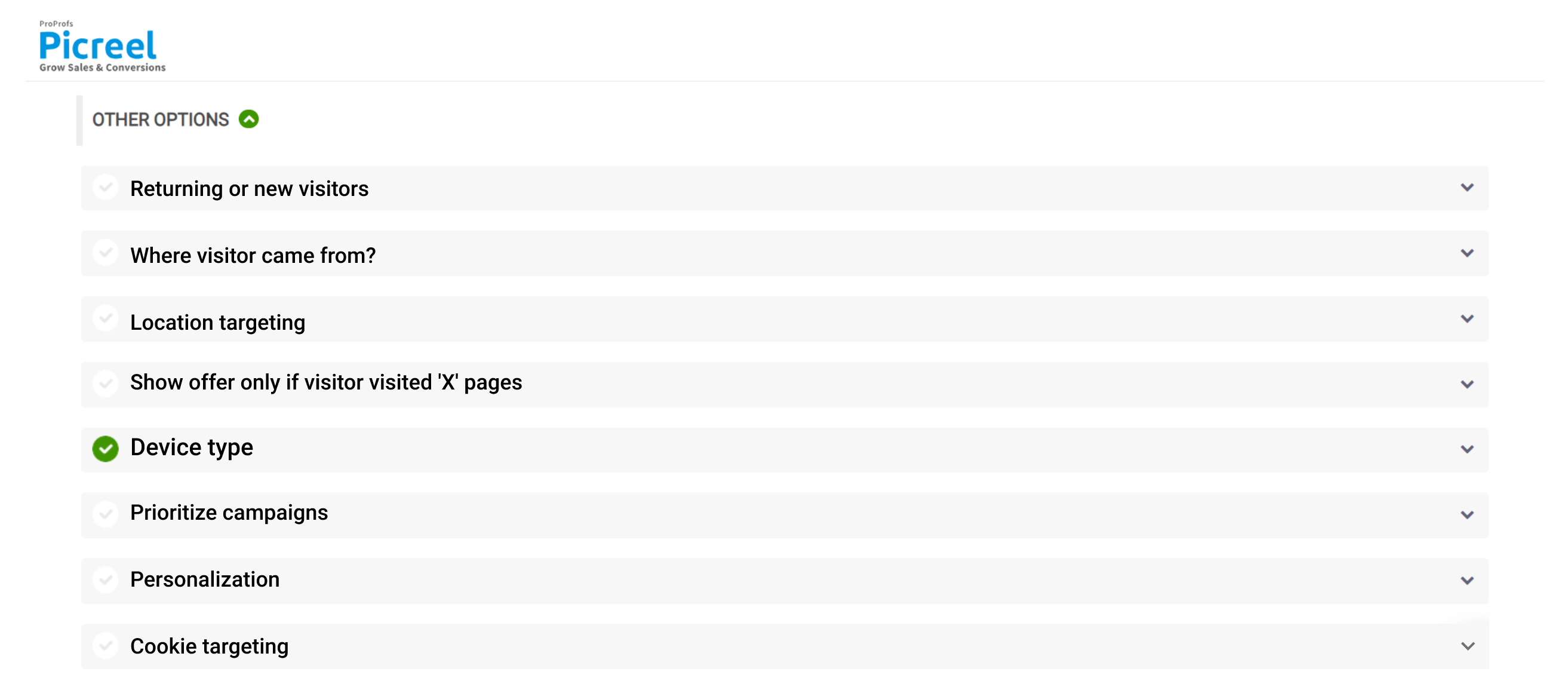
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside AWeber
To embed a Picreel popup on your AWeber website, follow these steps:
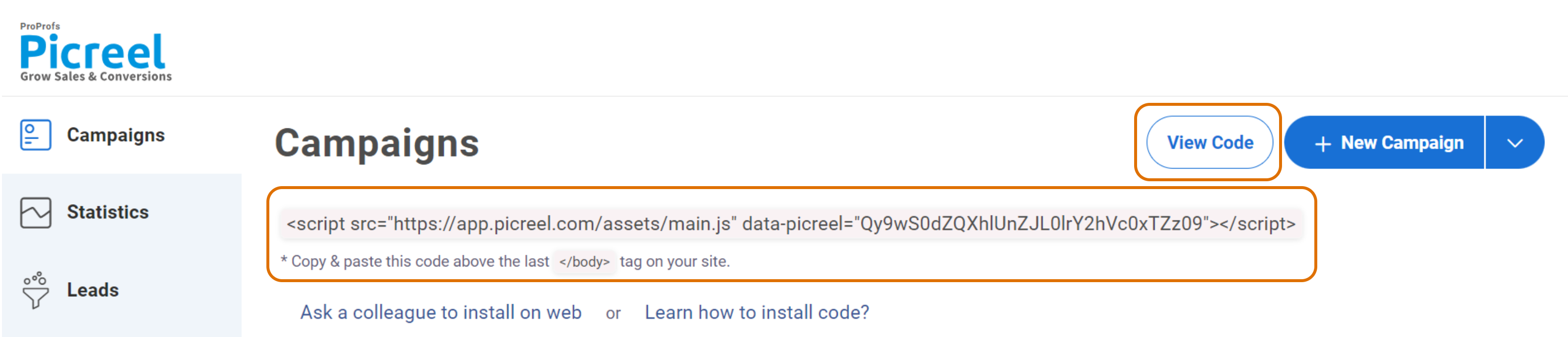
1. Navigate to campaigns and click “View Code.”

2. Click on the code to copy it.
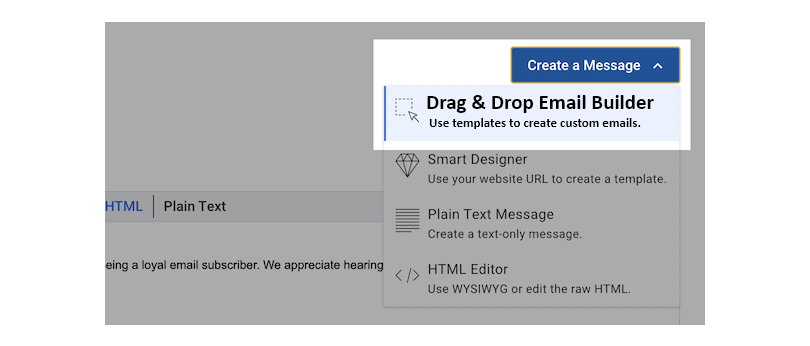
3. Access the Drag & Drop Email Builder by hovering your mouse over the “Messages” tab in AWeber and selecting “Drafts.” Then, click the “Create a Message” button and choose “Drag & Drop Email Builder.”

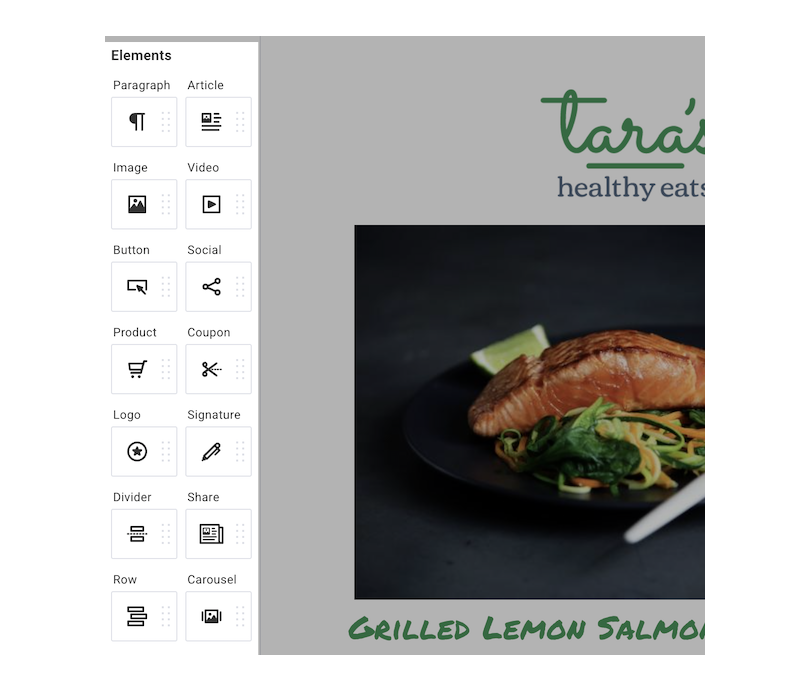
4. While creating your message using the Drag & Drop Email Builder, you’ll see different blocks available for use in your message. Drag and drop the desired block into your message area.

5. Click on the block where you want to add your custom HTML code. For example, you can choose a Product, Coupon, or Signature block for your popup.
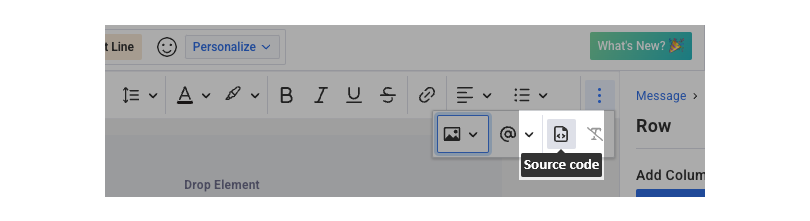
6. Within the block, locate the toolbar and find the “Source” icon. Click on the “Source” icon.

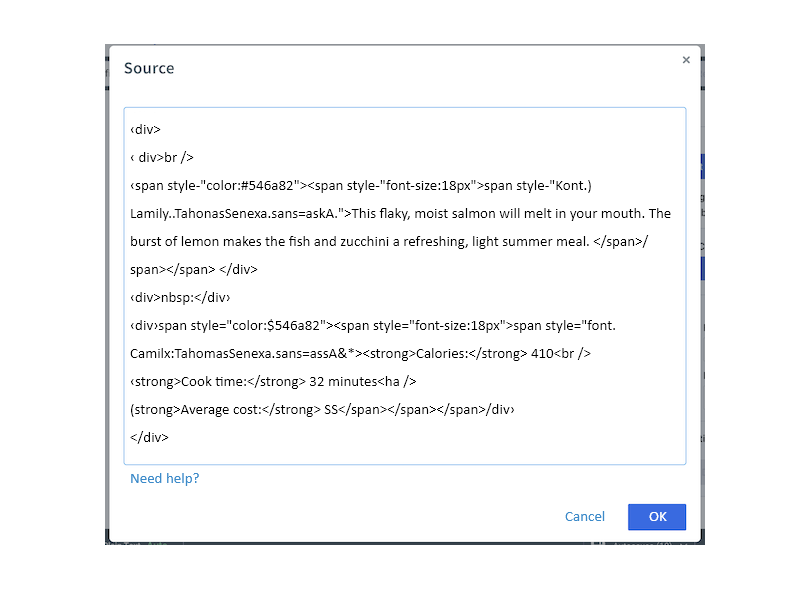
7. A window will pop up, allowing you to add your HTML coding. Enter your custom HTML code in this window.

8. Once you have added your HTML code, click “OK” to save it.
9. Your block will now be replaced with the custom HTML coding that you added. If you need to make adjustments to the coding, simply click on the block and repeat the steps mentioned above.
Which Method Is Better: Method 1 or 2?
Considering the long-term view, Picreel is likely the better option. It offers a range of sophisticated popup options and triggers, ensuring your popups remain effective regardless of platform changes.
On top of that, Picreel provides a forever-free plan for startups and small businesses, allowing you to create unlimited popups with premium features. The free version is sufficient, but you can explore paid options starting from just $9.99/month if desired.
However, it can still serve your needs effectively if you prefer to use the limited options available with AWeber’s built-in popup without additional integrations.
Remember, the goal is to create compelling popups that drive user engagement and conversions, regardless of your chosen method. Ultimately, the choice is yours.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!