Popups are often referred to as email capture tools. But, they are more than that. From promoting sales and products to displaying discount popup coupons, you can drive leads, conversions, and sales with a single, powerful tool.
Implementing an attractive coupon popup on your website is no rocket science. With the help of a smart popup tool, you can create delightful popups to display coupons and more to website visitors.
59% of the customers search for promo codes before making a purchase online.
There are a lot of ways to display these popups, and it all boils down to the timing to get maximum sales and conversions. We will be covering all the aspects required to create engaging popup coupons.
What is a Coupon Popup
A coupon popup is just like any other pop-up or overlay that attracts the attention of website visitors with special offers and coupon codes. You can use coupon popups to redirect visitors to their shopping carts, product pages, and so on.
These popups help increase conversions and transfer traffic from your blog pages to relevant landing pages. You can also use coupon popups as a lead magnet to capture the email addresses of visitors. In simple terms, the visitor will see your incentive i.e., special deal, discount coupon, etc., and will enter the email address to view/receive the coupon code.
Why Pop Up Promotions Work
People always love to grab a bargain, and promotional offers, discount coupons, flash deals, etc., motivate customers to complete the purchase. It is a proven way to effectively increase sales and conversions, but precise promotional offers are important.
By using well-timed, smart popups, you can easily make an irresistible offer to push your prospects down the sales funnel. As you will be mostly targeting engaged visitors, the chances of sales increase because visitors are already interested in your products/services.
Offer popup promotions coupons in exchange for emails, phone numbers, increase in average order value, social engagement, etc. You can also create a sense of urgency by offering a limited-time deal. The various tactics either get a conversion or the information to re-target the customer.
How to Build a Popup Coupon Using Picreel
There are a lot of popup tools and software out there in the market to create coupon popup campaigns. But, Picreel”s AI-powered popups are perfect for converting website visitors. Let’s get started with the simple steps.
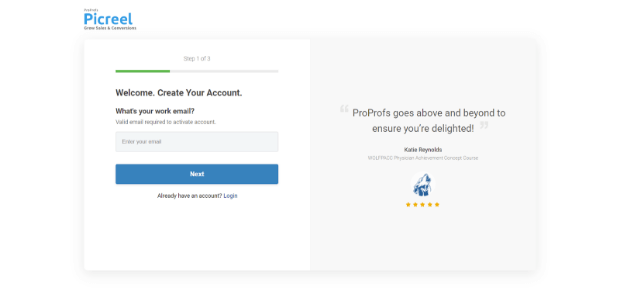
Step 1: Create a Picreel Account
If you haven’t signed up for Picreel yet, head on to the Sign-up page and create your account for free. It will take less than a minute to get started with Picreel.

Step 2: Create Your First Popup Campaign
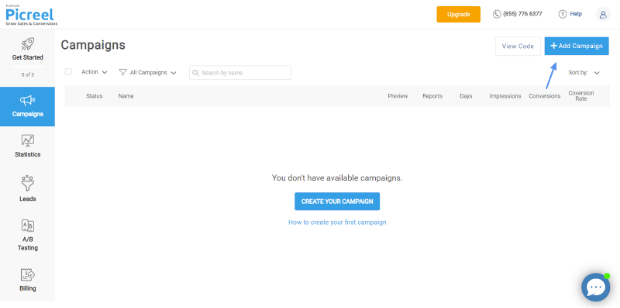
Once you sign up, go to the Campaigns tab and click on “Add Campaign” to start creating your first popup coupon.

Step 3: Choose the Design for Your Popup Coupon
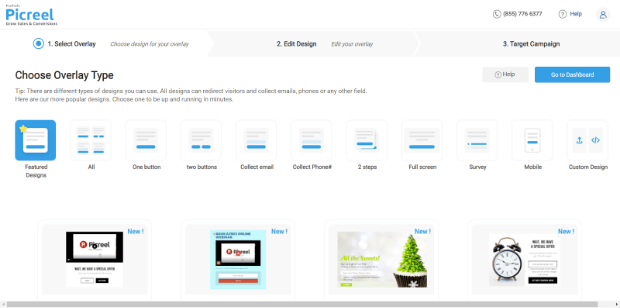
On this page, you will see a popup template library of 100+ popup designs. Scroll down and find a popup design for displaying coupon promotions. Once you decide on the template, click on the “Customize” button below the template to start customizing the popup.

Step 4: Edit the Pop-up Design

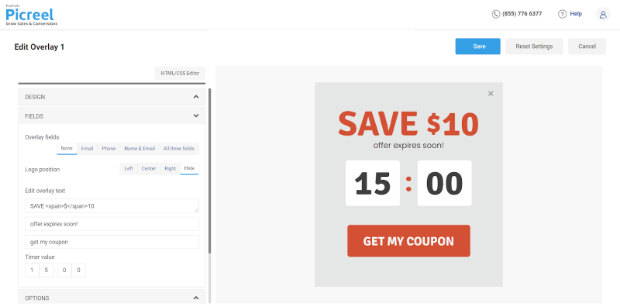
As you have selected the template, it is time to customize and personalize it the way you want. There are six options available on the left side to tweak and make changes.
- Design – Select the background (image/solid color/GIF), background color, text color, and other colors, plus the size of the pop-up. You can either choose from the available images or can upload an image of your choice.
- Fields – Here, you can edit the overlay text that displays on your shopping deals popup. You can write your own unique copy and CTA in the Fields option. Then insert the redirect links for your CTAs. Also, add the fields as you like such as name, number, email address, etc. to collect visitors’ information.
- Options – Choose the popup animation from the available options and choose the position on the screen you want to display your pop up coupons. There are a couple of more options as well to set – when to hide the popup and how much curve you want on the corners.
- Banner Settings – If you want to use a popup banner coupon code, then the popup will trigger when the visitor clicks on the banner. You can choose the banner style, position, background color, text color, and text.
- Custom Fonts – Select the font style, font size, font type, and font-weight for the overlay text. If you want to apply a custom font that isn’t available in the given list, easily upload the CSS file.
- Personalization Settings – By enabling this setting, you can personalize the popup with visitors’ information. You can grab the data like the customer’s name, location, etc., from your CRM software. Also, add dynamic text from your website like the products in their cart, what they have browsed, or anything else that’s coded on your website.
You can edit the popup coupon and once you are done, click on “Save” to save your changes to the design.
Step 5: Configure Popup Coupon Campaign Settings (Triggers & Targeting Rules)

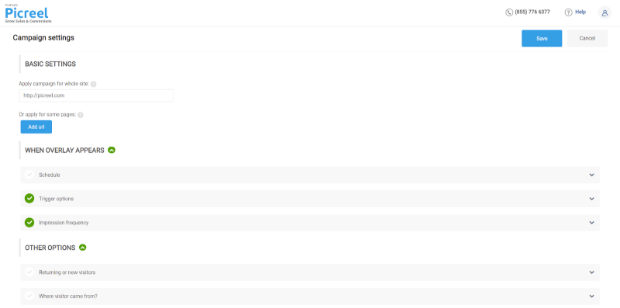
As your coupon design is ready, it is time to get the timing right and to choose the target audience. Let’s check all the basic and advanced options that you will find here.
- At the top, under the Basic Settings, enter the website URL where you want to display popups. You can add multiple web pages if you want.
- The next option is “When Overlay Appears.” If you want the popup coupon to appear in a specific timeframe, click on Schedule and enter the dates on which you want to run the popup campaign.
- Then comes the “Trigger Options.” It is really important to set triggers very accurately. You can set the time (in seconds) before activating the popup trigger. There are multiple trigger options here:
- On Exit (exit-intent, when the visitor tries to leave the site)
- Time spent on page (popup is displayed after visitors spend X seconds on site)
- Scrollpercentage (popup is displayed after visitors scroll X percentage up/down the webpage)
- On Click (popup is displayed after the visitors click on certain website elements)

- Under the “Impression frequency” option, you can select the frequency of your popup coupon. It means that how many times you want to display the popup to the same visitors.
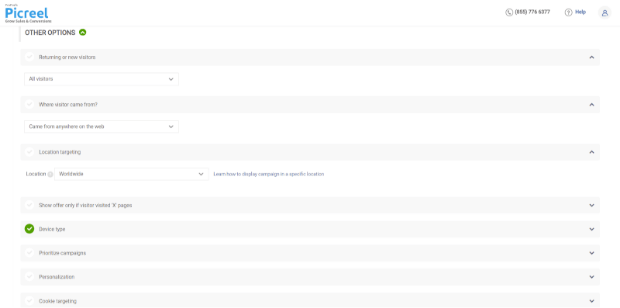
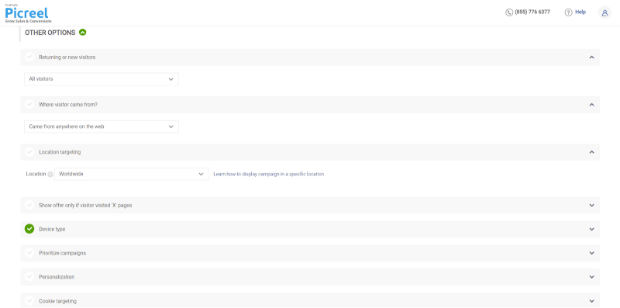
- The last thing to do is define targeting rules under “Other Options.” Here, you can choose the audience to which you want to display the coupons. The targeting rules that you will find in this are:
- Returning or new visitors (choose whether to display popups to new visitors or to existing ones, or all visitors)
- Visitors’ source (display popup based on the source from where visitors came on your website like a search engine, redirect URL, other domain, or from anywhere)
- Geo-targeting (display popup to visitors browsing from certain locations like particular states or countries)
- Number of pages visited (display the coupon after visitor explored X number of your web pages)
- Device-based targeting (run popup campaign for visitors coming from desktop, mobile, and tablet)
- Prioritization (choose the priority of the coupon popup campaign if you are running multiple popup campaigns)
- Cookie targeting (choose when to show the popup coupon on particular cookies)

Once you have set all the targeting options, click on “Save,” and your campaign will be live. Make sure that you connect Picreel popup builder to your website using a simple code that will be displayed on the “Get Started” option.
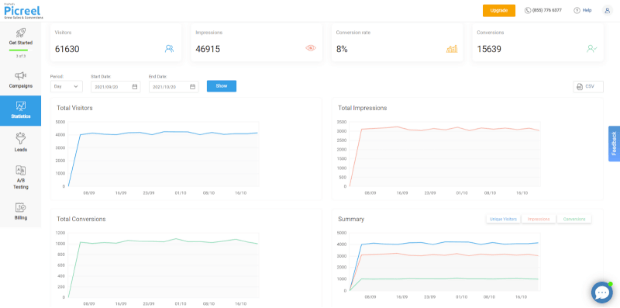
As soon as visitors will check out your popup and click on CTA to use the coupon code, you will be easily able to check the results in real-time under the “Statistics” tab. If you inserted email capture fields in your popup, then the captured leads will be visible in the “Leads” section.

All it takes is less than 5 minutes to create and display beautiful popup coupons!
If you prefer watching a video tutorial with step-by-step instructions, here is one right below:
Best Apps To Create Coupon Popups on Different Content Management Systems
Depending on the content management system, you will need different tools to create amazing popups. Some tools work with various CMSs, but others are unique to one content management system.
Here is a list of popup tools that work for Shopify and WooCommerce.
Shopify
- Picreel: Promote engaging coupon popup sales with the help of 100+ templates and the built-in popup editor.
- MailMunch – Email Popup: It is a free tool that you can use to create amazing popups, bars, and banners.
- Spin Wheel Popups+Email Popups: Create Spin Wheel Popups
- Easy Popup: Create popups that ask for email details, offer coupon codes, and reduce cart abandonment.
- OptinMate: Use the application to create popup deals that ask for email addresses for coupon codes.
WooCommerce
- Picreel Popup Builder: Picreel works on both Shopify and WooCommerce. Use it to create engaging coupon popups.
- Sumo: Sumo helps you increase your email list, offer discount codes, and more with popups.
- Better Coupon Box: Automate marketing with beautiful popups. Ask for social likes or email addresses for coupon codes.
- OptinMonster: Create engaging popups with OptinMonster to display your latest offers to every website visitor.
- WooCommerce Multiple Free Gift: Get customers to purchase more with Buy One Get One Free and several other such schemes with special gift conditions.
Examples of High-Converting Coupon Popups
The steps to create all popups are the same, and it all comes down to the design you create and how it matches with your website. Here are some high-converting coupon examples to get good ideas.
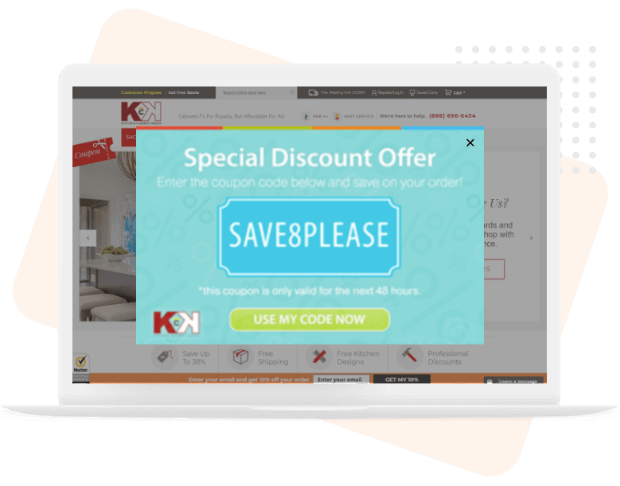
Kitchen Cabinet Kings
Using this popup, Kitchen Cabinet Kings achieved a cart recovery rate of 26%. They kept the design simple and grabbed attention by creatively displaying the coupon code. The CTA redirects the visitors directly to the cart where the coupon is applied.

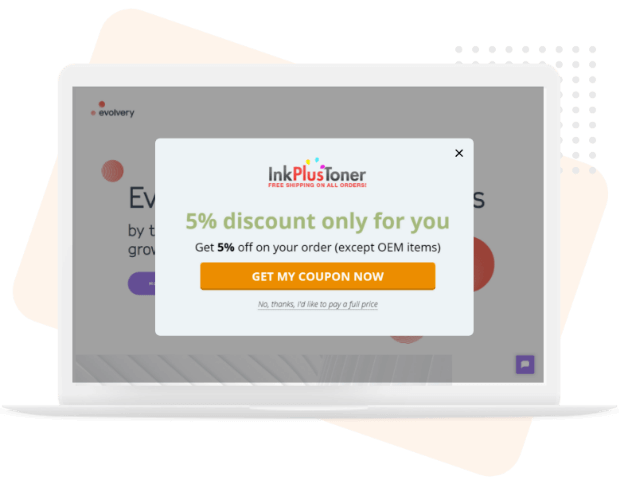
InkPlusToner
Evolvery’s client InkPlusToner increased revenue by 36%, and the coupon is used in 21% of all sales. The discount is mentioned, and the CTA takes the visitors to their carts. For any new visitors, they are redirected to a relevant landing page where the coupon is active.

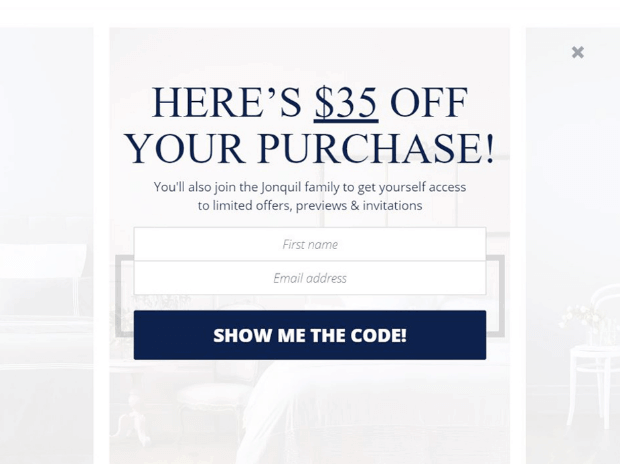
Jonquil
Jonquil uses a minimalistic popup design that goes well with the website’s colors and theme. They are getting two things done with the coupon popup as it is a lead capture form. So, they will be collecting the email address and then will be displaying the discount code.

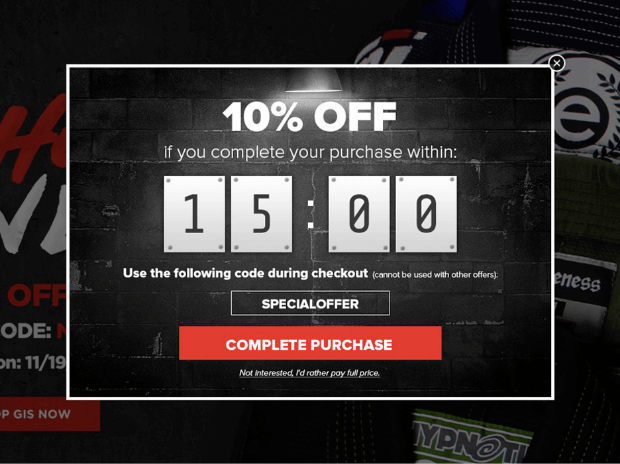
MMA Warehouse
A really attractive popup design that fits in perfectly with the website’s background. There is a timer in the popup indicating the discount coupon is valid for a limited time, which compels the visitors to complete the purchase instantly.

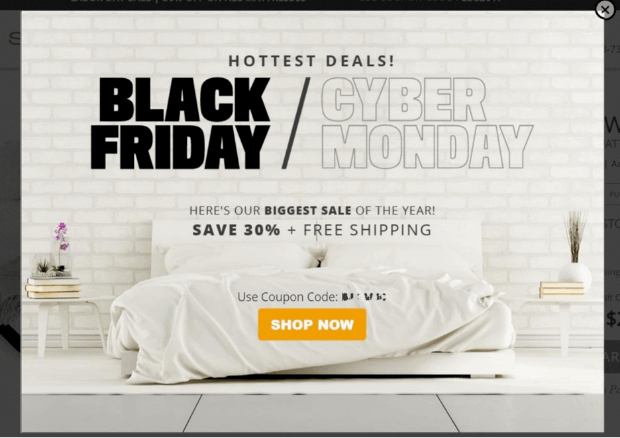
Bedding Stock
Displaying popup coupons on special occasions adds extra value to them. The Black Friday/Cyber Monday deals make the discount time-sensitive, and the CTA is in contrasting color, so no one misses it. Also, the coupon code is displayed right above the CTA, making this popup a good one to host sales on different occasions.

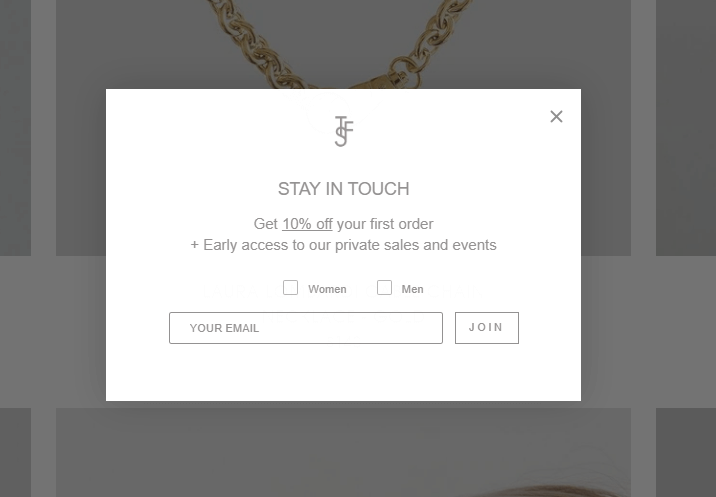
The Frankie Shop
The Frankie Shop website is minimalistic with its popups. This example only uses their logo for branding and then asks for an email address and gender to join the newsletter. Moreover, the popup offers 10% off on the first order and early access to other sales and events.

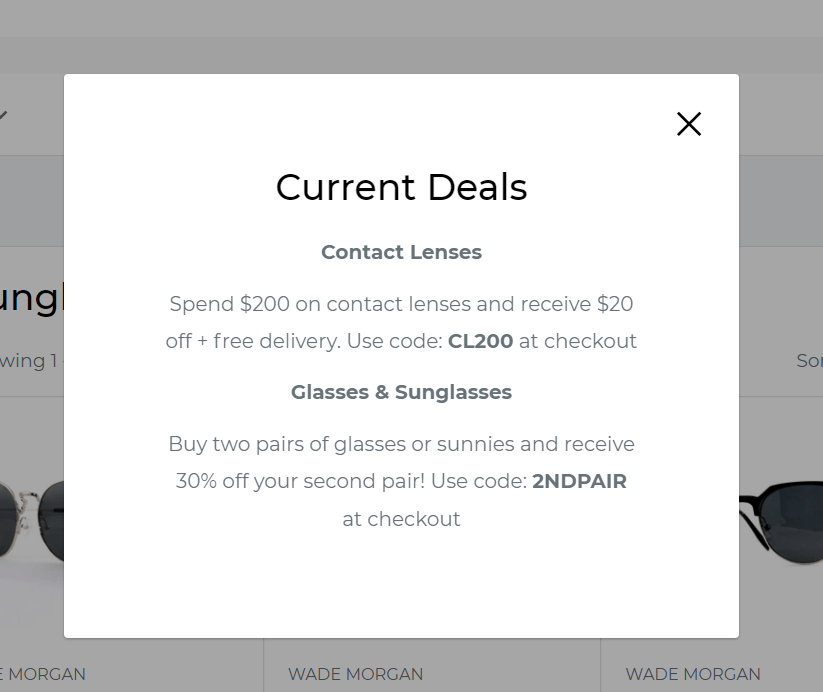
Lenses Direct
Lenses Direct comes straight to the point and asks for nothing. It is among the least demanding discount popup examples. As a sunglasses and lenses company, the popup gives you offers on both sections with a coupon code on the front. The lucrative offers pursue users to explore the website for options and make a purchase. The use of the heading “Current Deals’ also creates urgency, suggesting that the offer will end.

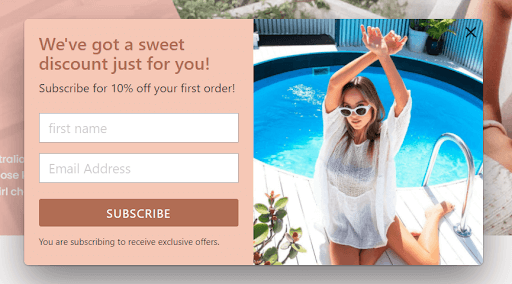
One Day
One Day uses a visually appealing popup that captures a luxurious lifestyle with the image. The popup also offers a discount on the first order for users who provide their first name and email address and subscribe to their newsletter.

Dos and Don’ts of Creating Popups
Creating popups becomes easy when you have a set of rules to follow. So, here is some advice on design elements to include and mistakes to avoid while creating popups.
Things to Do While Creating Popups
The right popups generally come with specific elements. Learn about the dos of creating popups to keep your audience engaged.
- Make closing the popup easy: A popup without a closing option will make your customer feel claustrophobic. It will give them a reason to leave your website and look for competitors that demand less. So, ensure that the user can opt out of the popup if they want to. You can also use a lucrative offer to ensure that they willingly perform the desired task.
- Matching aesthetics with your website: Always design popups while keeping your website in mind. The popups should look like a part of the page. Otherwise, they can look unprofessional and spammy. Moreover, the popups that match the aesthetics of your website ensure that your website looks more cohesive.
- Wait before showing popups: While it is tempting to give welcome discounts for conversions, waiting is better. Once the user has gone through a few pages, a popup offering a discount is much more effective. Their willingness to browse without a discount makes the offer that much effective in getting conversions.
- Time your popups: Conversions will shoot up if you can time your popups well. For example, exit-intent popups that appear when the customer is about to leave the website are effective if it has the right offer. Show a special discount that the user can avail of in a limited time, and your conversion will see an increase.
- Create a copy that converts: Your copy must engage the customers with what they will get. Customers pay attention to what they will receive from the popup. So, create a copy that mentions the customer’s benefits in bold. It gives them a reason to keep on reading. If the offer is good enough, the customers willingly perform several tasks, including providing contact details, taking surveys, etc.
Mistakes to Avoid!
As we have mentioned before, displaying the right popups at the right time to the right visitors is the key to getting maximum sales and conversions. Below are some common mistakes that you should avoid.
- Do not randomly throw a promotion popup: If the visitor has just landed on your home page, do not display the coupon right away. Using behavioral targeting, set proper trigger options to display popups. It is because you don’t want to interrupt visitors’ browsing experience. Once they are on a relevant landing page or product page, then tell them about the discount coupon.
- Do not display the same popups multiple times: If a visitor has closed the popup window, do not display the same popup to them again as it annoys them. Set the popup frequency very carefully as it might lead to high bounce rates. Also, make sure that you are not displaying coupons every time the customer visits your website, making the offer look less credible.
- Do not include too many fields in your coupon popup: You want to boost sales by displaying coupon codes. So, keep it like that. It is not a survey form, and you should avoid using more than two fields. A single field asking for the email address is enough if you want to capture leads using your coupon popup.
- Do not get too fancy with popup design: Your popup design and content copy should be as simple as possible. It simply means that your message should be attractive and easy to understand at the same time. So, remove any distractions and work on a good CTA design plus creative content for better results.
- Do not always go with the same design: There is always scope for improvement, and you should keep exploring different popup designs. You can also gamify the experience with spin-wheel popups. Also, A/B testing is the key to finding your best-converting popups. So, design different popups and change elements to see the impact on conversions.
Also Read: Improve Conversion Rates by A/B Testing : [Step-By-Step Explanation]
Let’s Create Some Beautiful Coupon Popups!
Now that you know how to create an engaging popup coupon, it is time to test these popups live on your website. Get creative with your popup designs and set all the rules smartly to get more sales and conversions.
Picreel will take care of the rest. As it is an AI-powered exit-intent popup tool, you can leave the settings to default as well, and Picreel will display well-timed popups at the perfect moment. Want to learn more about popup coupons and other stuff for conversion rate optimization? Get started right away with popups to pop your sales!
Do you want instant 300% growth?
Picreel popups can get YOUR website 300% instant sales growth. See Case Studies.