Opening a popup on click is not something unusual by today’s standards, and a lot of marketers deploy this strategy in their campaigns.
On-click popups provide a two-step opt-in process for website visitors.
To put this in simple terms- website visitors will have to click on a specific element for the popup to appear, and this is much more favorable than automatic popups.
The reason is that popups can be a bit frustrating for visitors, especially if they don’t intend to see them.
This is where deploying a popup on click will help only the interested visitors come in contact with the popups without annoying the rest of the population group.
While all of this may sound very promising, putting it into action can be a little tricky.
Lucky for you, this blog will help you guide you into deploying popups on click so that your visitors can easily open popup window on button click.
Apart from the popup tutorial, we’ll also talk about why you should test your popup on click and also show you some of the popup templates that you can experiment with.
Stick around!
Why Should You Deploy a Popup on Click?
Deploying popups on click allows for a more user-controlled experience, as the user can choose when they want to interact with the popup rather than having it appear unexpectedly and potentially disrupt their browsing experience.
It also can help with accessibility issues, as users who rely on assistive technologies may have difficulty interacting with popups that appear unexpectedly.
Additionally, deploying popups on click can help reduce the risk of the popup being blocked by users or by their browser’s popup blockers.
That is something you do not want.
Also, the good part is that it allows for more flexibility in the website design, as it doesn’t take up screen real estate unless the user wants to interact with it. This can enhance the user experience, as it can make the website less cluttered and more user-friendly.
How to Open a Popup Button on Click?
Creating a popup that opens on a click can be very simple, provided that you have the right tool to do so. We’ll take Picreel as our tool of choice as it is one of the simplest and the most capable website popup builder tools out there that can help you build on-click popups within minutes.
Let’s take a quick look at the steps of this popup tutorial:
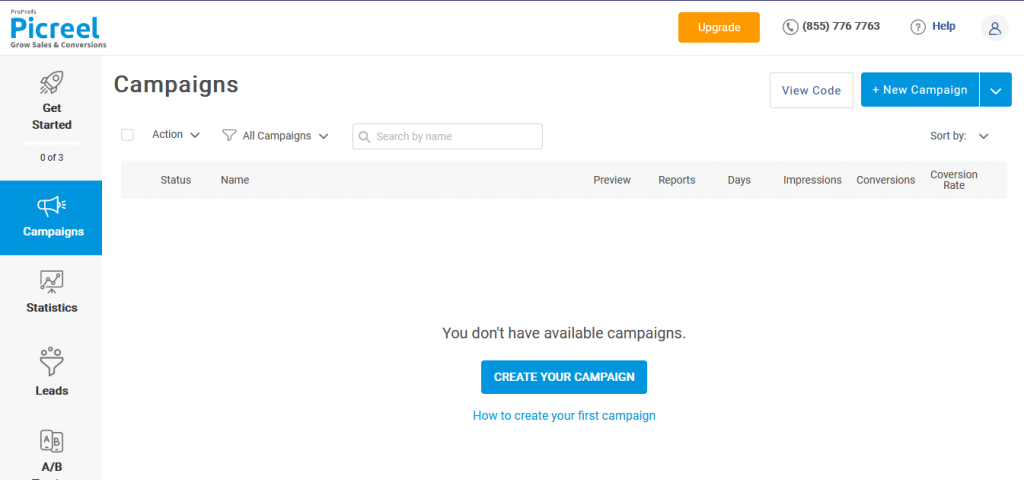
Step 1- Create a Popup Campaign
Once you log in to Picreel, click on “Campaigns” in the left tab and select “Create your campaign” from the middle of the screen or “New campaign” from the top right corner.

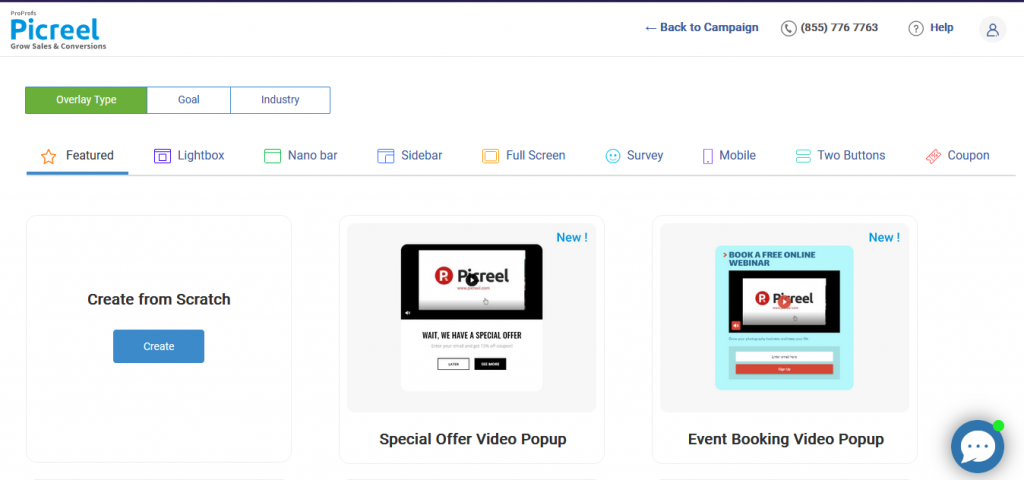
Step 2- Pick a Suitable Template for Your Campaign
After creating your campaign, you will be taken to the template screen, where you will find 100+ pre-built campaign templates that you can choose from and customize even further. You can pick any template you like or create a new campaign completely from scratch.
Once you’ve chosen your favorite template, select “Customize” to proceed.

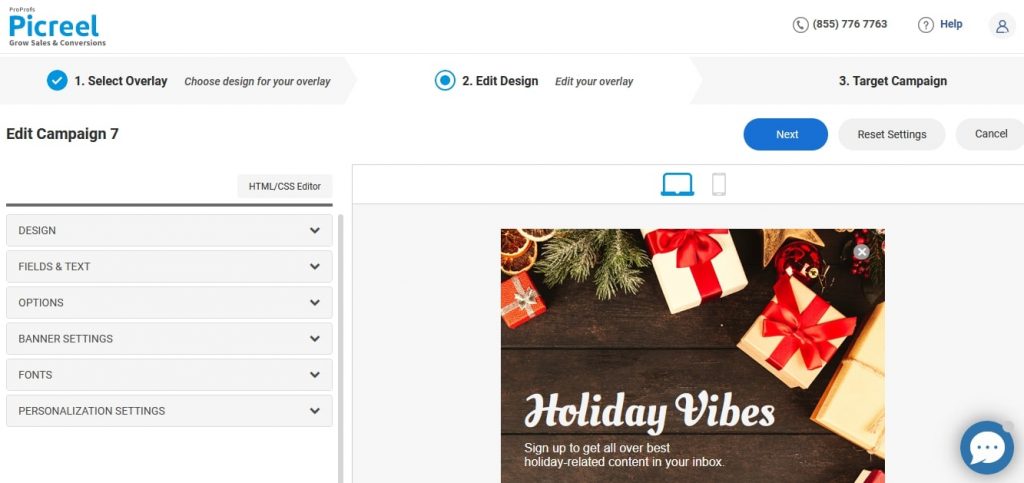
Step 3- Customize Your Popup Campaign
In this step, you can customize everything from top to bottom in your popup campaign and build them any way you want. Here are the things you can customize in your popup campaigns:

- Layout: Here, you can select the type of popup button you want to deploy.
- Design: Here, you can customize the size of the popup, including the images in the background.
- Fields and text: Here, you can add or remove fields from your popup and also edit the text you want to display on your popup.
- Options: Here, you can define what functions you want your popup to perform, including hiding or displaying overlay and GDPR policies, along with customizing the close button.
- Banner settings: Here, you can choose the type of banner you want to popup to be displayed.
- Fonts: Here, you can customize everything about the font of the text in your popup.
- Personalization: Here, you can choose to personalize your popup with the on-site data.
When you are done customizing, click “Next” to proceed.
Step 4- Personalize Targeting and Triggers
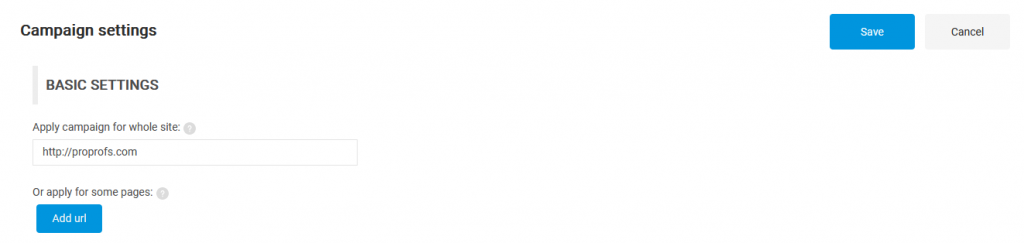
The next step involves deciding where and how you want your popup to appear. First, you will need to enter the URL of the website you want to target. You can choose to either display your popups on the entire website or specific pages of the website.

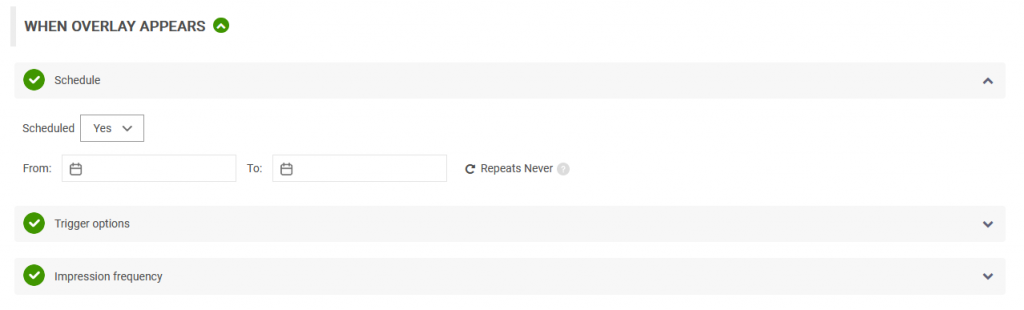
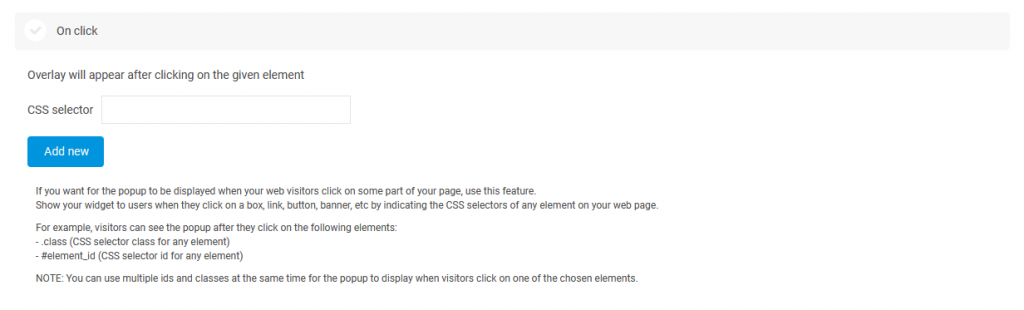
Next, you need to decide when you want your overlay to appear. You can either schedule your popups or customize your triggers based on scroll percentage or time spent on the page. This is also where you get to deploy your popup on click.

Simply select the “On click” option and input the custom CSS that you want to act as a trigger for displaying the popup.

In addition, you can also customize targeting based on the following:
- Returning or new visitors
- Where do they come from
- Geography
- Device type
- Custom cookies
Once you are done customizing, click “Save,” and you will be redirected to the get started page.
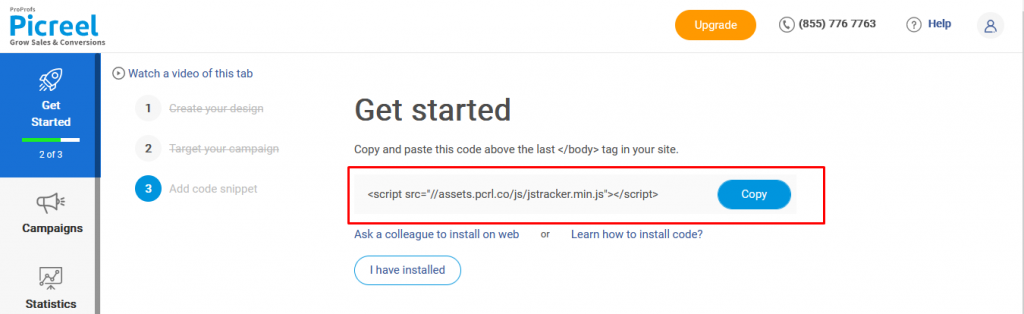
Step 5- Copy the Code Snippet
Here, all you have to do is simply copy the code snippet and install it into your website, and your popups will start working just as intended.

Also, if you prefer watching a video tutorial with step-by-step instructions, here is one right below:
Experiment With These Popup Templates That Pop up on Click
Now that you know how to open popup on button click, here are some interesting popup templates that you can experiment with on Picreel to familiarize yourself with the process.
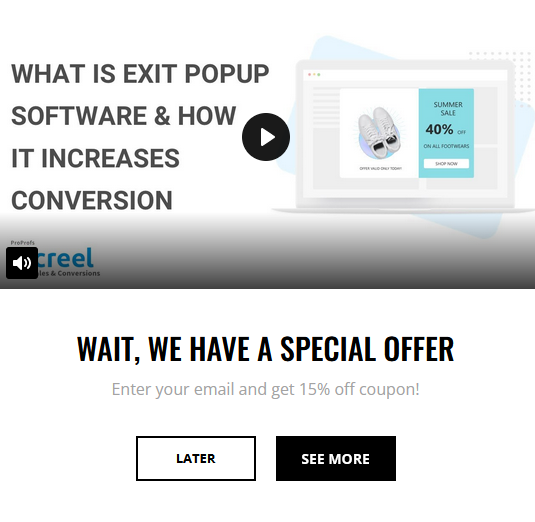
1. Special Offer Video Popup

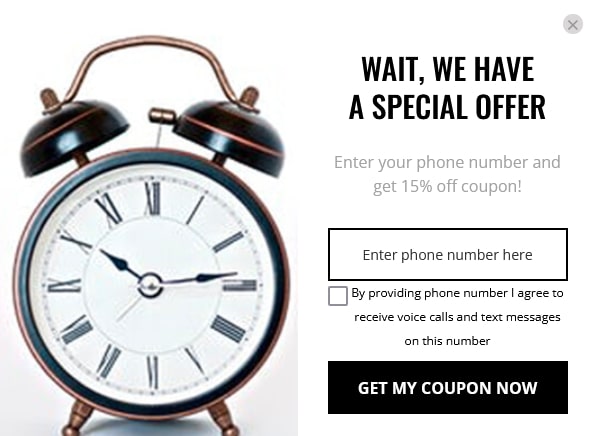
2. Coupon Code Popup

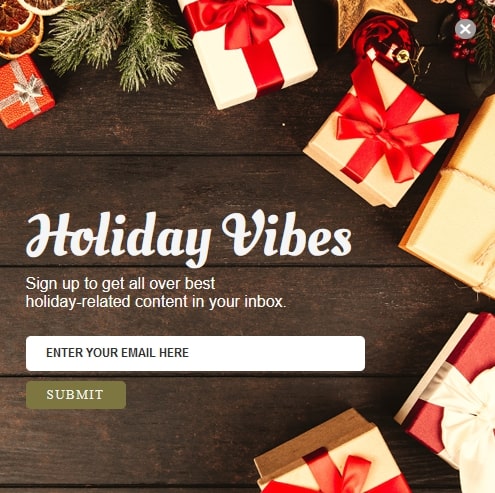
3. Email Capture Popup

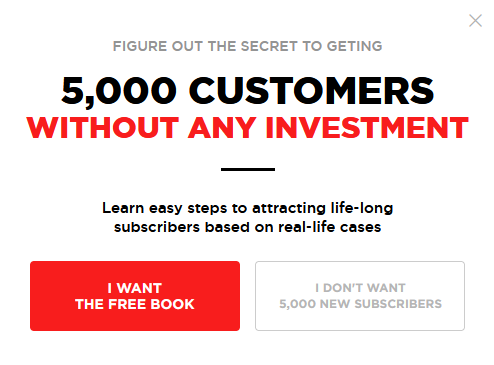
4. Free Guide Two Button Popup

Also Read - Best Website Popup Examples
Open Popup on Button Click Effortlessly and Improve Conversions
That’s it. That’s how simple it is.
Traditional popups have long been in existence, and with on-click popups, you can now take your marketing to the next level.
Giving your users the opportunity to begin an action is much more effective because users are more likely to complete the action if they are the ones to start it. It’s a great way of reducing website abandoners and getting casual browsers converted in the long run.
All you have to do is put the right tool in place, and you can make the best use of your popups. Tools like Picreel are some of the easiest to deploy on-click popups as they are simple to learn and play with. You can get a free 30-day trial for completely free so that you can try it for yourself before committing to the purchase.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!