Did you come across Klaviyo very recently like me? I’ve been spending some time learning this amazing platform, and lately, I’ve been exploring ways to enhance its capabilities further.
One strategy that caught my attention is using popups to grow email lists and improve click-through rates (CTRs).
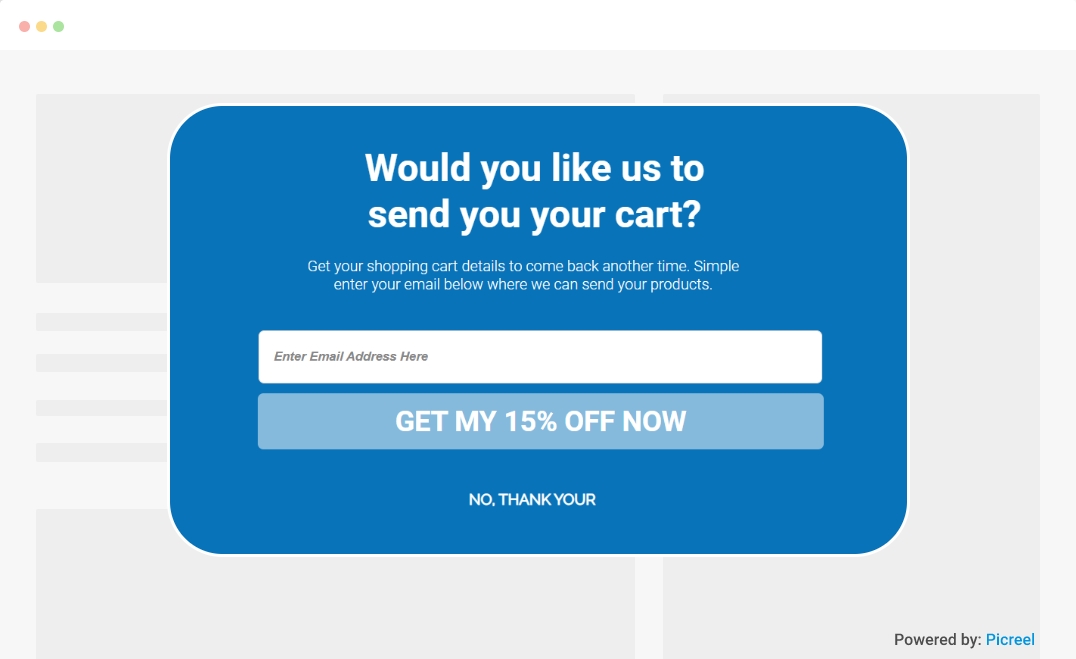
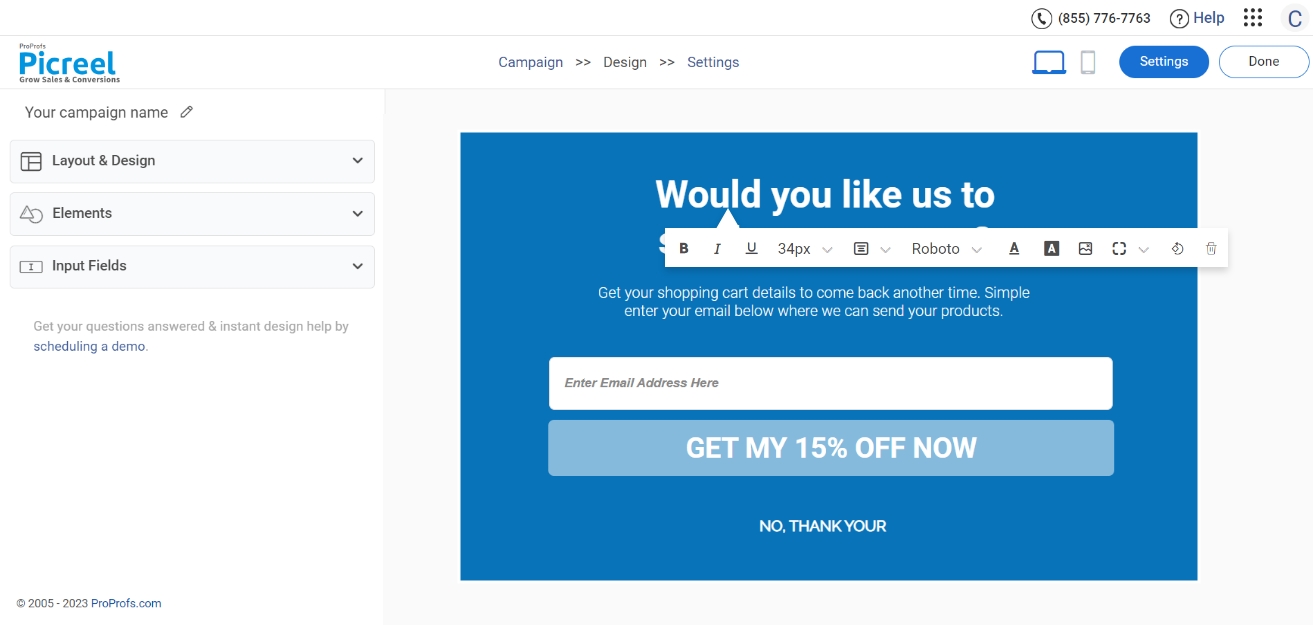
There are primarily two methods to create a popup in Klaviyo — using Klaviyo’s own popup builder or utilizing an external popup tool such as Picreel. Let me show you what my Picreel popup on Klaviyo looks like.

You might be wondering if Klaviyo offers popup features. The answer is yes!
To help you make an informed decision, let’s compare Klaviyo’s popup with Picreel’s popup using the following criteria:
| Criteria | Klaviyo Popup | Picreel Popup |
|---|---|---|
| Advanced Triggers | ✅ Limited popup trigger options, such as time-based or exit intent | ✅ Advanced trigger options such as exit intent, cart abandonment, and personalized targeting based on user behavior |
| Segmentation | ❌ No audience segmentation options | ✅ Segmentation based on user behavior, location, and other factors |
| Design and Customization | ✅ Limited customization options for popups, including appearance and layout customization | ✅ Extensive design customization options, including pre-designed themes, custom CSS, and animation effects |
| Integrations | ✅ Limited third-party integrations, with the ability to integrate with various data and tech tools | ✅ Integrates with various marketing tools, such as email marketing software, CRM systems, and e-commerce platforms |
| Landing Page Targeting | ❌ No option to target specific landing pages | ✅ Smart targeting with personalized popups for specific target audiences, landing pages, and devices |
To learn more about Klaviyo’s popup, you can refer to their documentation here. In my personal experience, I highly recommend using Picreel for three compelling reasons:
- Picreel works seamlessly across multiple platforms, ensuring your popup remains intact even if you change platforms.
- The tool offers a wide range of sophisticated popup options and triggers, allowing for more creative and impactful popups.
- Picreel provides extensive customization options, allowing you to tailor your popup to match your brand’s aesthetic and messaging.
Now, let’s proceed and explore both methods of creating a popup.
Method 1: Using Klaviyo’s Built-in Popup
Klaviyo provides a built-in popup tool that you can use to create appealing popups for your website. Here are the steps to create a popup using Klaviyo’s own tool:
1. Navigate to the “Sign-up Forms” tab and click “Create Sign-up Form” in the upper right corner.

2. Name your form and choose the list you want new signups to feed into.

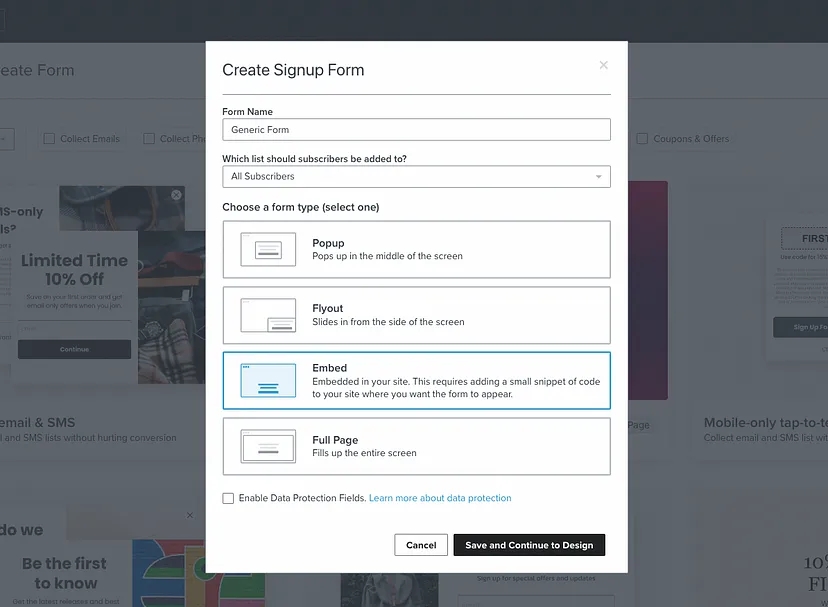
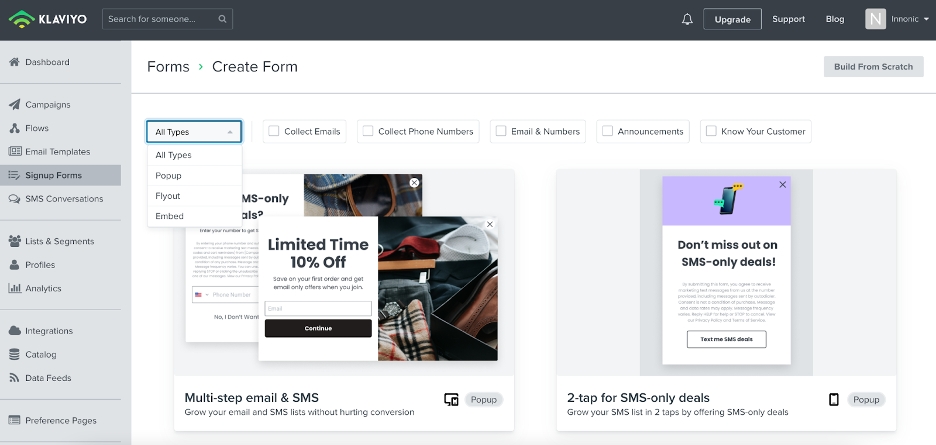
3. Choose the type of form you want to use (e.g., popup, flyout, embed, or full page) and choose if you want to include data protection language in the default template.

4. Click “Save” and continue to the editor where you can customize your form further.

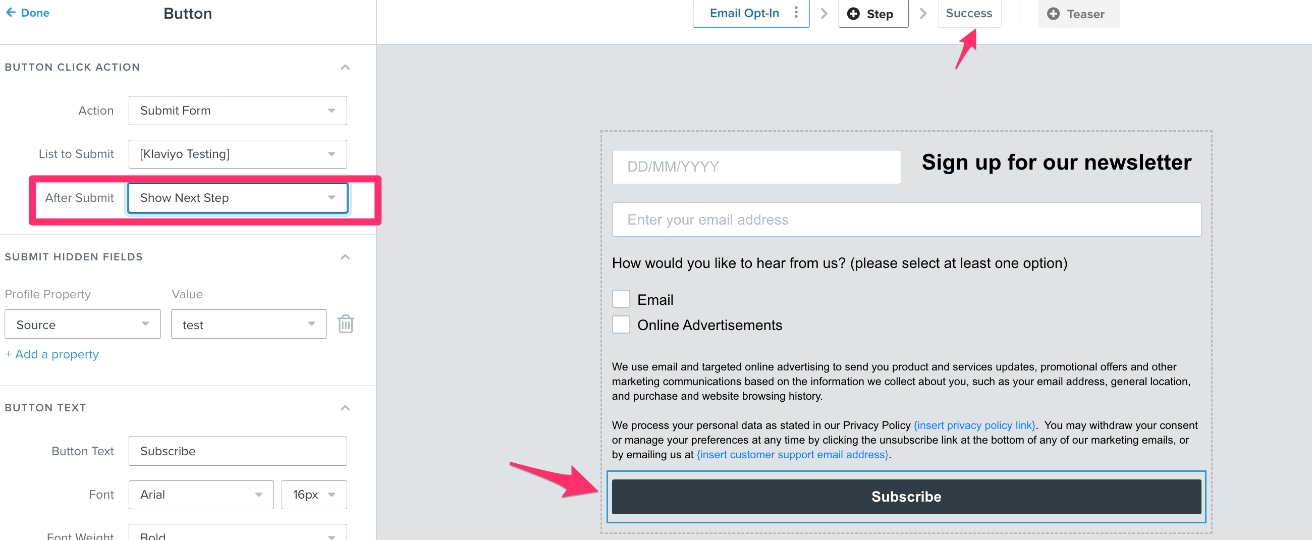
5. Use the form editor to customize the style and design of your form.

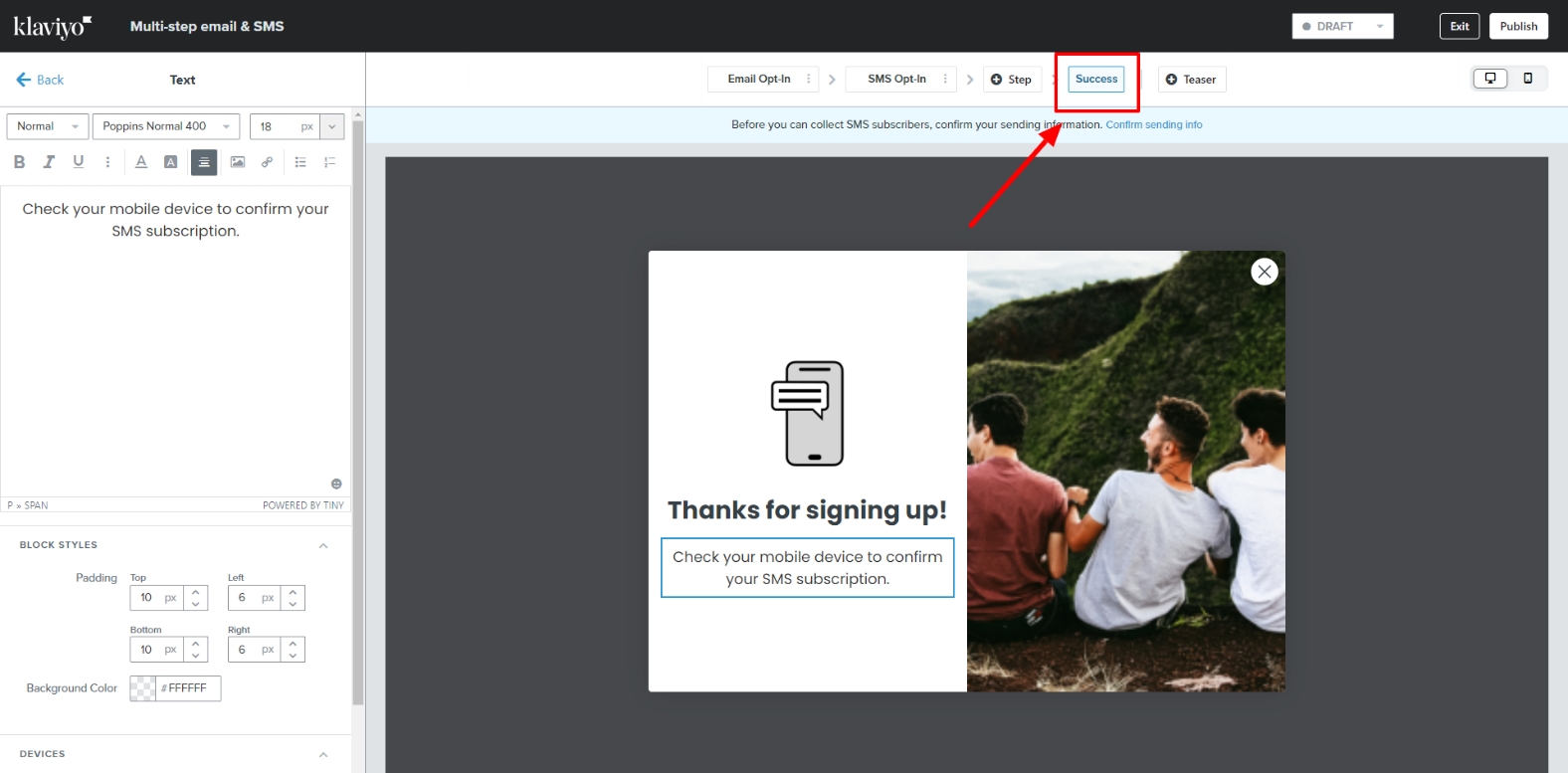
6. Set up success messages by clicking “Success” to view and edit the form’s success message.

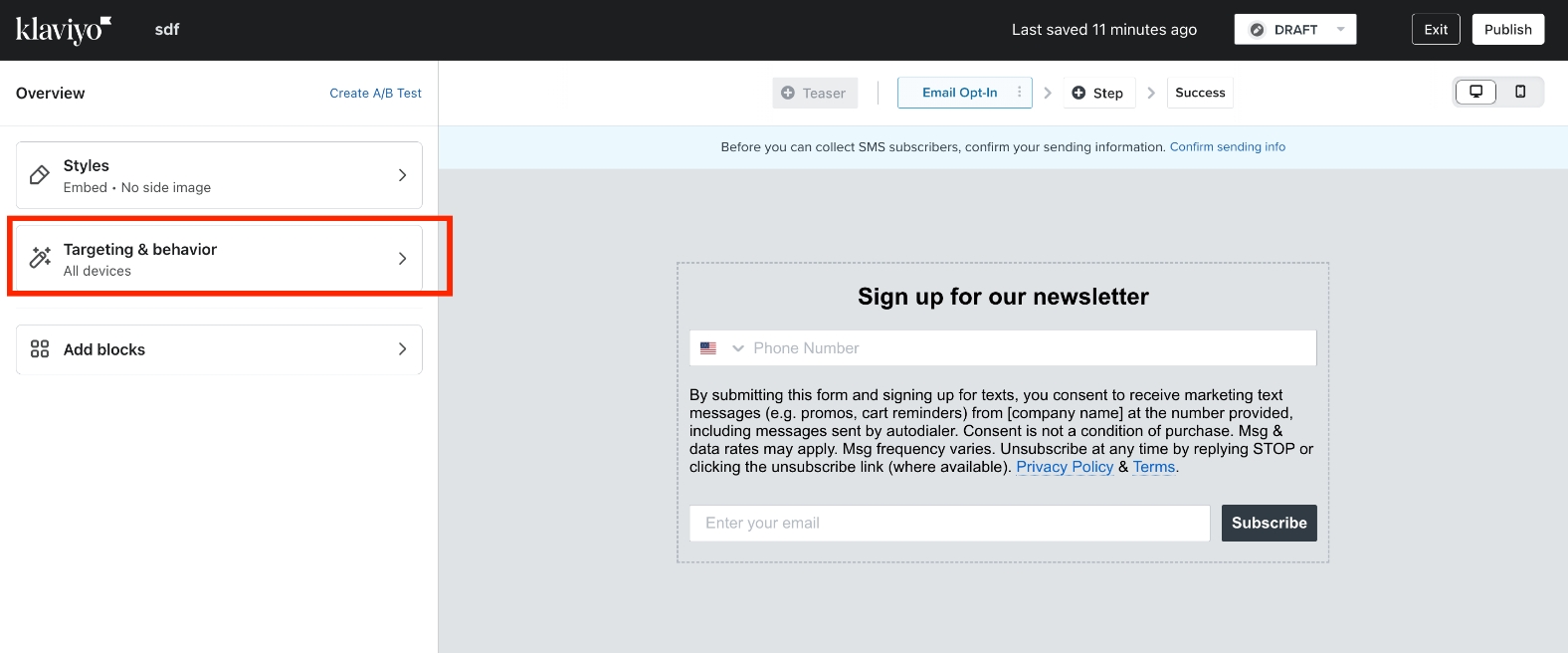
7. Adjust the settings in the “Targeting & Behavior” section based on your form’s goals.

8. Click “Publish” once your form is ready to share.
Method 2: Using Picreel Popup Builder
Picreel is an external popup maker that offers a comprehensive range of features and cross-platform compatibility. Watch this video tutorial on how you can create a popup using Picreel.
Here are step-by-step instructions on creating a popup using Picreel:
1. Sign up for a Picreel account and log in.

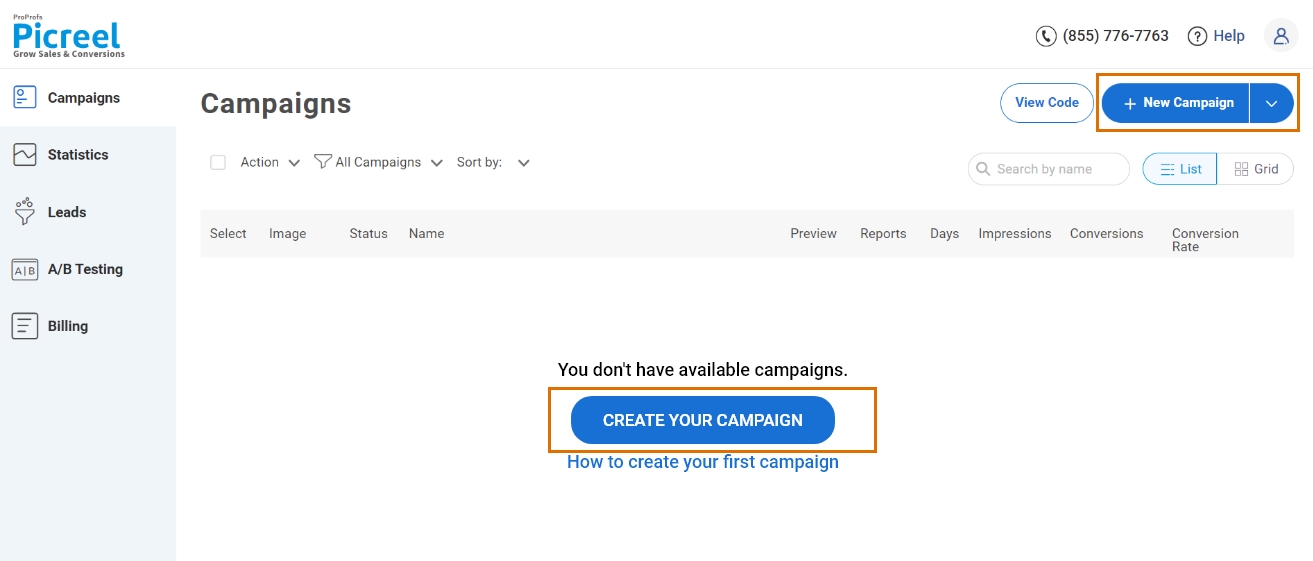
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. Also, you can select the templates option from the drop-down or start from scratch.

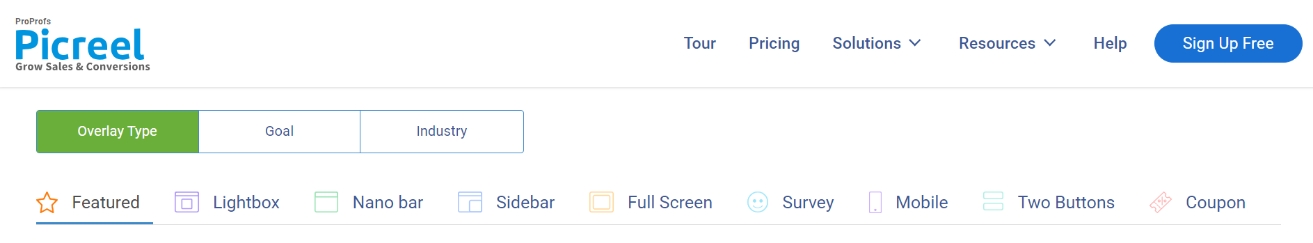
3. From the templates menu, choose the type of popup you want to create.

4. Once you select the design, customize it according to your preferences.

5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside Klaviyo
To embed a Picreel popup on your Klaviyo website, follow these steps:
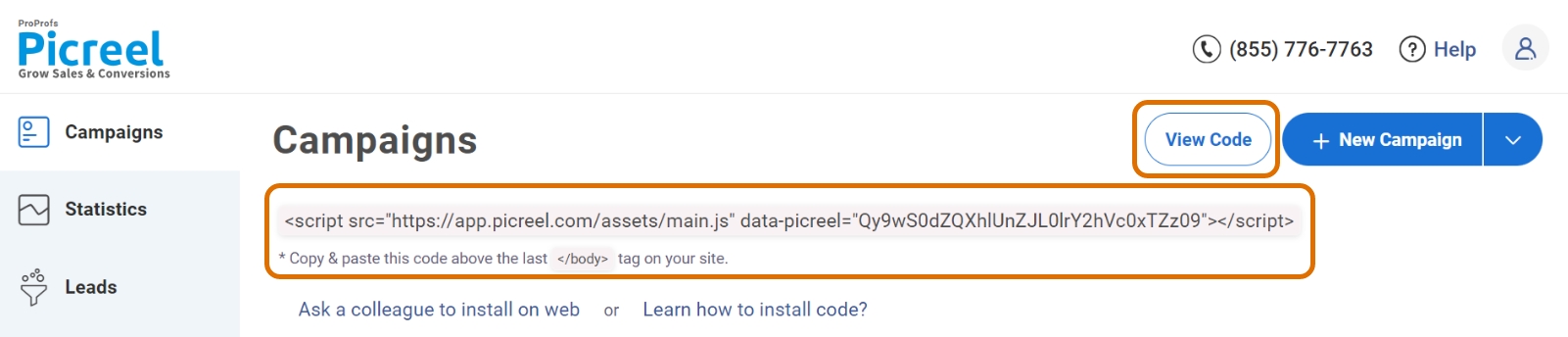
1. Navigate to campaigns and click on “View Code.”

2. Click on the code to copy it.
3. In Klaviyo, navigate to Content > Templates and click Import.

4. Enter a name for your template, upload your HTML file and import it.
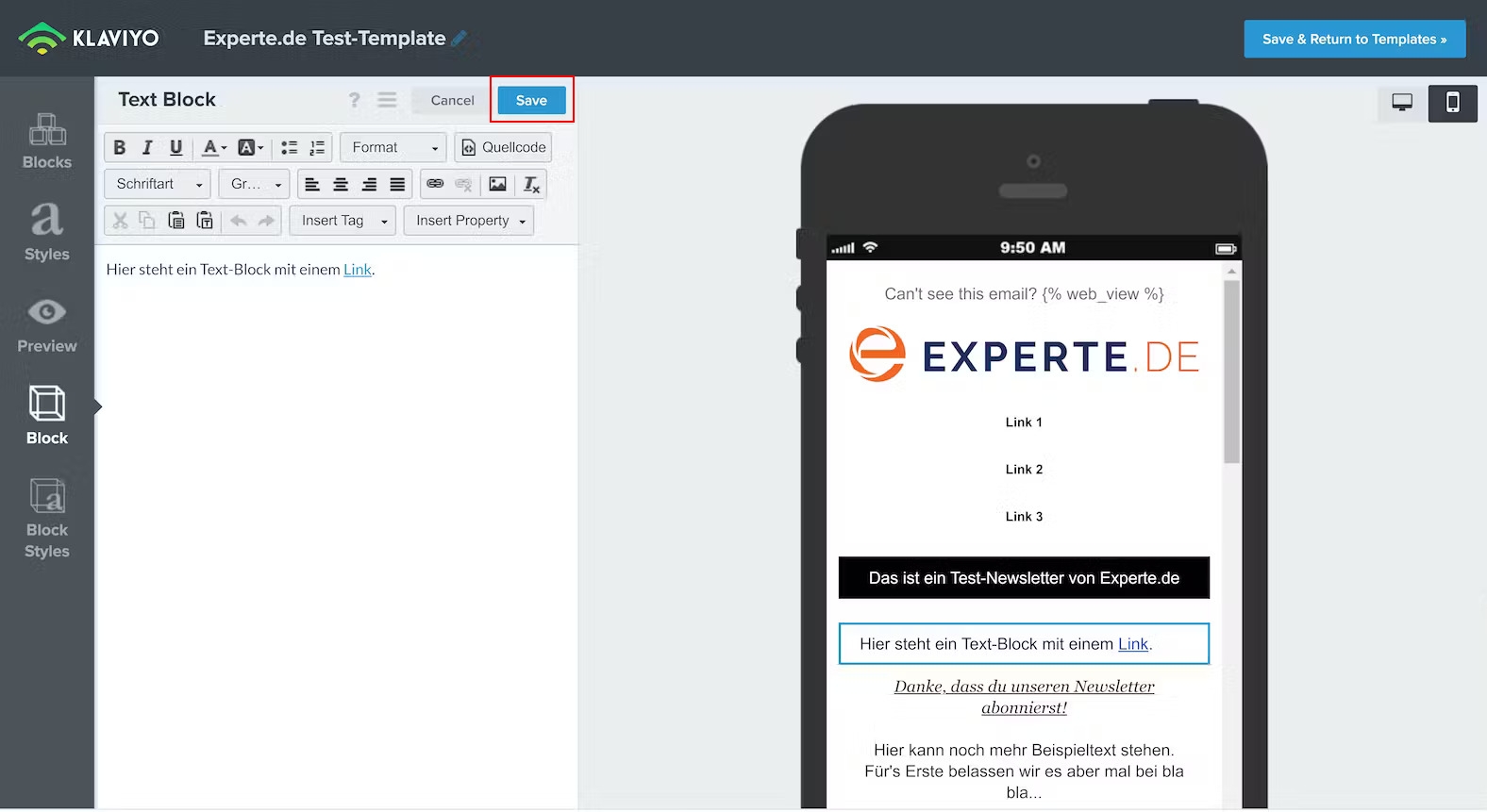
5. If you open the template from your “Templates” tab, you’ll see your template’s code in Klaviyo’s HTML editor.

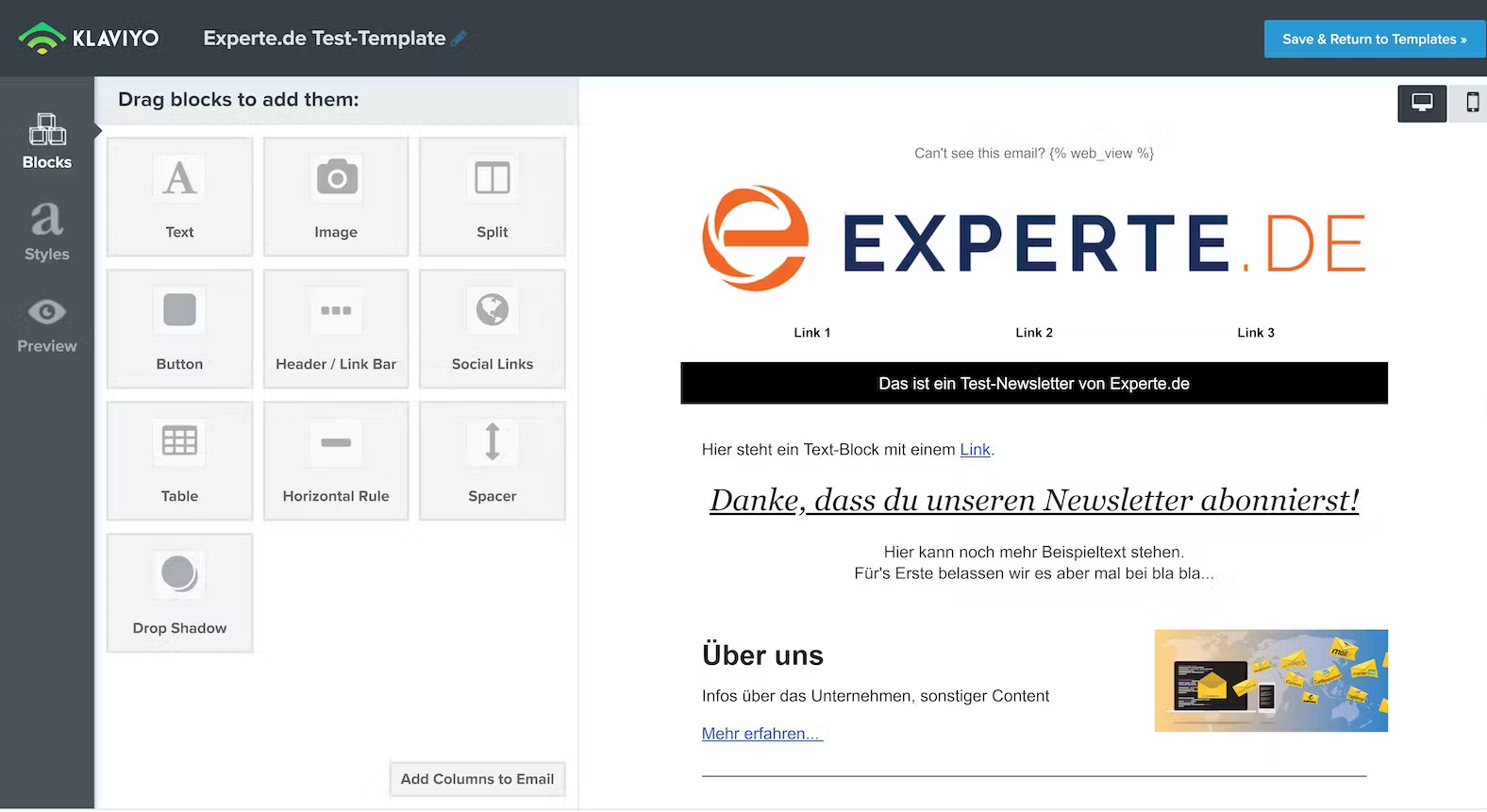
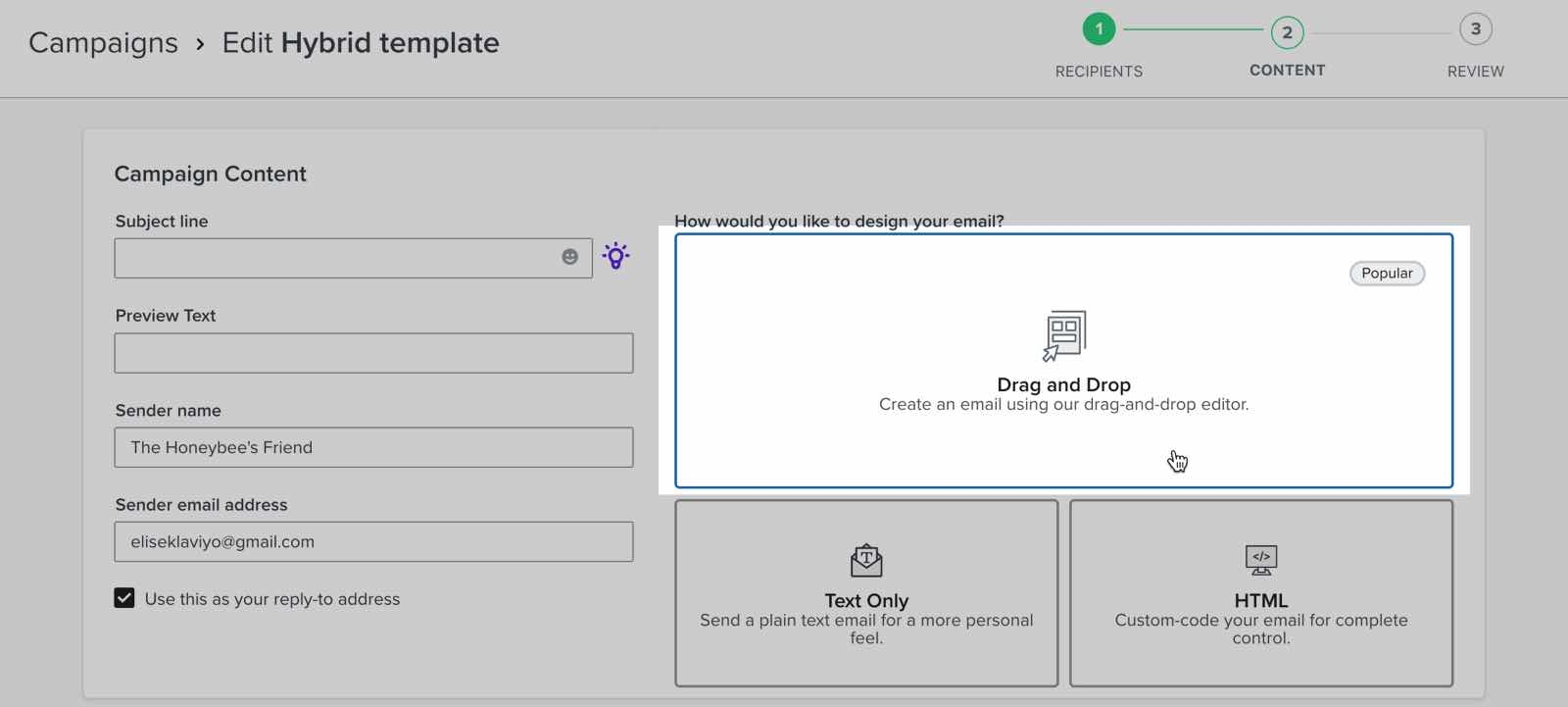
6. To access the template in Klaviyo’s drag-and-drop editor, add it to a campaign or flow.
7. Select “Drag and Drop” as the template type.

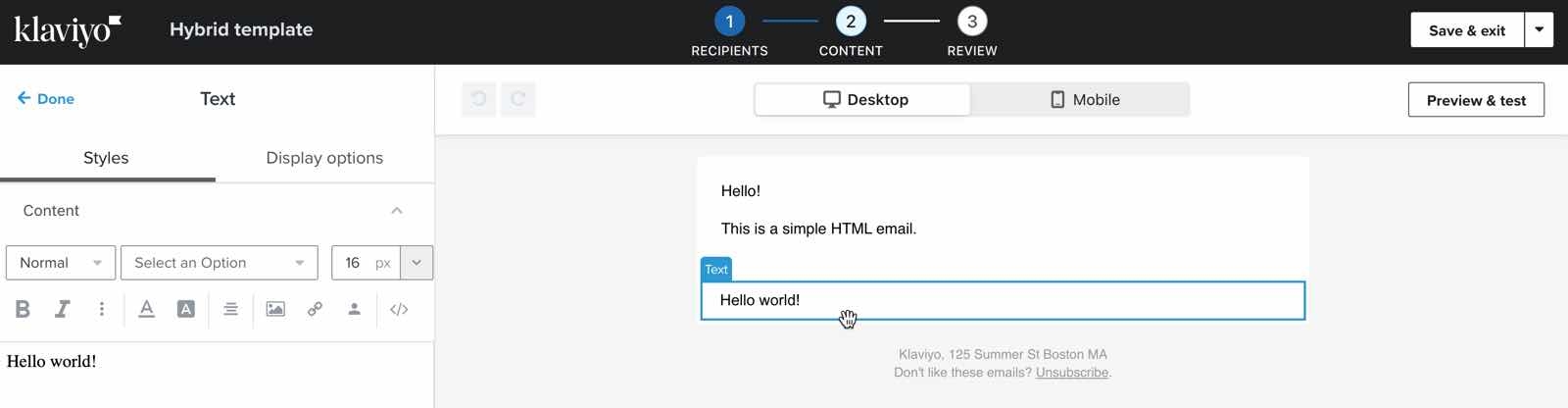
8. Drag and drop additional blocks above or below the text block, as desired.

Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
Which Is a Better Method: Method 1 or 2?
It ultimately depends on your specific needs and preferences. As previously stated, Picreel proves to be the superior choice in the long term due to its advanced functionalities, support across multiple platforms, and enhanced customization capabilities.
Also, Picreel comes with a forever-free plan for startups and small businesses and allows you to create unlimited popups with all premium features. I feel the free version does the job, however, you can always look for paid options that start as low as $9.99/month.
Ultimately, the choice is yours. Experiment, test, and find the popup method that aligns perfectly with your business goals and objectives. Happy popup creation!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!