
If you’re looking to grow your email list and improve your click-through rates, consider using popups.
As a Mailchimp user, I’ve been using this platform for my business and recently discovered the advantages of using popups to enhance my email list.
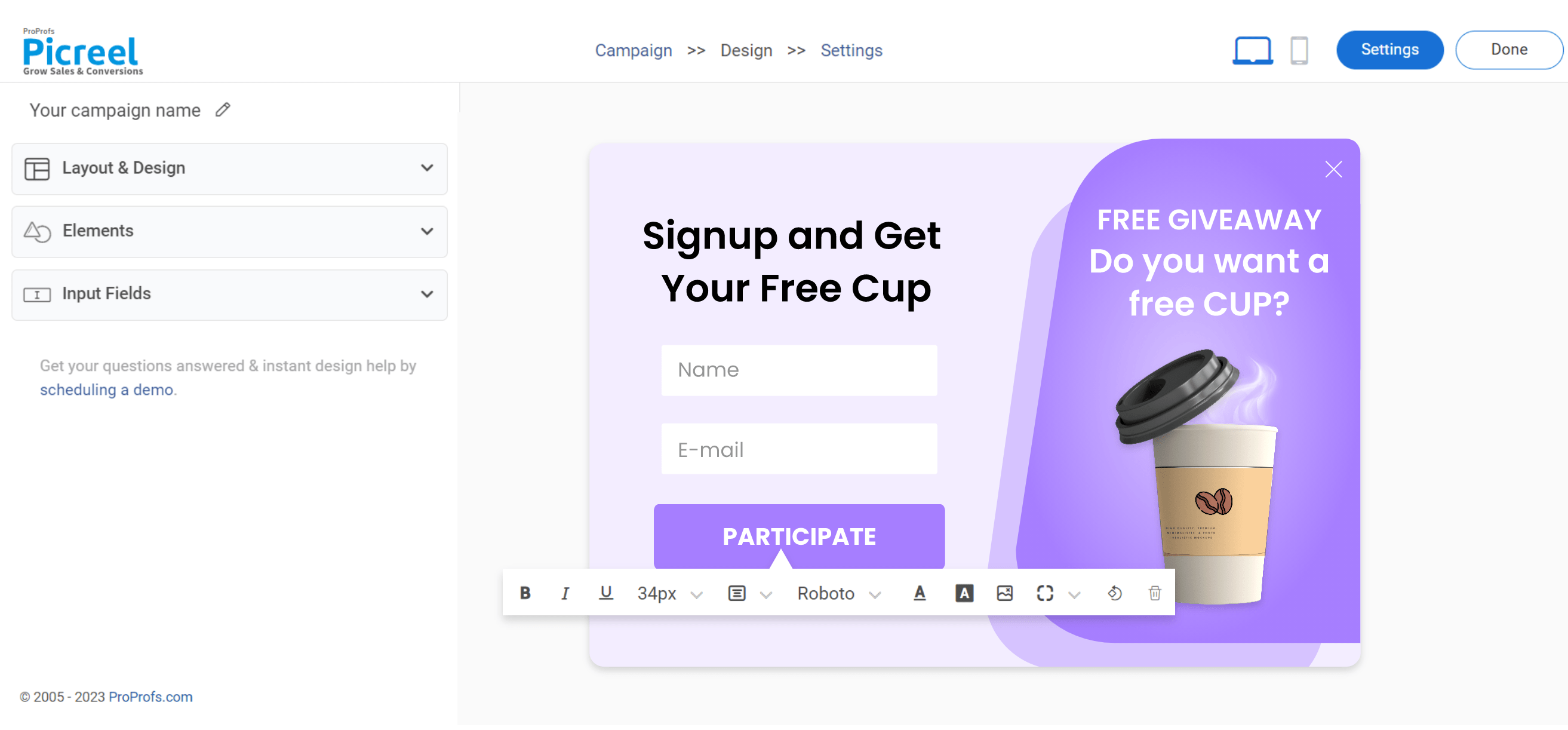
In this article, I’ll share two ways of creating a popup in Mailchimp. We’ll also discuss the differences between Mailchimp’s popup builder and Picreel as a standardized popup tool. In fact, here’s how my Picreel popup looks within Mailchimp:
To start, here’s a quick comparison table showcasing the differences between Mailchimp’s built-in popup builder and Picreel:
| Criteria | Mailchimp Popup | Picreel Popup |
|---|---|---|
| Targeting options | ✅ Mailchimp offers basic targeting options such as page-level targeting, but no advanced options such as device targeting or URL-based targeting | ✅ Picreel offers advanced targeting options such as device-based targeting, behavioral-based targeting, URL targeting |
| Geo-fencing capabilities | ❌ Mailchimp doesn't offer geo-fencing capabilities | ✅ Picreel offers geo-fencing capabilities that allow users to restrict popup visibility based on users' physical location. |
| Cart abandonment recovery | ❌ Mailchimp has no cart abandonment recovery capabilities. | ✅ Picreel allows users to recover lost sales by offering website visitors a discount or incentive after they've added items to their cart |
| Exit-intent technology | ❌ Mailchimp doesn't offer exit-intent technology | ✅ Picreel offers exit-intent technology that detects when a user is about to leave the site and triggers a popup |
| Smart triggers | ✅ Mailchimp popups are limited to page-level and time-based trigger | ✅ Picreel offers smart triggers such as idle time triggers and scroll-depth triggers, in addition to basic triggers |
As you can see, Picreel clearly offers more advantages than Mailchimp’s popup. Based on my personal experience, I would recommend using Picreel for the following reasons:
- Better customization options: With Picreel, you can take complete control of your popup design with better customization options. It means you can fully align the look and feel of your popup with your brand.
- Multi-platform support: Picreel works with multiple platforms and website builders, making it a versatile tool for your Mailchimp popup forms. It also ensures data integrity during platform transitions. If you switch from Mailchimp to another email marketing tool, your collected data remains intact, providing flexibility and peace of mind.
- Advanced targeting options: Picreel provides advanced targeting options, such as exit-intent technology and behavioral triggering, which can help you build a more targeted email list.
Learn more about advanced targeting from this help center page.
Nevertheless, I will explain, step by step, how to create a popup in Mailchimp using both methods.
Method 1: Using Mailchimp’s Built-in Popup
Mailchimp offers a built-in popup tool to help you create popups directly within the platform. Here’s how you can create Mailchimp popup forms using this method:
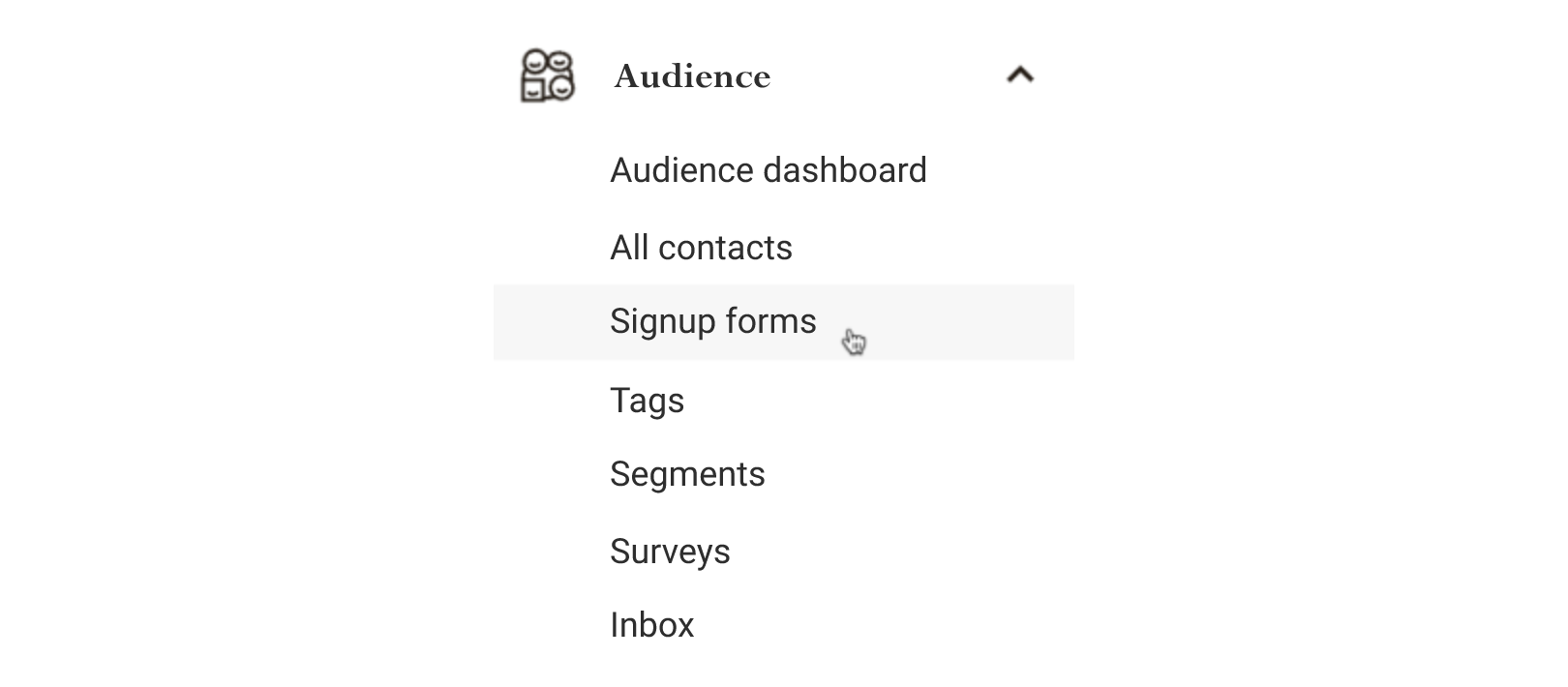
1. Log in to your Mailchimp account and click on the “Audience” tab at the top left-hand corner of the page.

2. From the drop-down menu, click on “Signup forms.”
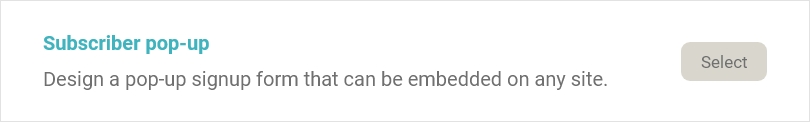
3. Then select “Subscriber Pop up.”

4. Pick the form you want to edit or create a new one.
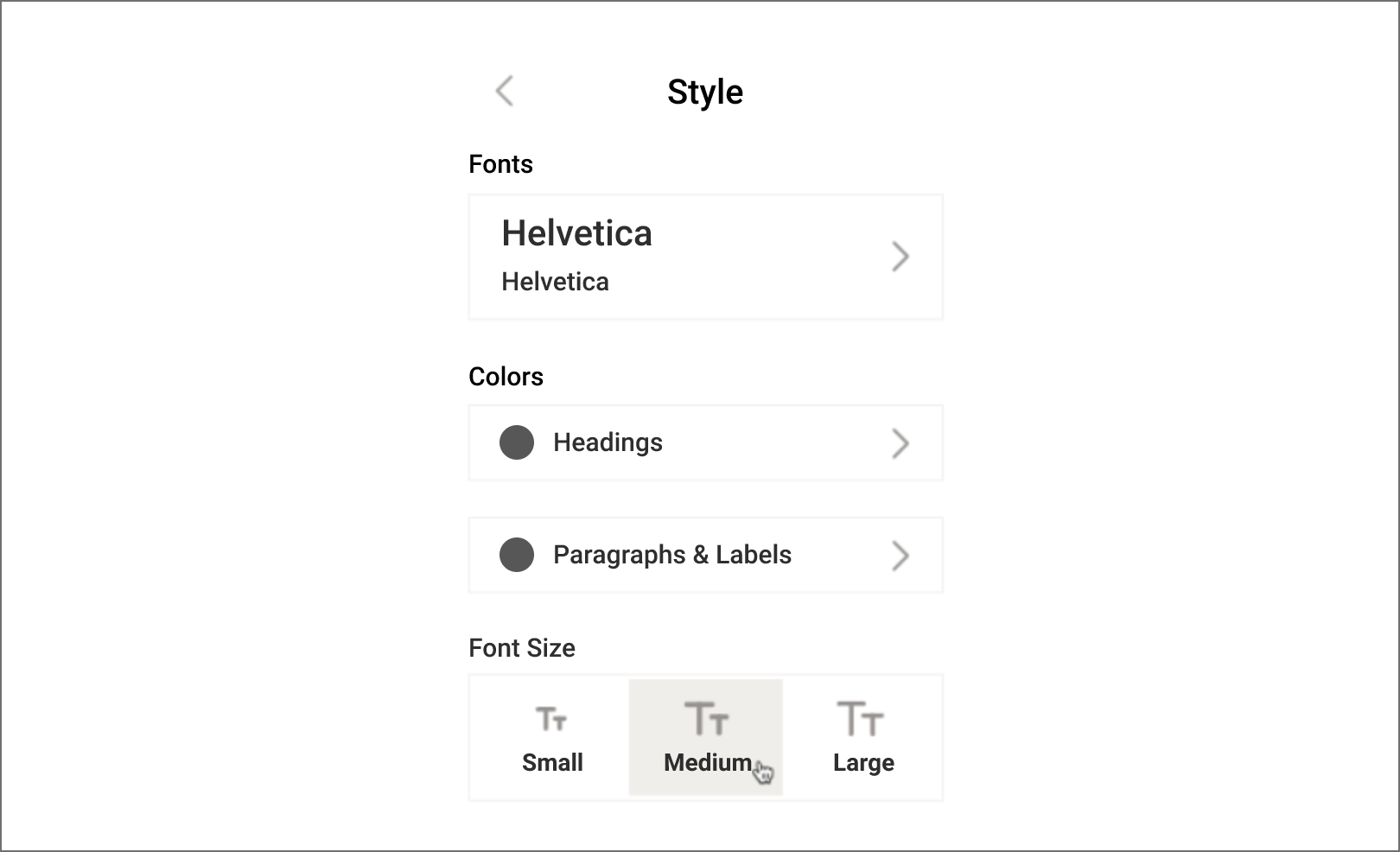
5. Customize the design and content of your popup form. Make sure to include a clear call to action.

6. Click “Save & Publish” to activate your popup form.

Read More - How to Integrate Picreel With MailChimp
Method 2: Using Picreel Popup Builder
Picreel is a popup maker that works across multiple platforms. Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a Mailchimp popup using Picreel:
1. Sign up for a Picreel account and log in.

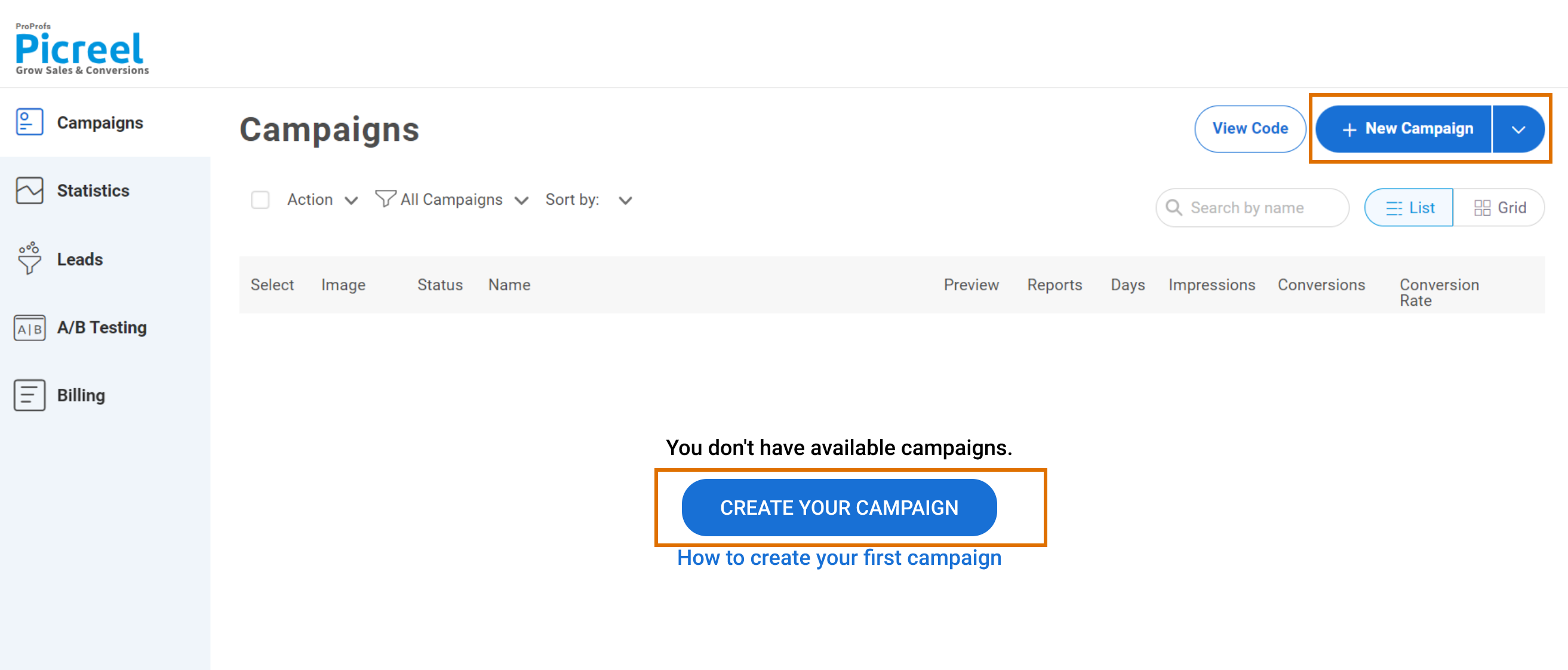
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. Also, you can select the templates option from the drop-down or start from scratch.

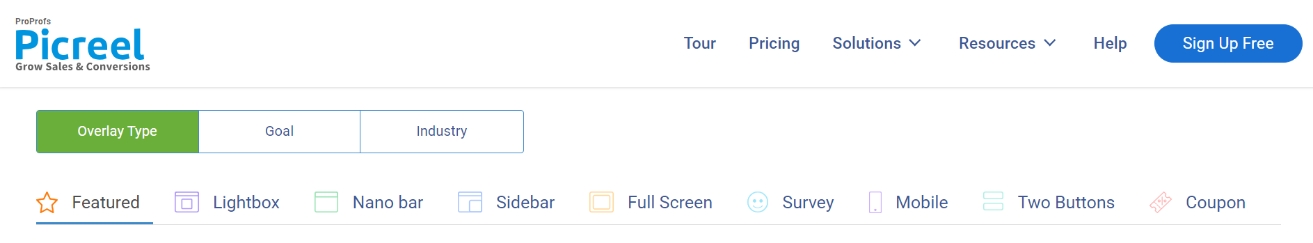
3. From the templates menu, choose the type of popup you want to create.

4. Once you select the design, customize it according to your preferences.

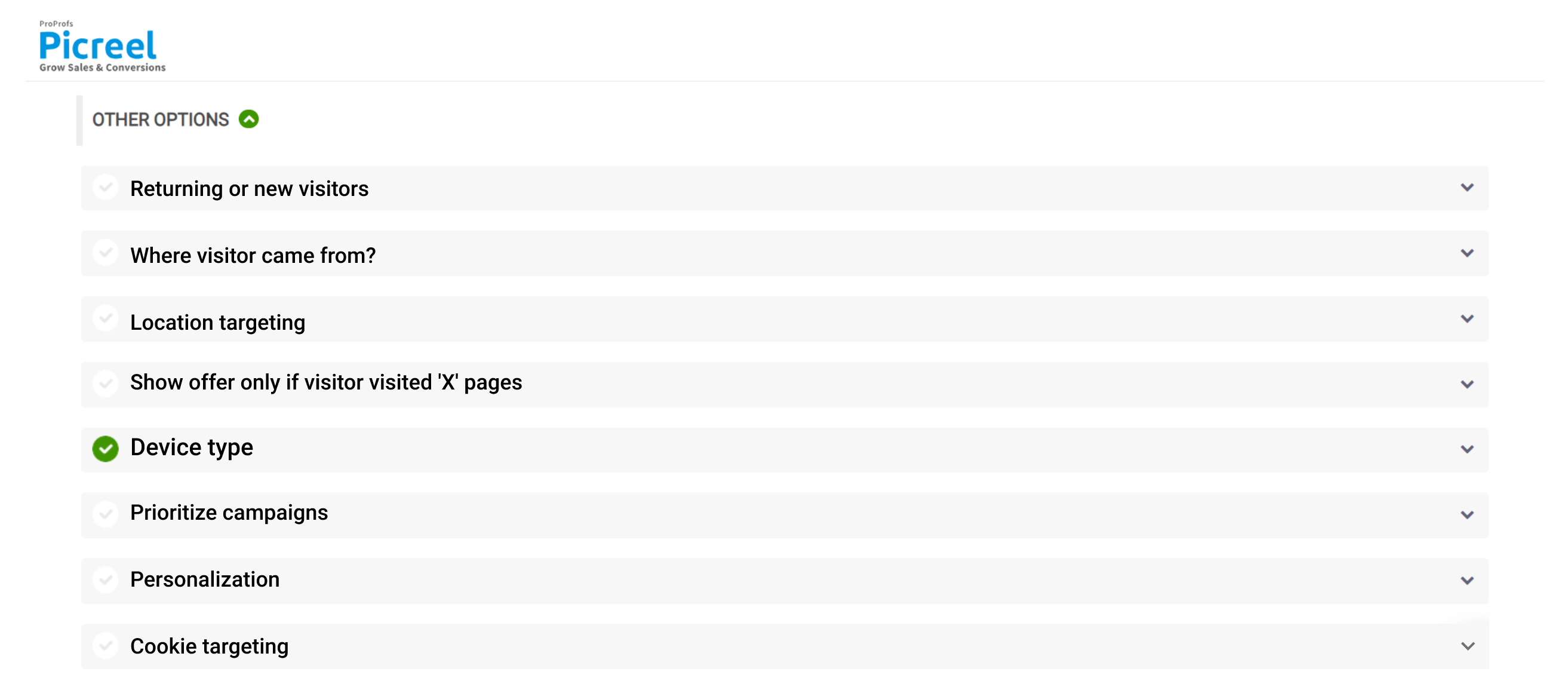
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside Mailchimp
To embed a Picreel popup on your Mailchimp campaign, follow these steps:
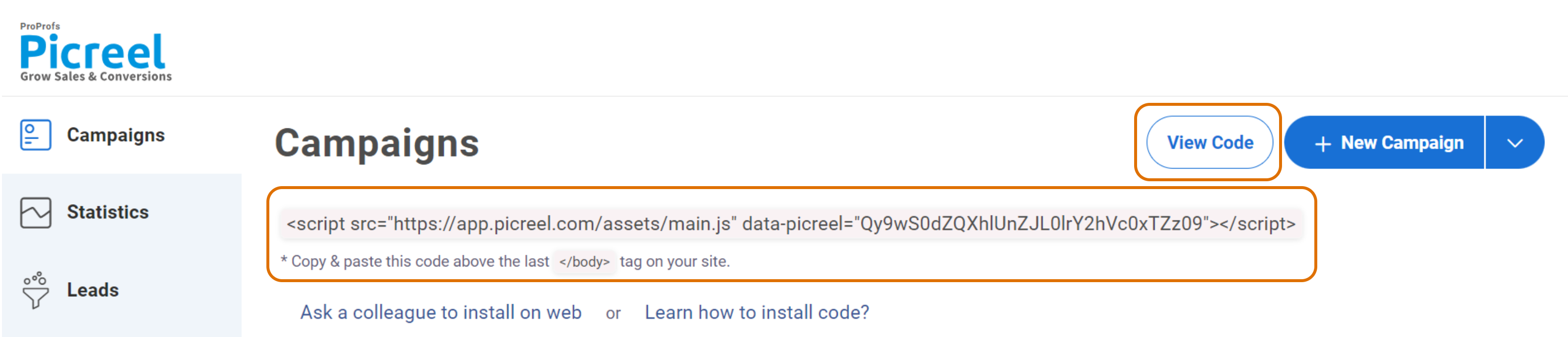
1. Navigate to campaigns and click on “View Code.”

2. Click on the code to copy it.
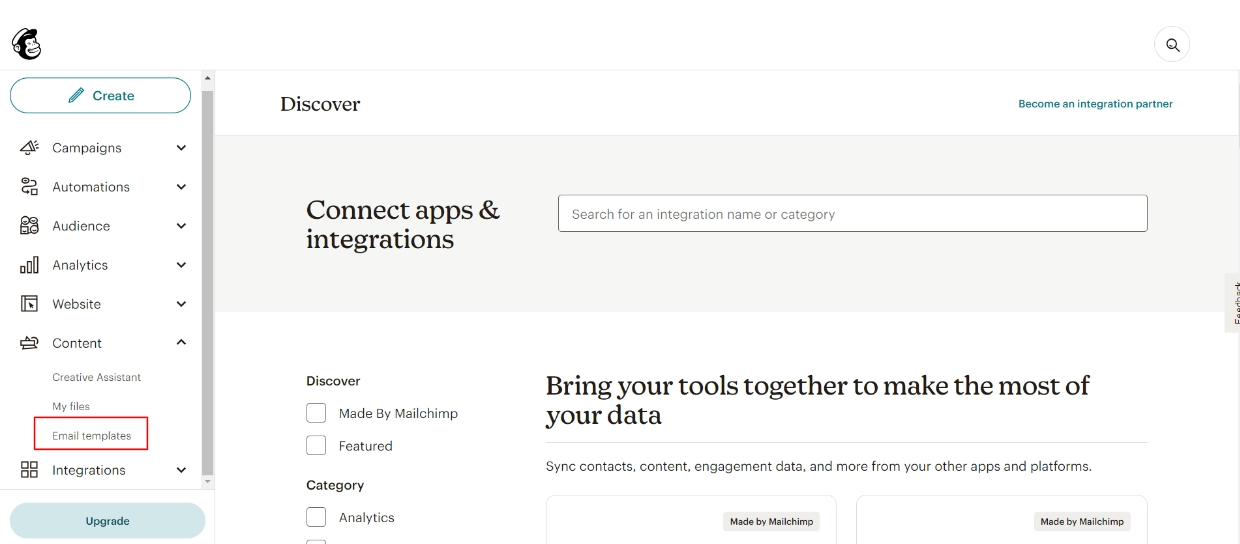
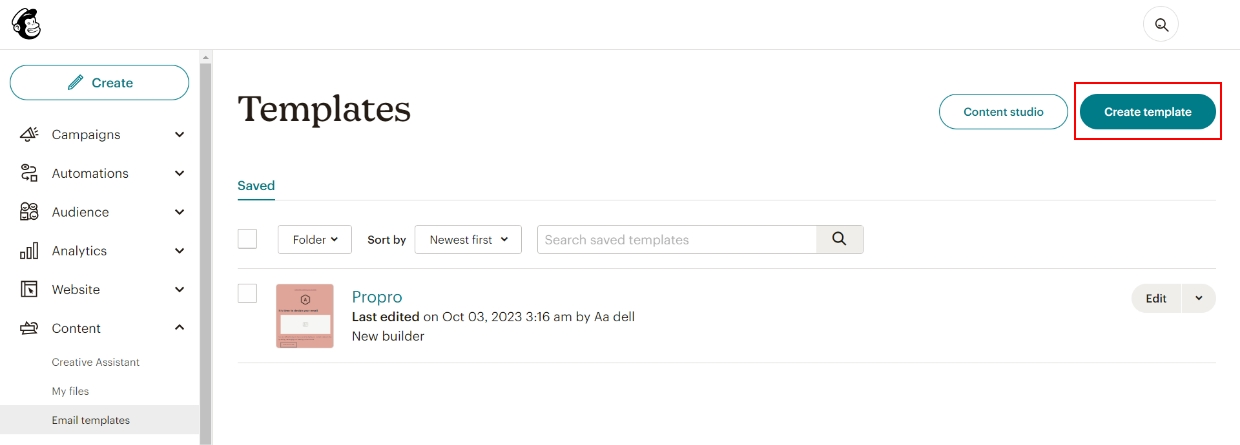
3. Head to your Mailchimp campaign and click on the “Content” tab and select “Email Templates.”

4. In the next window, click “Create Template.”

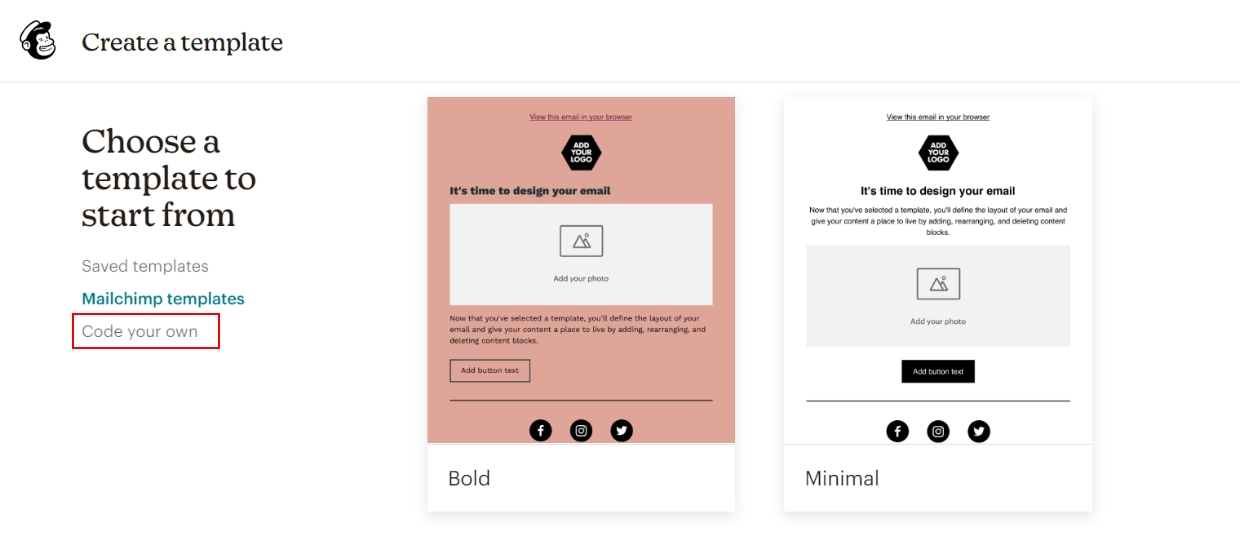
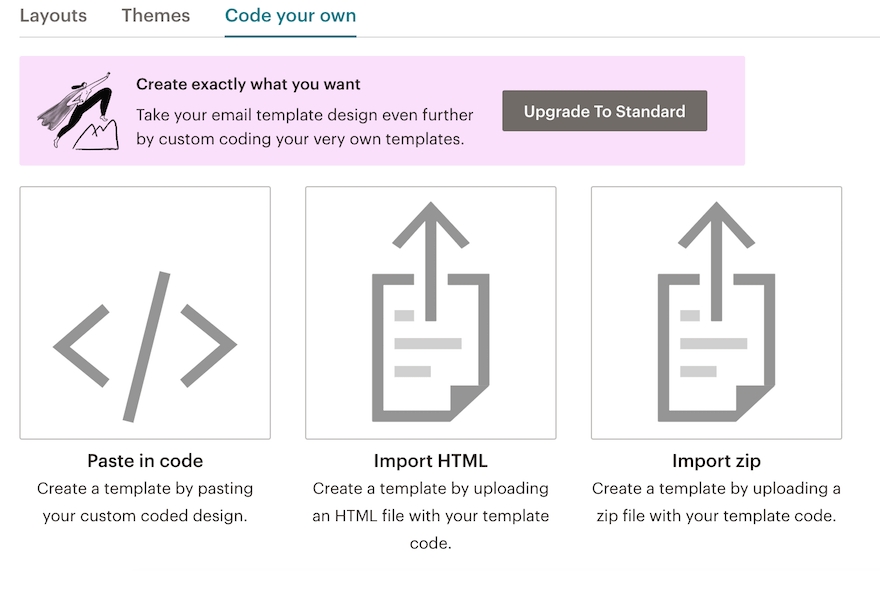
5. Once in, select the “Code your own” option.

6. Paste the Picreel code into the code block.

7. Save and preview your campaign to make sure everything looks good.
Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
Which Is a Better Method: Method 1 or 2?
As I mentioned, Picreel is the better method in the long run because of its advanced features, multi-platform support, and better customization options.
Also, Picreel comes with a forever-free plan for startups and small businesses and allows you to create unlimited popups with all premium features. I feel the free version does the job, however, you can always look for paid options that start as low as $9.99/month.
In conclusion, popups can be a powerful tool to enhance your email list growth and click-through rates. Take advantage of Mailchimp’s popup signup form or Picreel, depending on your requirements, and start driving conversions today.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!








