I have been a loyal user of Leadpages for a very long time and have successfully built countless landing pages using their platform.
Recently, I discovered the tremendous potential of using popups on my landing pages to grow my email list and improve click-through rates.
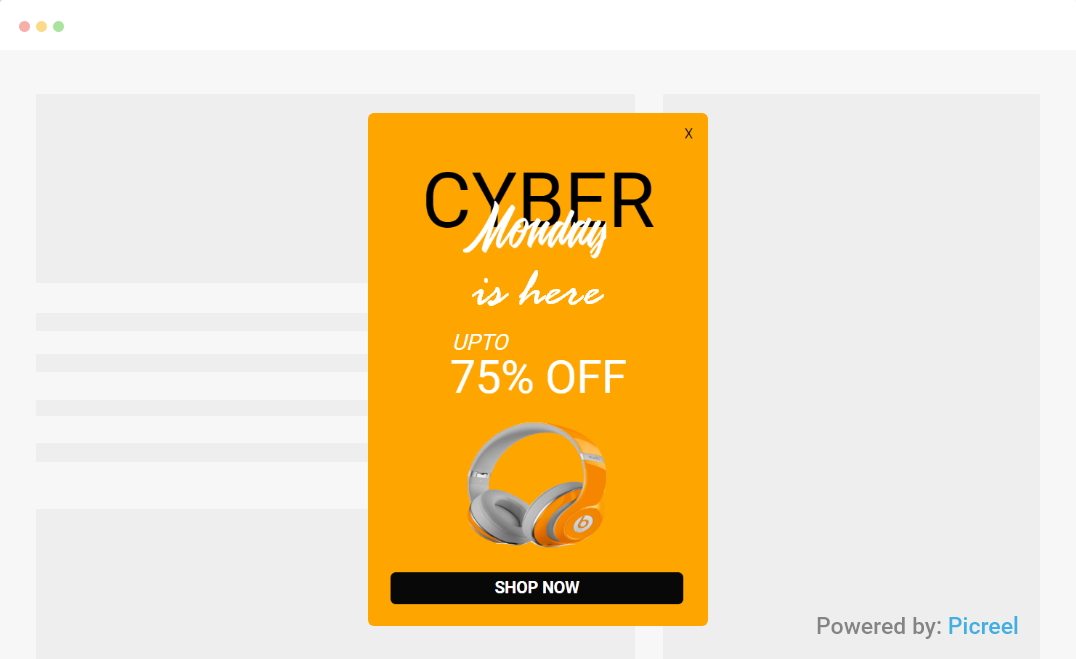
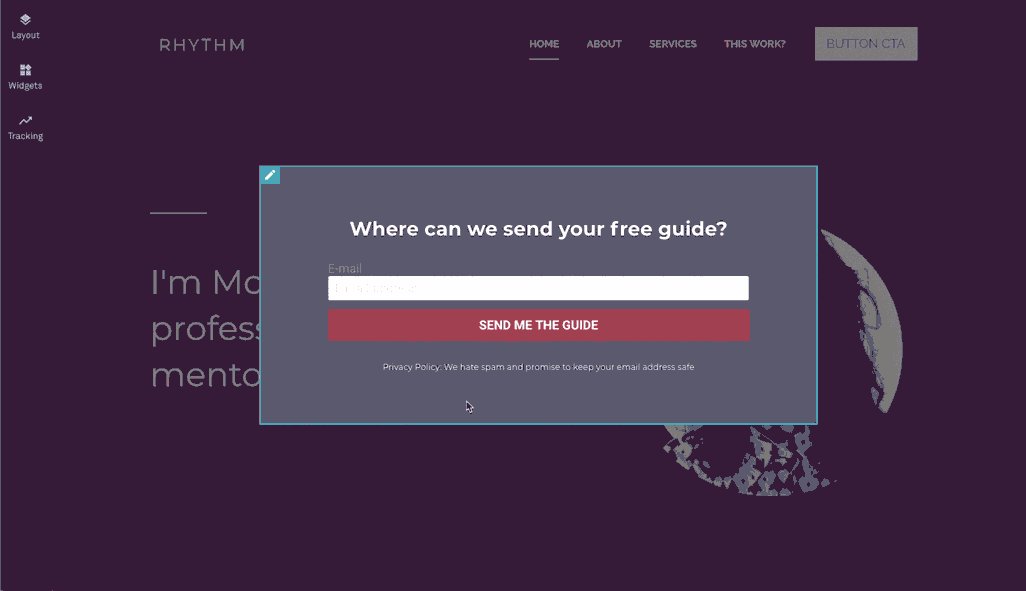
There are two options to consider when designing popups for your Leadpages website: utilizing Leadpages’ built-in popup builder or selecting a standardized popup tool like Picreel. Let me demonstrate how my Picreel popup appears on a Leadpages site:

In this blog post, I will not only guide you on how to create a popup in Leadpages but also compare Leadpages’ own popup builder with Picreel as a standardized popup tool.
But before we dive into the methods of creating popups, let’s first understand the distinction between Leadpages’ own popup feature and a standardized popup tool like Picreel.
By comparing the two based on various criteria, we can determine which option suits your specific needs best. Here are the aspects we will evaluate:
| Criteria | Leadpages | Picreel |
|---|---|---|
| Targeting Options | ✅ Leadpages provides basic targeting options such as trigger events, time delays, and exit intent pop-ups. | ✅ Picreel offers advanced targeting, which includes features like visitor behavior-based targeting and exit intent technology that detects when a visitor is about to leave the website. |
| Integrations | ✅ Leadpages allows users to connect with their email service provider to capture leads. | ✅ Picreel offers integration with over 700 apps, including popular CRM, email marketing, and e-commerce platforms. |
| Customization Options | ✅ Leadpages offers a drag-and-drop builder for designing opt-in forms. | ✅ Picreel also allows users to customize the CSS of their pop-ups, giving users complete control over the design and ensuring the pop-ups align with their brand identity and website aesthetics. |
| Behavior Tracking | ❌ Leadpages does not include behavior-tracking capabilities. | ✅ With Picreel, real-time behavior tracking and analytics are available, enabling marketers to gain insights into visitor behavior patterns such as mouse movements and scrolling. |
| A/B Testing | ❌ Leadpages Popup does not include A/B testing functionality. | ✅ With Picreel, you can conduct A/B testing to experiment with different versions of their pop-ups. |
Now, based on my personal experience, I recommend using Picreel for the following top reasons:
- Superior Features: Picreel offers a wide range of advanced features that can enhance the effectiveness of your popups, such as exit-intent triggers, A/B testing, and analytics.
- Extensive Customization Options: With Picreel, you can create highly customized popups that perfectly align with your brand aesthetics and messaging.
- Multi-platform Support: Unlike Leadpages’ popup, Picreel works across multiple platforms, ensuring that your popup tool remains intact regardless of any platform changes you make.
Nevertheless, in this tutorial, I will explain how to create a popup using both methods: Leadpages’ built-in popup builder and Picreel.
Method 1: Using Leadpages’ Built-in Popup
Leadpages offers a built-in popup builder that you can efficiently utilize. Follow these steps to create a popup in Leadpages:
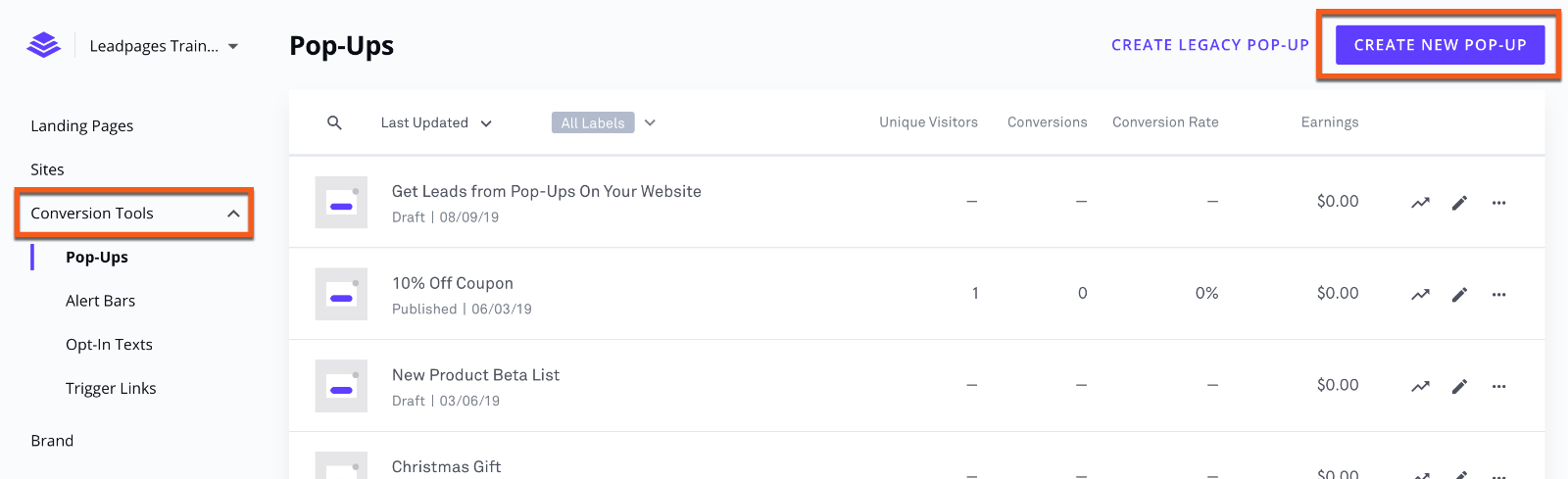
1. Navigate to Conversion Tools in your Leadpages navigation menu, then select Pop-Ups and click “Create New Pop-Up.”

2. Provide a descriptive name for your popup and click “Start Building” to open the popup builder.
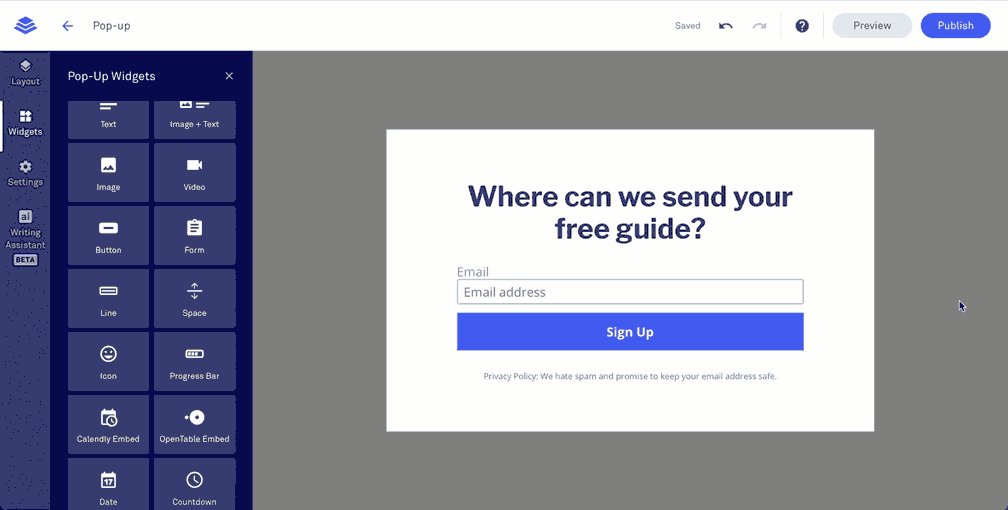
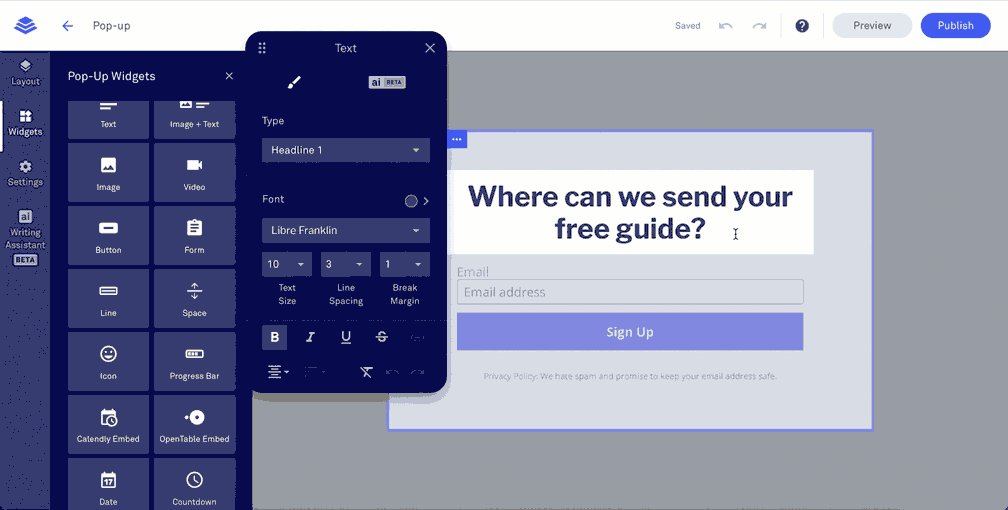
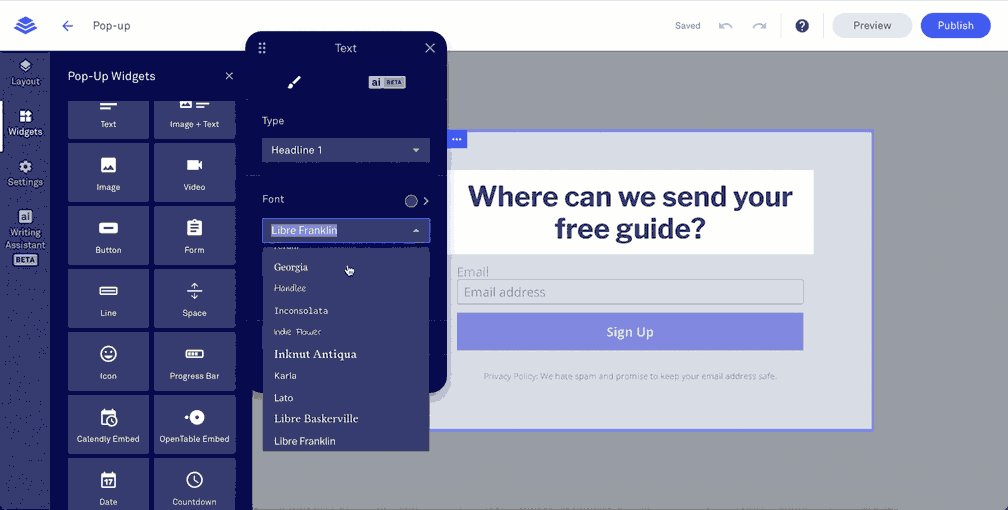
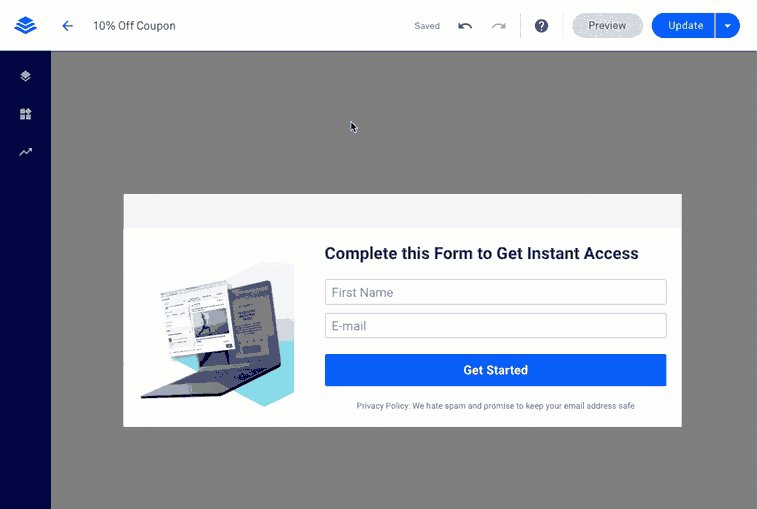
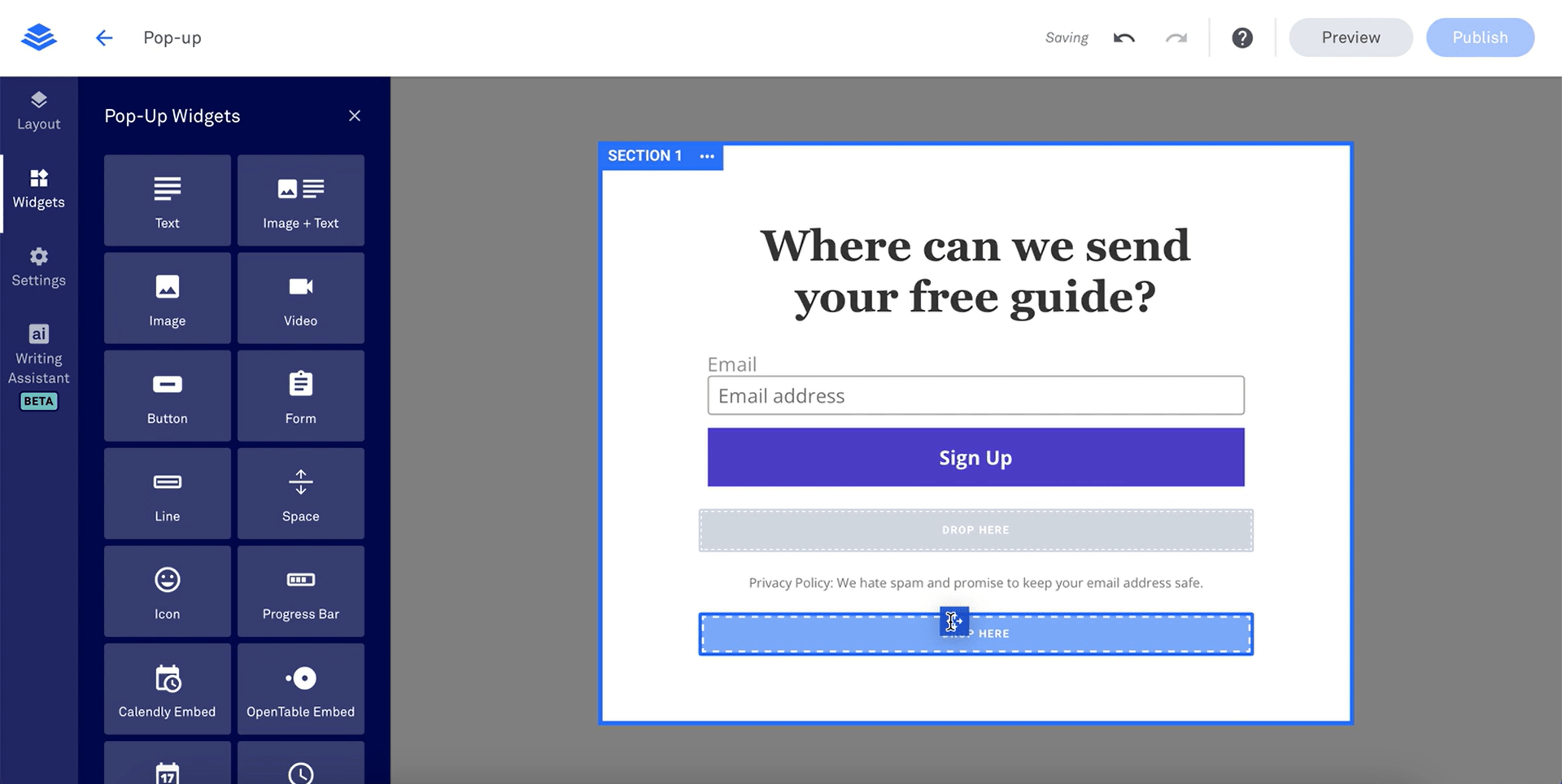
3. Customize and add content to your popup by clicking on any widget you want to modify. For example, you can edit text or copy and paste a section from an existing popup.

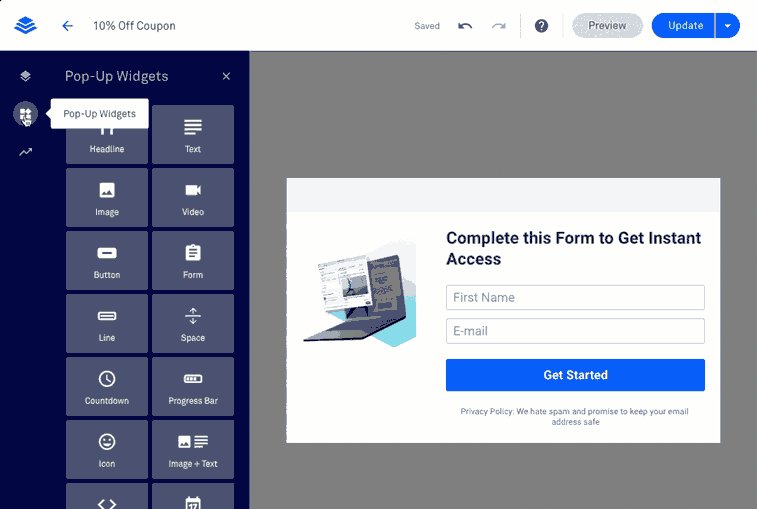
4. Add new content widgets to your popup by clicking the widgets icon in the left-hand sidebar, selecting a widget, and dragging it onto the popup.

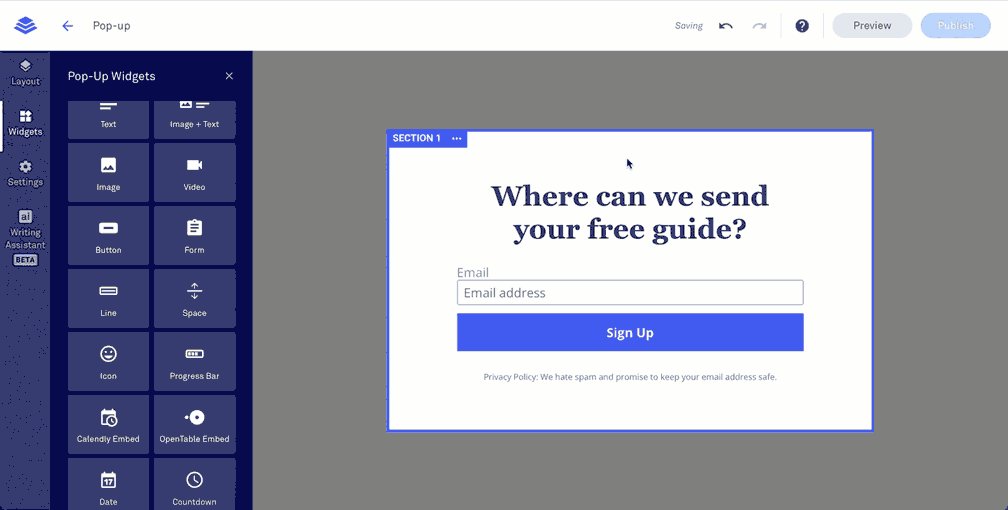
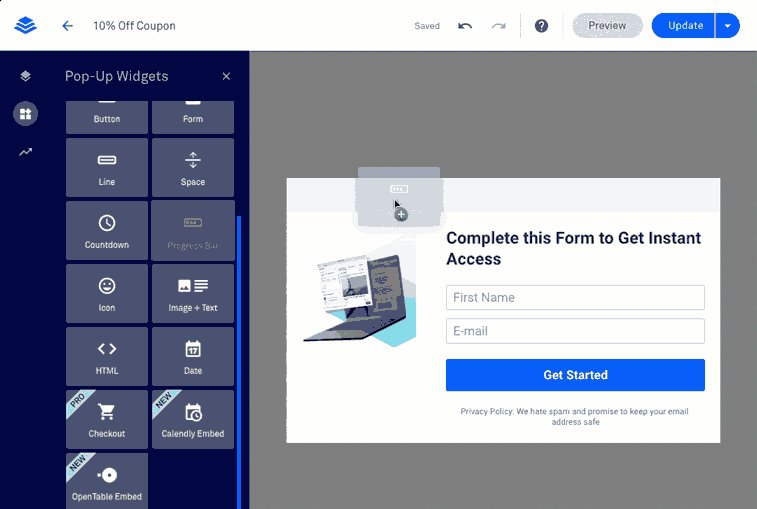
5. Rearrange or delete widgets by hovering over them. You will see a blue shaded area indicating where the widget will move when dragged and dropped.

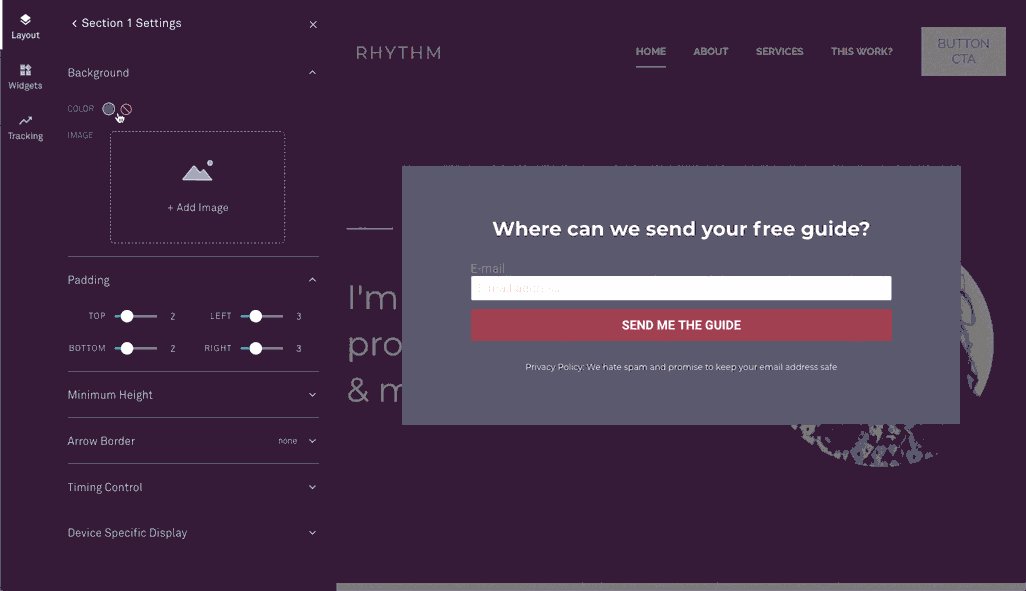
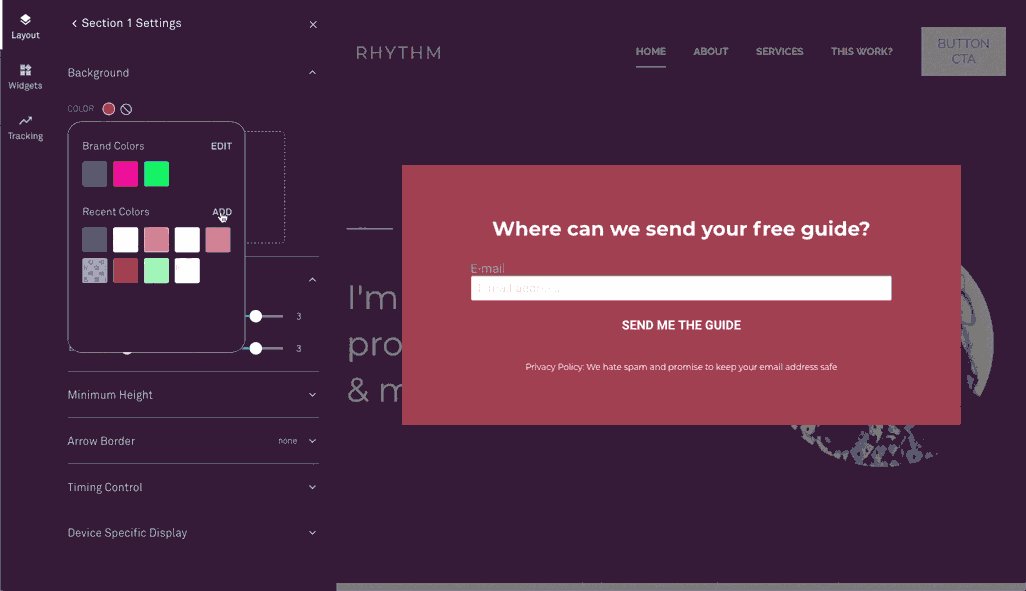
6. Customize the background color or image of your popup by clicking on “Layout” in the left-hand sidebar or clicking the section name in the top-left corner of the popup.

7. Customize your form by default, the integration settings, form fields, and follow-up actions.
8. Once you have created your popup, click “Publish” in the top-right corner of the popup builder.
Method 2: Using Picreel Popup Builder
Picreel is a powerful popup maker that offers a seamless experience across various platforms.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a popup using Picreel:
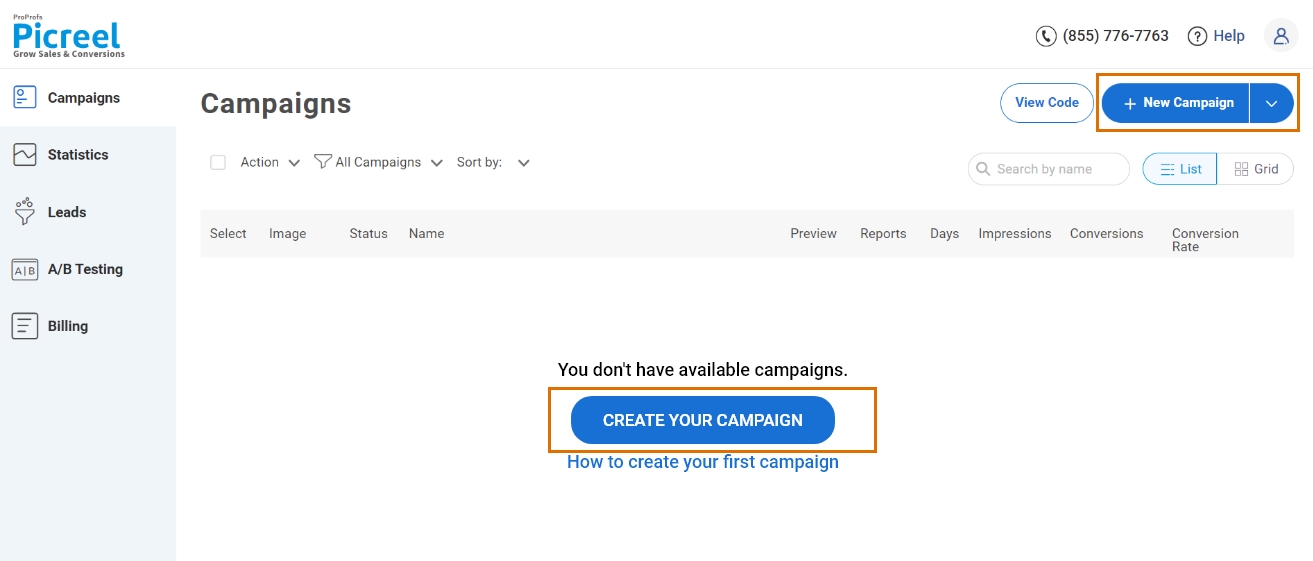
1. Sign up for a Picreel account and log in.
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. You can select the templates option from the drop-down or start from scratch.

3. From the templates menu, choose the type of popup you want to create.

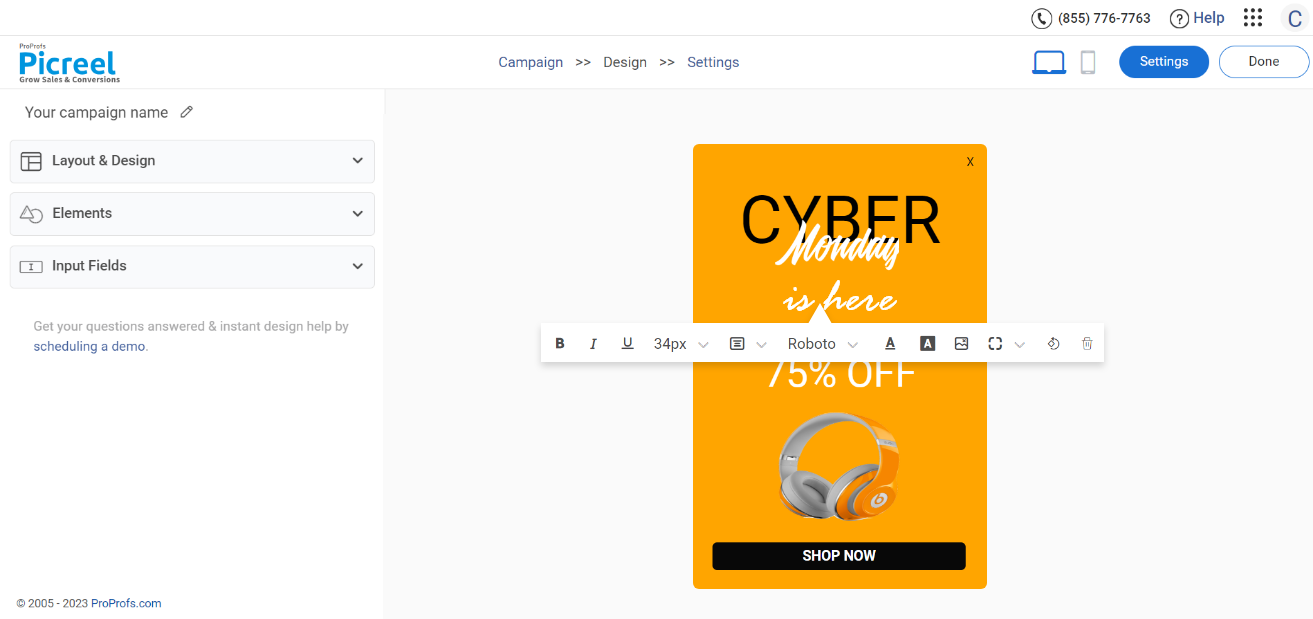
4. Once you select the design, customize it according to your preferences.

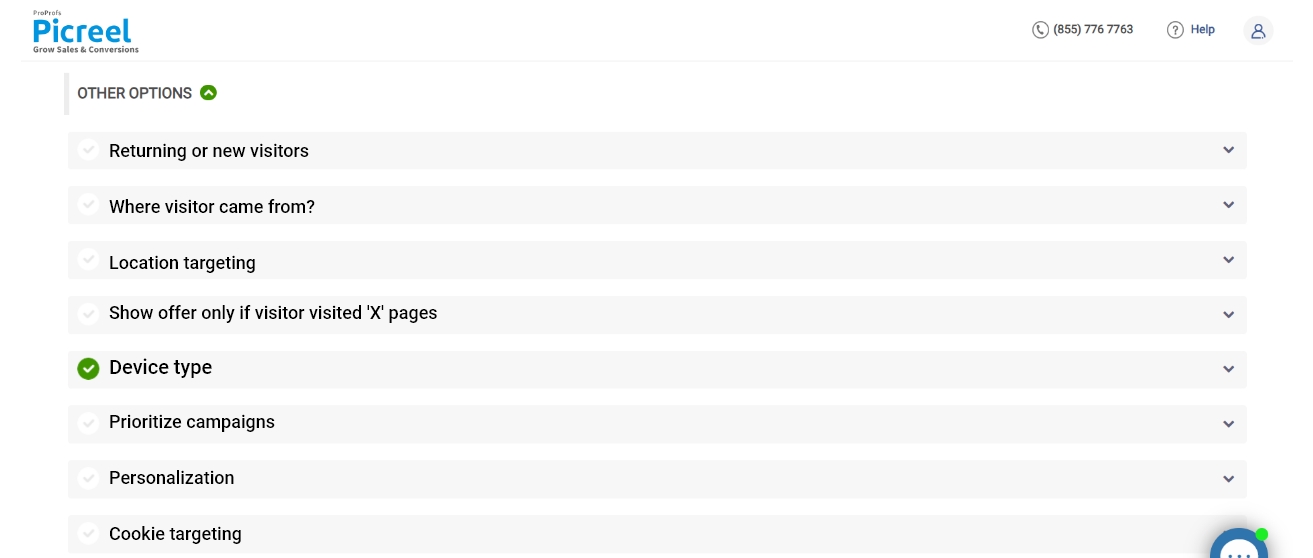
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside Leadpages
To embed a Picreel popup on your Leadpages website, follow these steps:
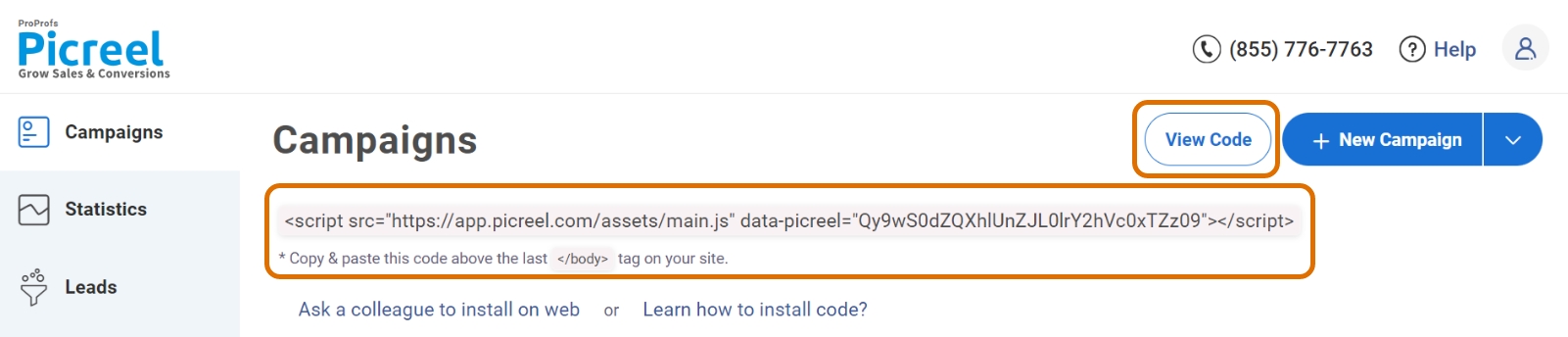
1. Navigate to campaigns and click “View Code.”

2. Click on the code to copy it.
3. Access Leadpages and log in to your account.
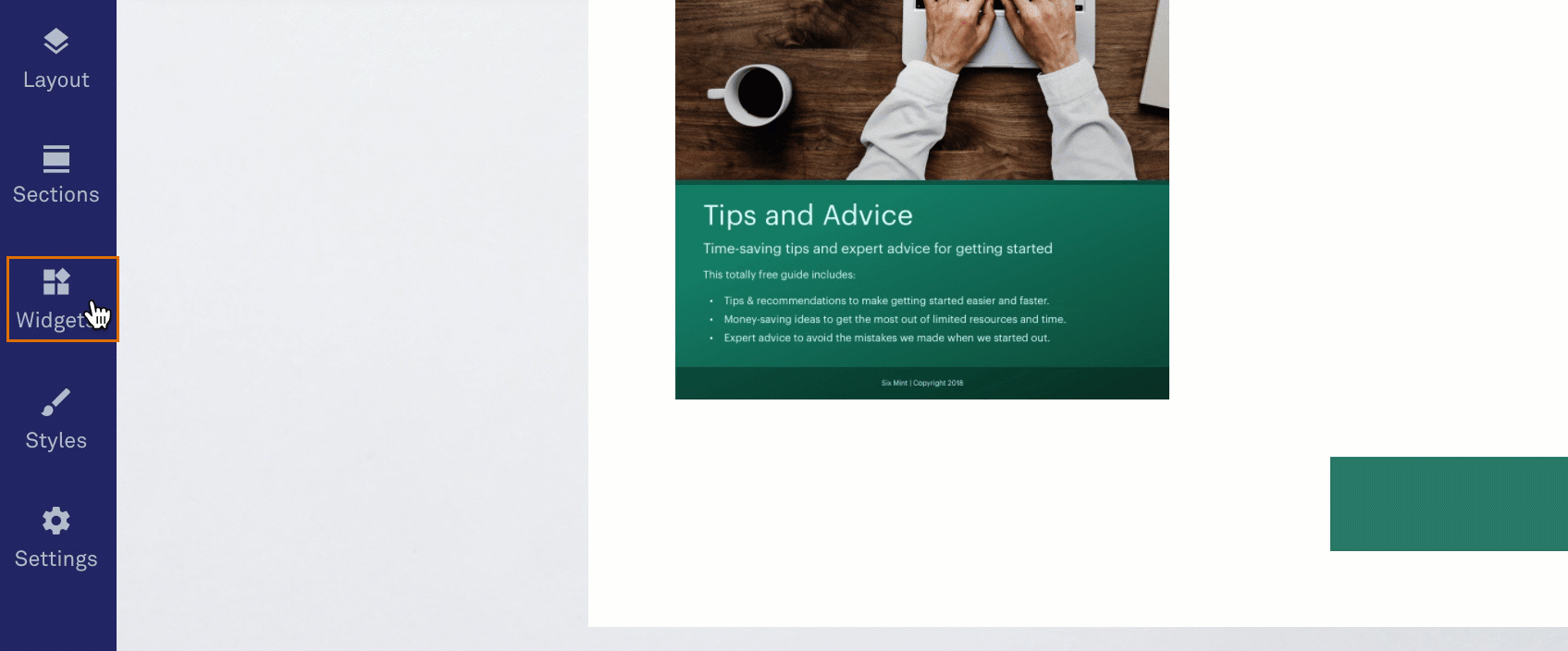
4. To add your custom code, navigate to the left sidebar of the page builder and click on “Widgets.”

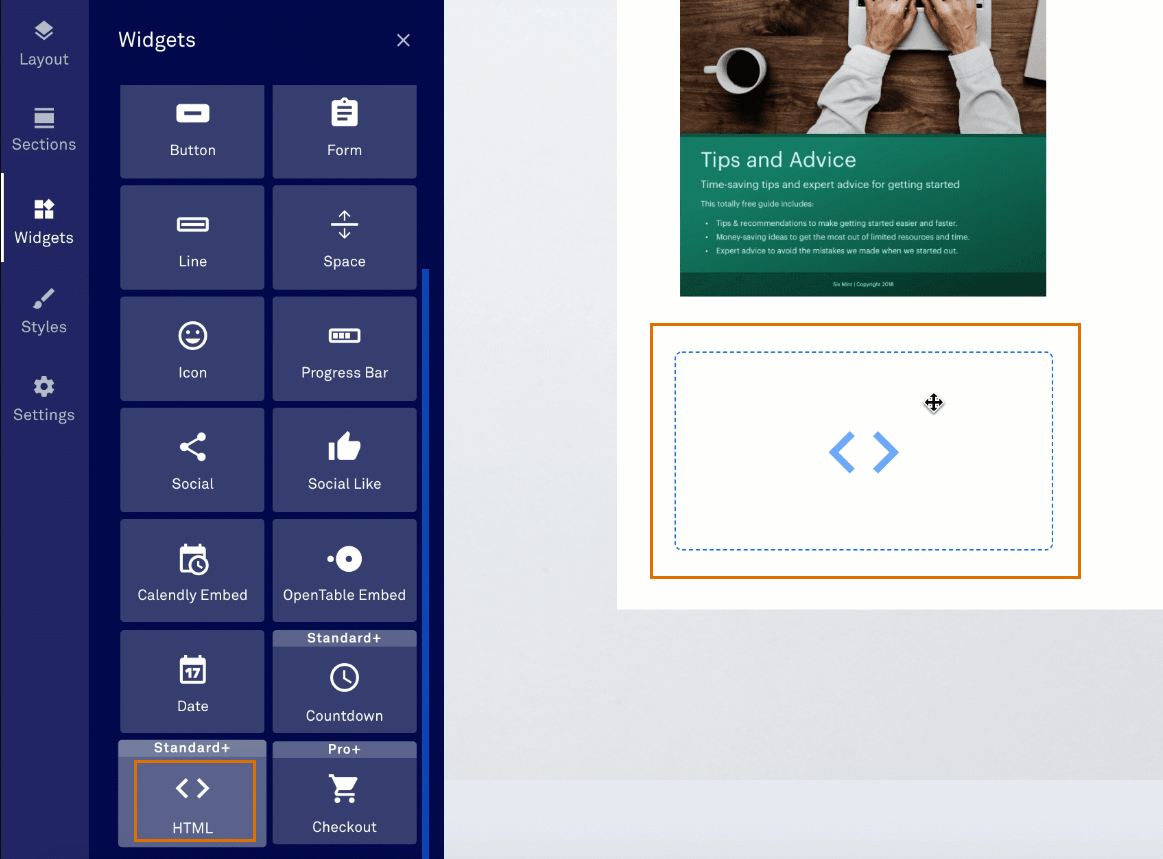
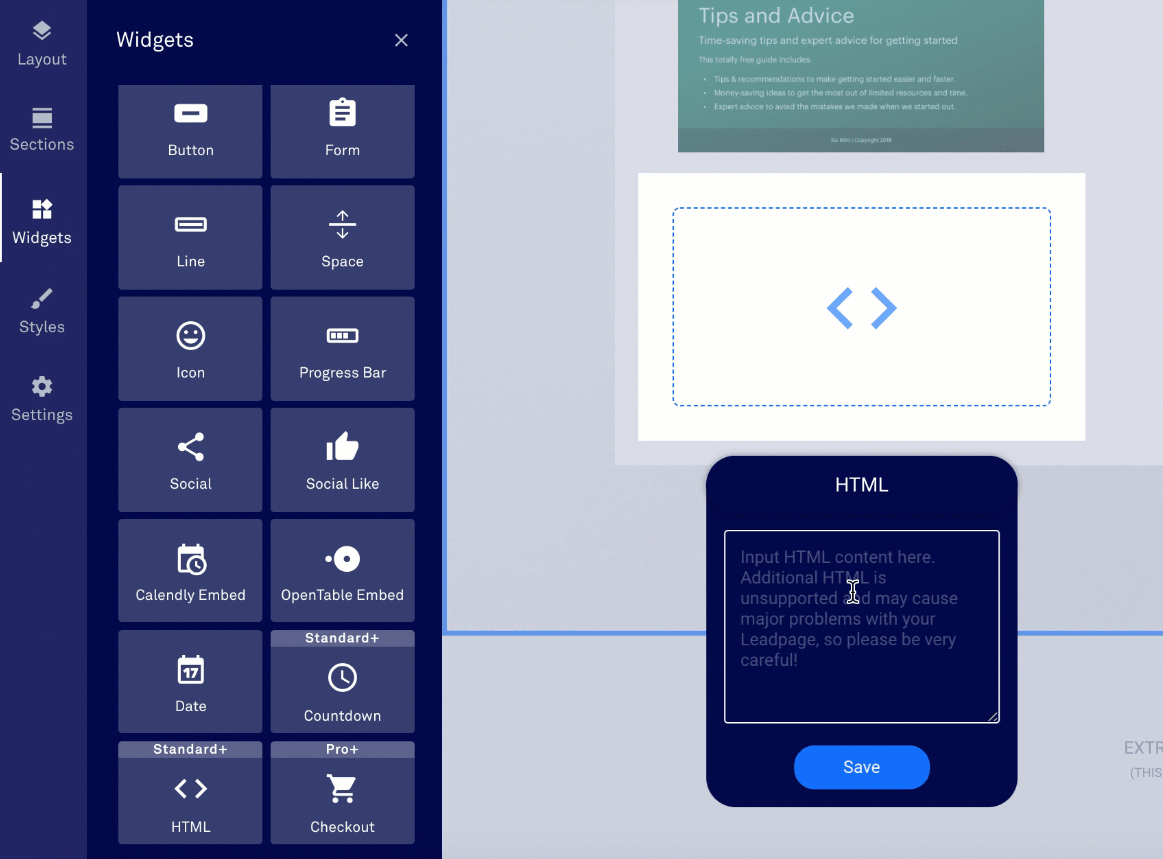
5. Click on “Show More” to reveal additional widget options, locate the HTML widget, and drag it onto your page where you want the custom code to appear.

6. Click on the HTML widget or hover over it and click the edit icon to open its settings.
7. Paste your custom HTML code into the designated area within the HTML widget.

8. Ensure you click “Save” within the HTML widget after adding or changing your code. This step ensures that the code is retained when you publish or update your page.
9. Customization and styling details can be done within the HTML code itself. Keep in mind that all code added to the HTML widget is taken as is and is not validated by the Leadpages builder.
Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
Which Method Is Better: Method 1 or 2?
When considering which method is better, it’s essential to consider your long-term goals. Picreel provides more sophisticated popup options, additional triggers, and multi-platform support, making it an ideal choice for various scenarios.
Also, Picreel comes with a forever-free plan for startups and small businesses and allows you to create unlimited popups with all premium features. I feel the free version does the job. However, you can always look for paid options that start as low as $9.99/month.
On the other hand, if you prefer the simplicity of Leadpages’ built-in popup without integrating additional tools, it can still meet your requirements effectively.
Remember, regardless of the method you choose, the ultimate goal is to create compelling popups that drive user engagement and conversions. Evaluate your specific needs and select the approach that aligns best with your goals.
Ultimately, the choice is yours.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!