
As a long-term Bootstrap user, I have built several parts of my website with this powerful framework using HTML, CSS, and Javascript.
Recently, I discovered that Bootstrap popups can significantly enhance your website’s performance by increasing email list growth and improving click-through rates.
But now you might wonder if building popups is possible with Bootstrap. The answer is yes! If you are good at coding languages like HTML and CSS, this can be a viable option.
In this blog, we will explore the two methods of creating a Bootstrap popup:using Bootstrap’s own popup builder and utilizing Picreel as a standardized popup tool.
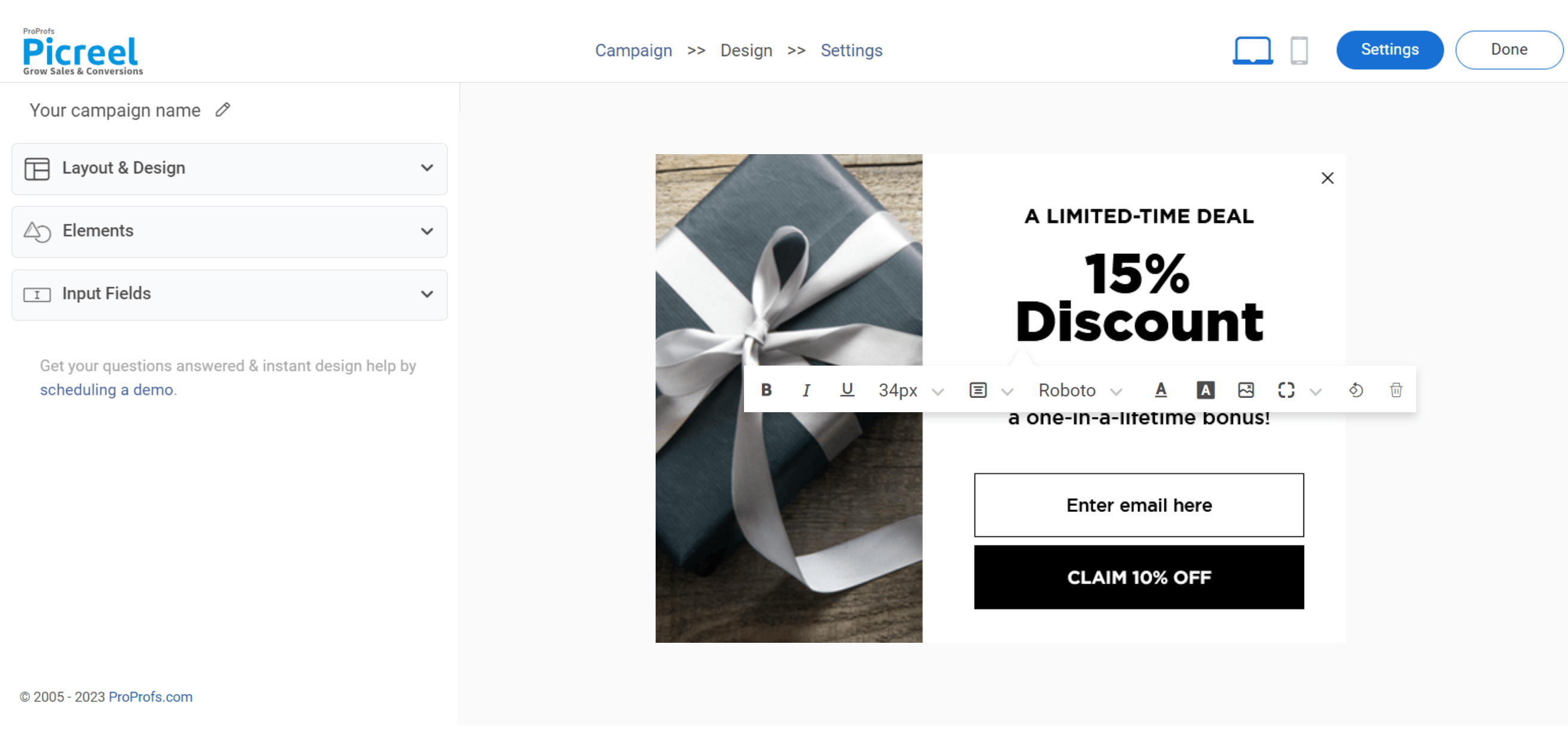
To give you an example, here is what my Picreel popup looks like embedded on a Bootstrap website:
I will also provide a comparison between the two to help you make an informed choice. But first, let’s take a look at the difference between Bootstrap popup form builder and a third-party popup tool.
| Criteria | Bootstrap Popup | Picreel Popup |
|---|---|---|
| Exit Intent Trigger | ❌ Does not have an exit intent trigger feature. | ✅ Detects when a user is about to leave and displays a popup to grab their attention and potentially convert them. |
| A/B Testing | ❌ Does not have built-in A/B testing functionality | ✅ Run A/B tests to compare the performance of different popup variations. |
| Analytics and Reporting | ❌ Does not provide analytics and reporting for popups. | ✅ Access robust analytics and reporting to track and analyze popup performance. |
| Campaign Management | ❌ Does not have a campaign management system. | ✅ Create, manage, and monitor multiple popup campaigns with an intuitive interface. |
| Customizable Templates | ✅ Provides templates that are customizable but limited in options. | ✅ Choose from a library of customizable popup templates and personalize them to match your brand identity. |
Based on my personal experience, I highly recommend using Picreel for creating popups. The top three reasons for this recommendation are:
- Advanced Features: Picreel’s extensive feature set allows you to experiment and optimize your popups for maximum effectiveness.
- Customization: With Picreel, you can fully customize the design and appearance of your popups, ensuring they align with your branding and user experience.
- Multi-platform Support: Picreel’s multi-platform compatibility ensures your popups work across various devices and platforms, essentially future-proofing your popup campaigns.
Now, let’s dive into the step-by-step process for creating popups using both methods.
Method 1: Using Bootstrap’s Built-in Popup
Bootstrap offers its built-in popup builder, which allows you to create and customize popups directly within the framework. Here’s a step-by-step guide to creating Bootstrap popup modal using built-in features:
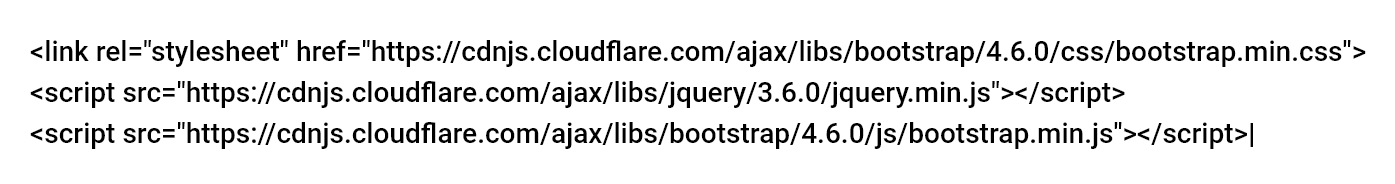
1. Open your HTML file and add the following lines of code in the <head> section to include the necessary Bootstrap CSS and JavaScript files.

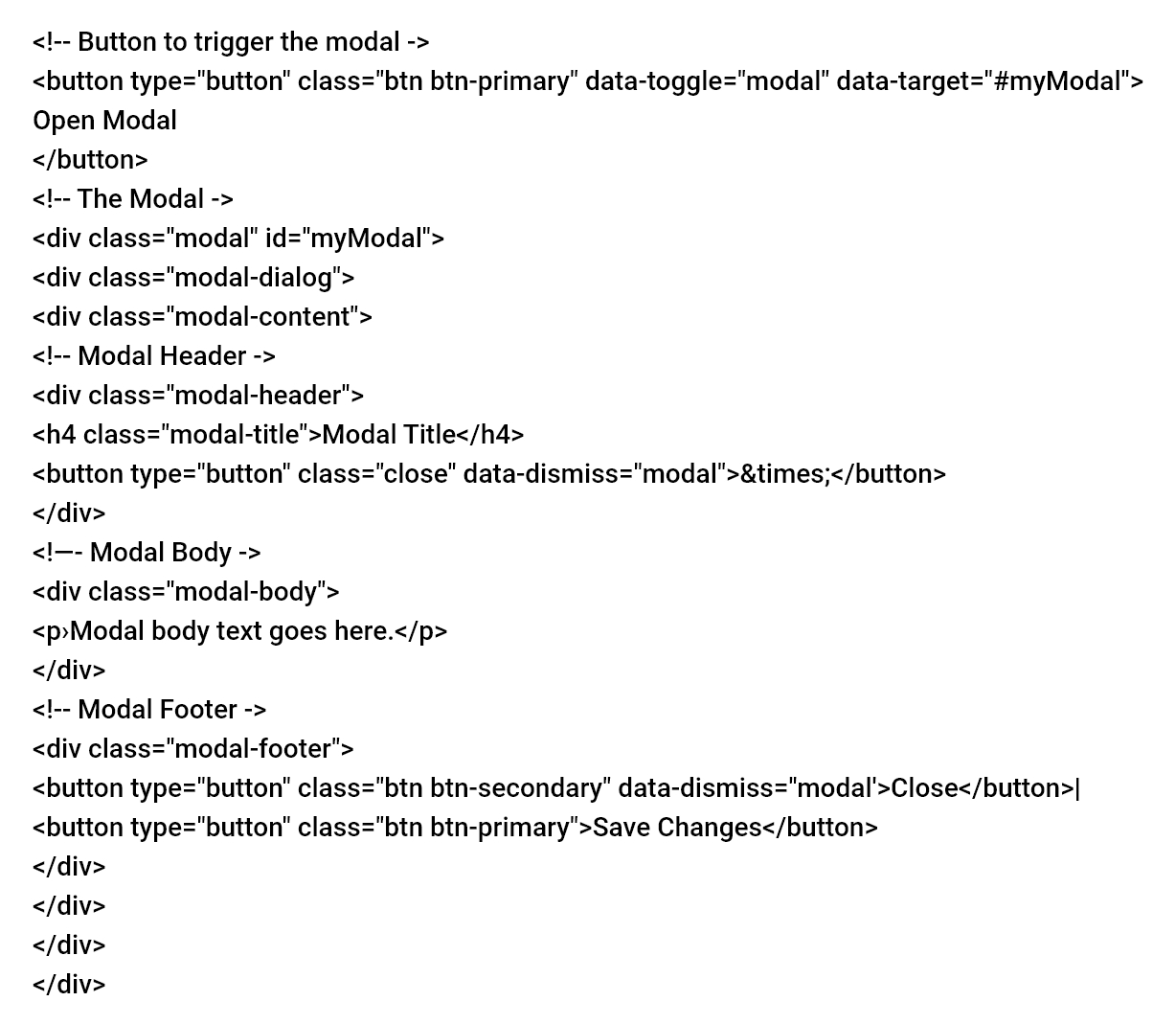
2. In your HTML file, define the structure of the modal popup. This includes the modal window, header, body, and footer. Here’s an example markup:

3. In the button element that triggers the modal, add the data-toggle=”modal” attribute and the data-target attribute with the value as the ID of your modal. This connects the button to the modal and allows it to open when the button is clicked.

4. You can modify the content, styling, and behavior of the modal as per your requirements. You can add additional elements, apply CSS classes, or use JavaScript to manipulate the modal.
5. Save your HTML file and open it in a web browser. Click on the button labeled “Open Modal” to see the modal popup.
Method 2: Using Picreel Popup Builder
Picreel is a versatile popup tool that works across multiple platforms, making it a popular choice among marketers.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a Bootstrap popup using Picreel:
1. Sign up for a Picreel account and log in.

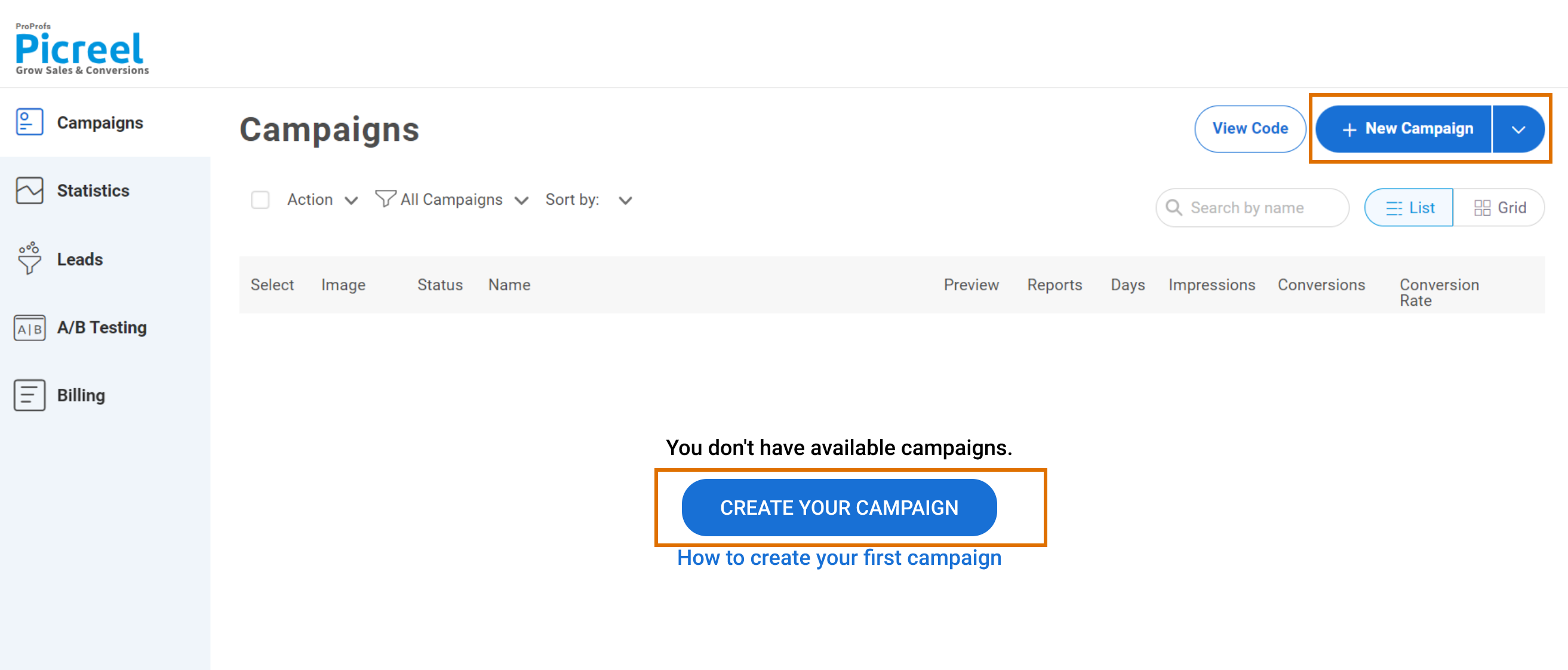
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. Also, you can select the templates option from the drop-down or start from scratch.

3. From the templates menu, choose the type of popup you want to create.

4. Once you select the design, customize it according to your preferences.

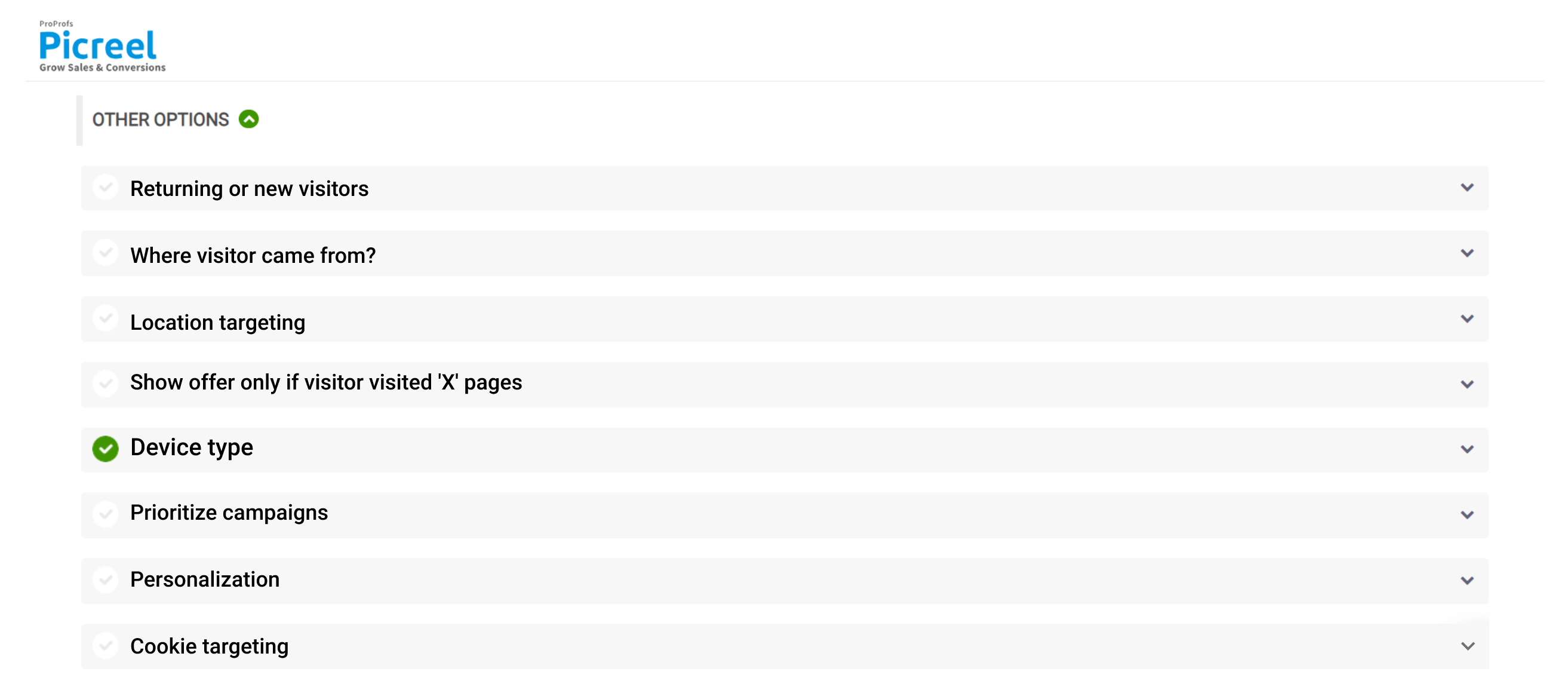
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code In Bootstrap
To embed a Picreel popup on your Bootstrap websites, follow these simple steps:
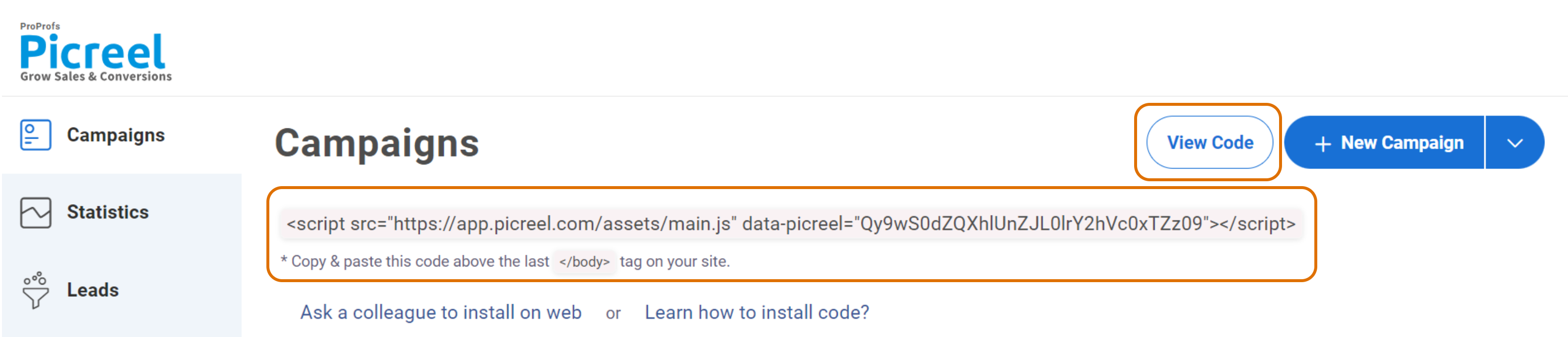
1. Navigate to campaigns and click on “View Code.”

2. Click on the code to copy it.
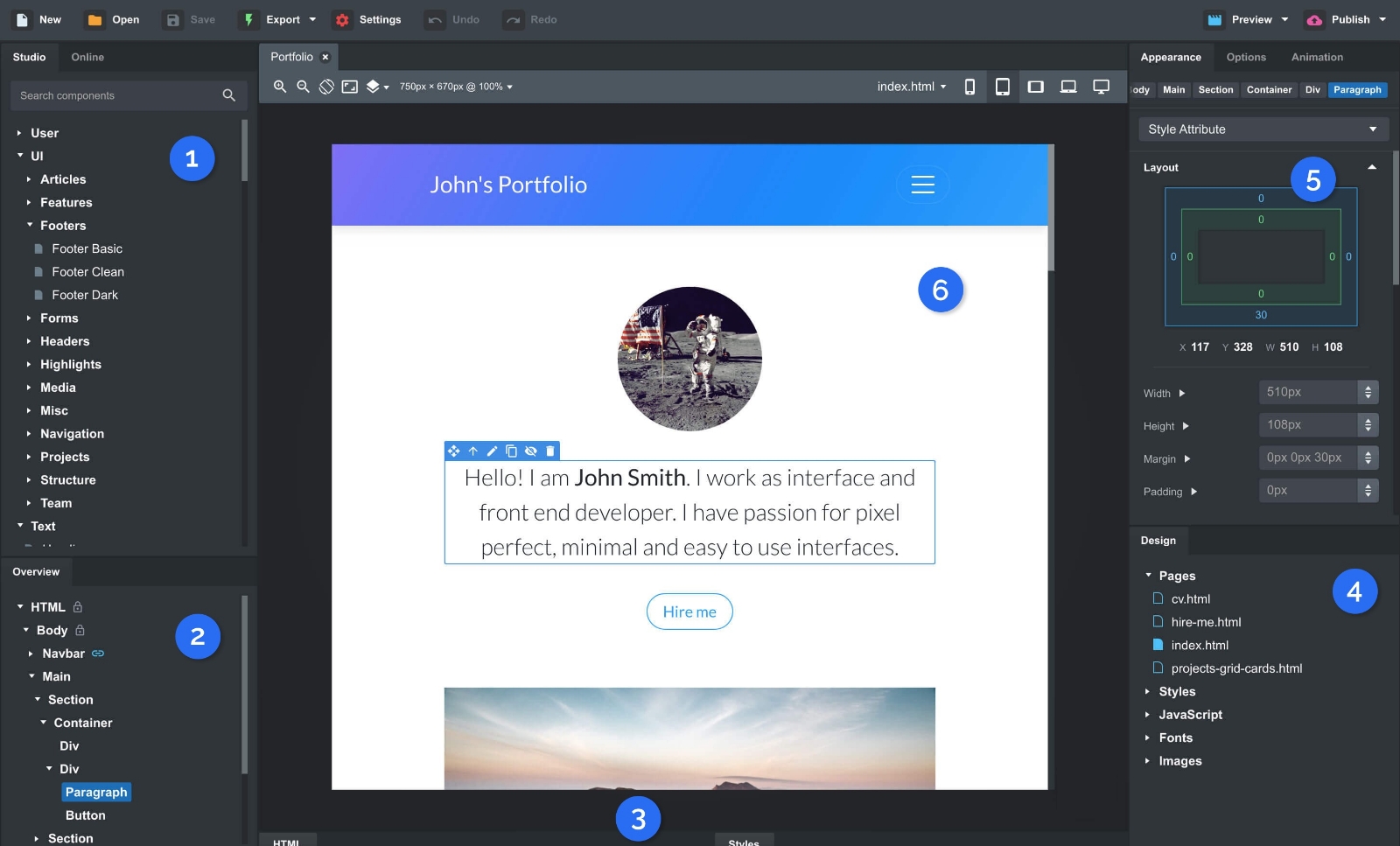
3. Launch Bootstrap Studio on your computer and create a new project or open an existing project in Bootstrap Studio.

4. In Bootstrap Studio, navigate to the HTML Tab, scroll through the HTML code of your project, and locate the Custom Code component.

5. Double-click on the Custom Code component to open it for editing. This will allow you to add or modify the HTML code as per your requirements.
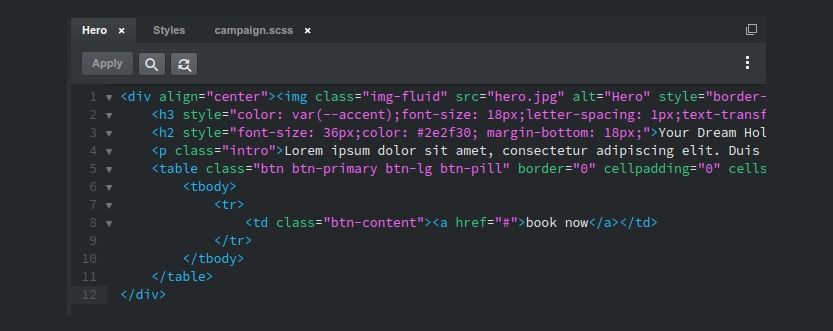
6. In the Custom Code component, write your custom HTML code. You have the freedom to write unrestricted HTML code here.
7. If you want to convert existing components on the page to Custom Code for editing, you can do so by right-clicking on the component and selecting “Convert to HTML.” This will transform the component into Custom Code, allowing you to edit it as HTML. You can also convert it back to components by right-clicking and selecting “Convert to Components.”
8. After adding or modifying the custom HTML code in the Custom Code component, save your changes.
Which Method is Better: Method 1 or Method 2?
Ultimately, the choice between using Bootstrap’s popup builder or Picreel popup tool depends on your specific needs and priorities. If you are looking to save $120/year (Picreel’s subscription) and are satisfied with the limited options offered by Bootstrap’s own popup builder, then Method 1 is a viable choice.
However, considering the long-term benefits and advanced features offered by Picreel, it is likely a better option. By using Picreel, your popups remain intact even if you switch platforms, and you gain access to a wide range of sophisticated popup options and triggers.
Also, Picreel comes with a forever-free plan for startups and small businesses and allows you to create unlimited popups with all premium features. I feel the free version does the job, however, you can always look for paid options that start as low as $9.99/month.
Ultimately, the choice is yours. Evaluate your requirements, preferences, and budget when deciding between the two methods, and choose the option that best supports your popup marketing strategy.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!