As a user of AngularJS, I have found great success in building web applications on this powerful framework. Recently, I discovered that I can also build and use popups to enhance my application’s user experience, grow my email list, and improve click-through rates.
This revelation led me to explore the different options available for creating popups compared to AngularJS.
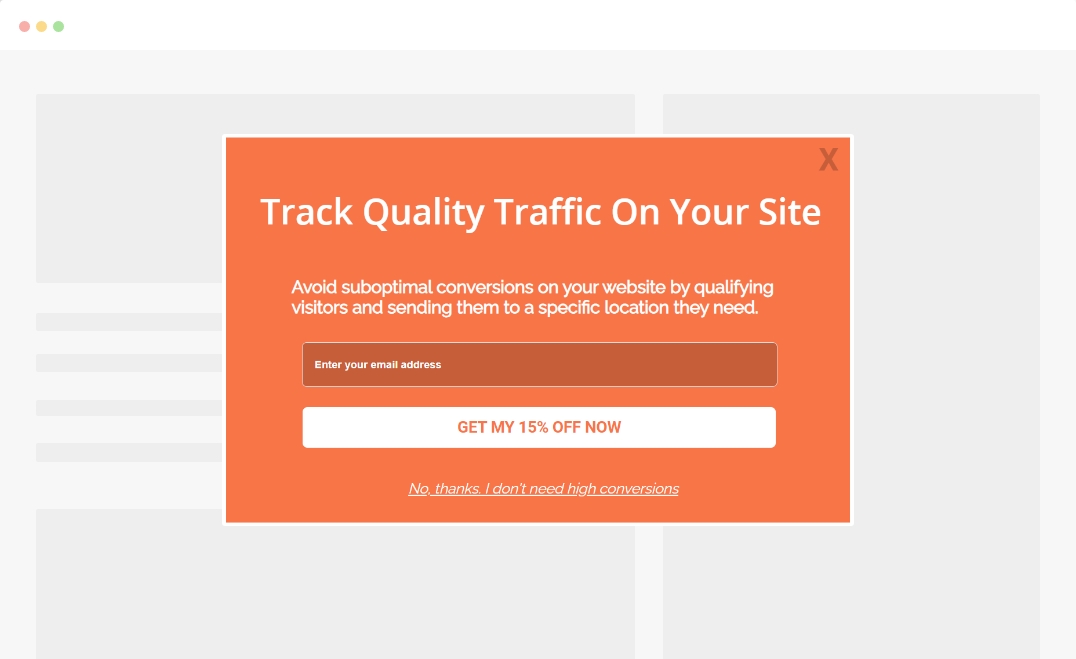
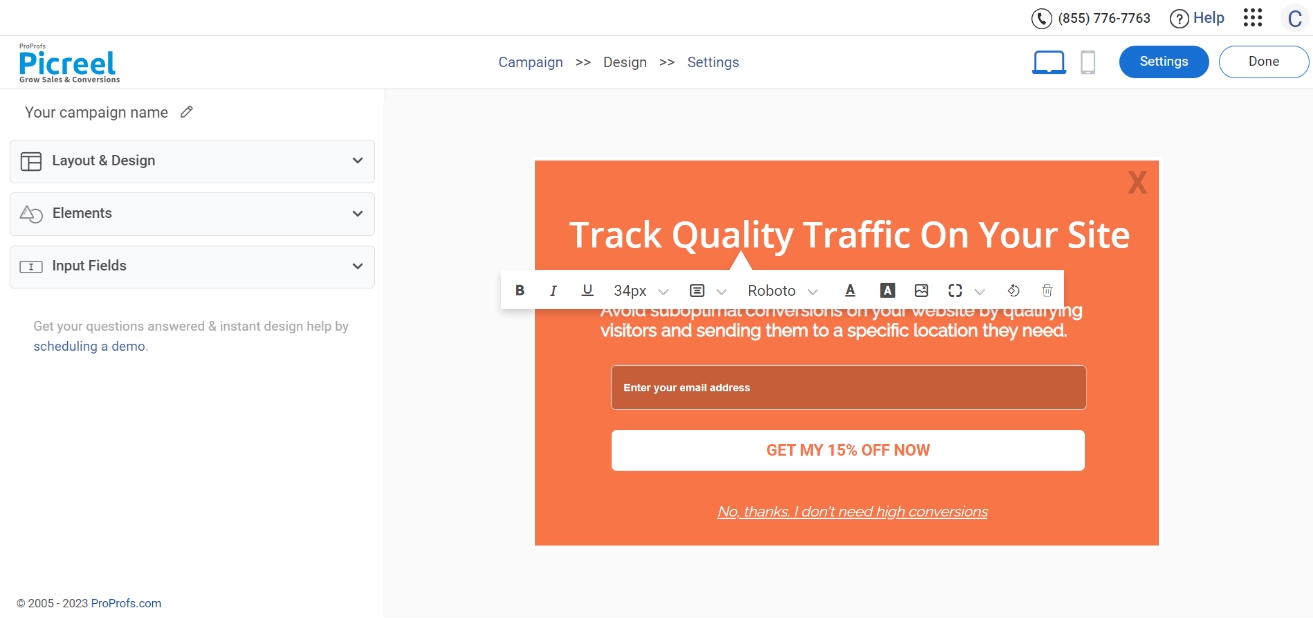
In this blog, I will discuss the two methods for creating popups – using AngularJS’s popup builder (bootstrap UI) and utilizing a standardized popup tool like Picreel. Here’s an example of what my Picreel popup looks like in AngularJS:

But does AngularJS allow you to create popups? Yes, AngularJS does offer popups. By comparing the two approaches, I will provide insights on the better method and guide you through the step-by-step process of creating popups using both approaches.
Now, let’s delve into the comparison between AngularJS’s own popup and Picreel based on the following criteria:
| Criteria | AngularJS Popup | Picreel Popup |
|---|---|---|
| Popup Support | ❌ AngularJS does not offer built-in support for creating and displaying popups. | ✅ Picreel offers a robust popup solution with customizable designs and triggers. |
| A/B Testing | ❌ AngularJS does not include native functionality for A/B testing popups. | ✅ Picreel provides A/B testing capabilities to compare and optimize popup designs. |
| Activity Tracking | ❌ AngularJS does not have built-in tracking features specifically for popups. | ✅ Picreel offers activity tracking to monitor metrics such as conversions and clicks related to popups. |
| Audience Targeting | ❌ AngularJS does not provide native options for targeting specific audiences with popups. | ✅ Picreel enables audience targeting based on behavior, location, and other criteria to deliver personalized popups. |
| Campaign Analytics | ❌ AngularJS does not have integrated analytics for tracking popup performance. | ✅ Picreel provides detailed analytics, including impressions, conversion rates, and click-through rates, to measure the effectiveness of popup campaigns. |
Based on my experience, I highly recommend using Picreel for creating popups due to the following top three reasons:
- No-code builder: Unlike AngularJS, which requires you to have substantial coding experience, Picreel lets you create popups easily with zero codes, intuitive interface, and quick customization. No coding is required whatsoever.
- Better customization: With Picreel, you have extensive customization options, enabling you to tailor your popups to match your website’s branding and design aesthetic. This level of customization can greatly enhance the visual appeal of your popups and improve their effectiveness.
- Integrates with various website platforms: Picreel seamlessly integrates with various platforms, making it easy to implement popups on different website platforms. This flexibility ensures that your popup campaigns can be deployed across your entire online presence, regardless of your chosen website platform.
Now, let’s explore the two methods for creating popups in AngularJS:
Method 1: Using AngularJS’s Built-in Popup Tools
AngularJS provides a built-in popup builder that allows you to create popups directly within your AngularJS application. To create an AngularJS popup using this method, follow these steps:
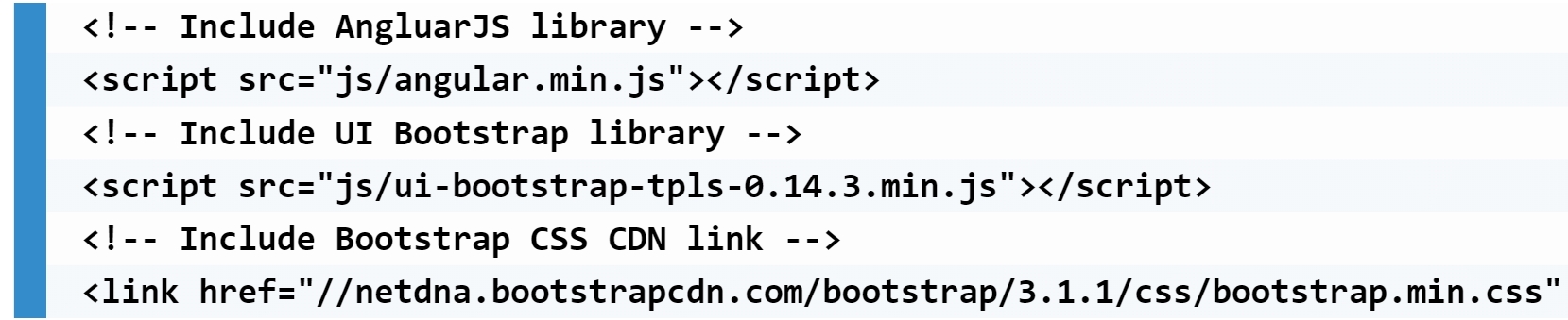
1. First, download and include the UI Bootstrap and AngularJS files in your application’s main HTML page.

2. Create a module for your application. Let’s call it “PopupDemo” and inject the ‘ui.bootstrap‘ module as a dependency. This will allow you to use the UI Bootstrap components in this module.

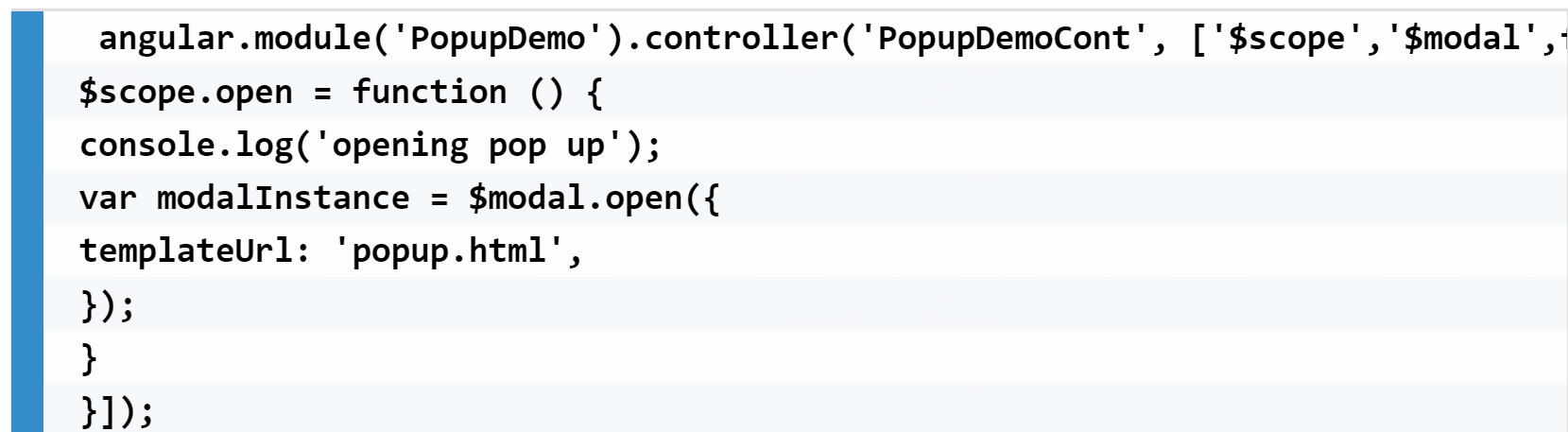
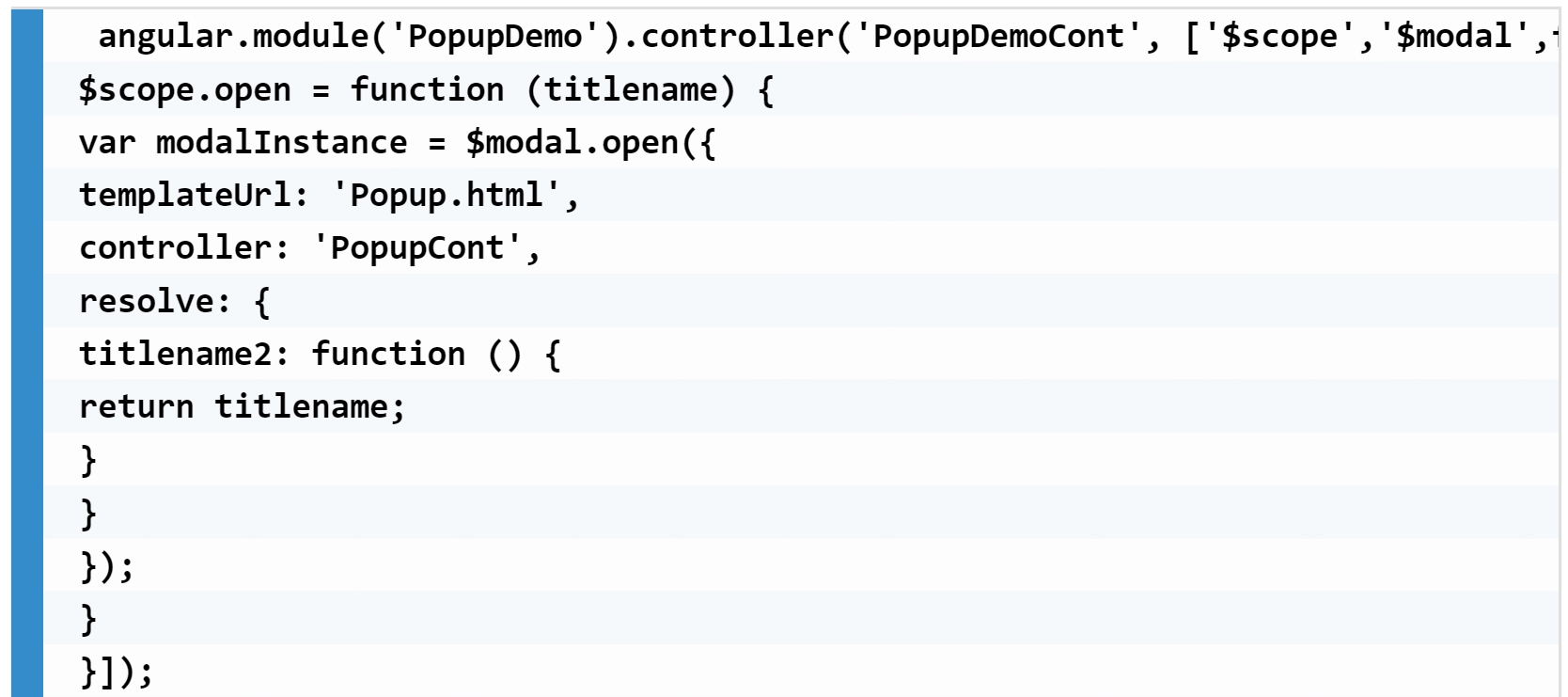
3. Create a controller for your module. Let’s name it “PopupDemoCont“. Inject the ‘$scope‘ and ‘$modal‘ services into the controller function. The ‘$modal‘ service is used to generate the popup.

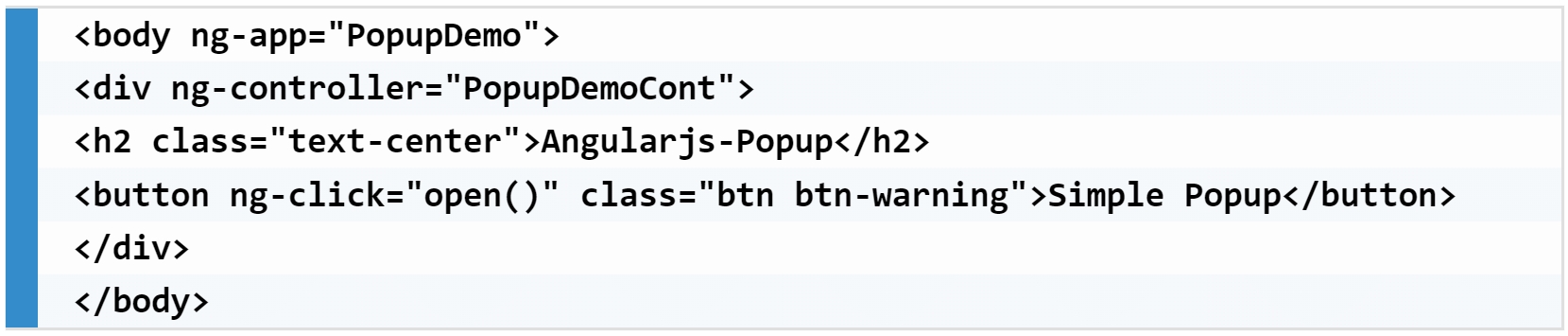
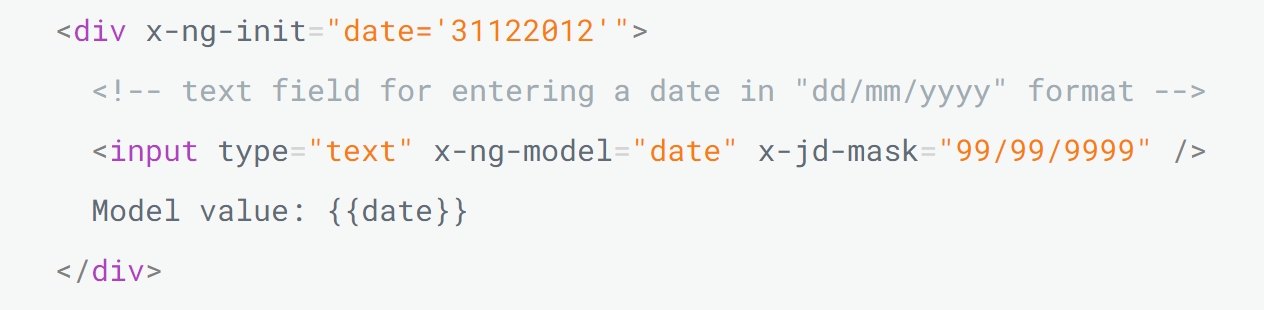
4. Create a view from where you can call the popup window on a button click. In your HTML file, add the following code:

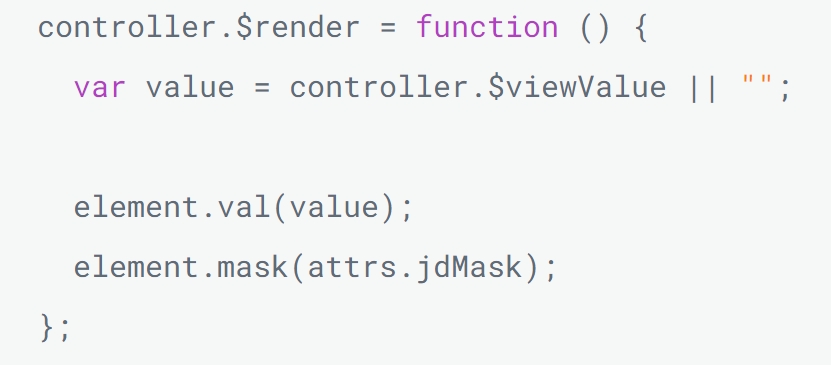
5. Create the popup template in a file called ‘popup.html.’ Customize the content of the template as per your requirements.

That’s it! You have now created a simple popup in AngularJS using UI Bootstrap. When you click the “Open Popup” button, the popup will be displayed with the content you provided in the template.
Method 2: Using Picreel Popup Builder
Picreel is a powerful popup maker that works seamlessly with AngularJS and across multiple platforms.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a AngularJS popup using Picreel:
1. Sign up for a Picreel account and log in.

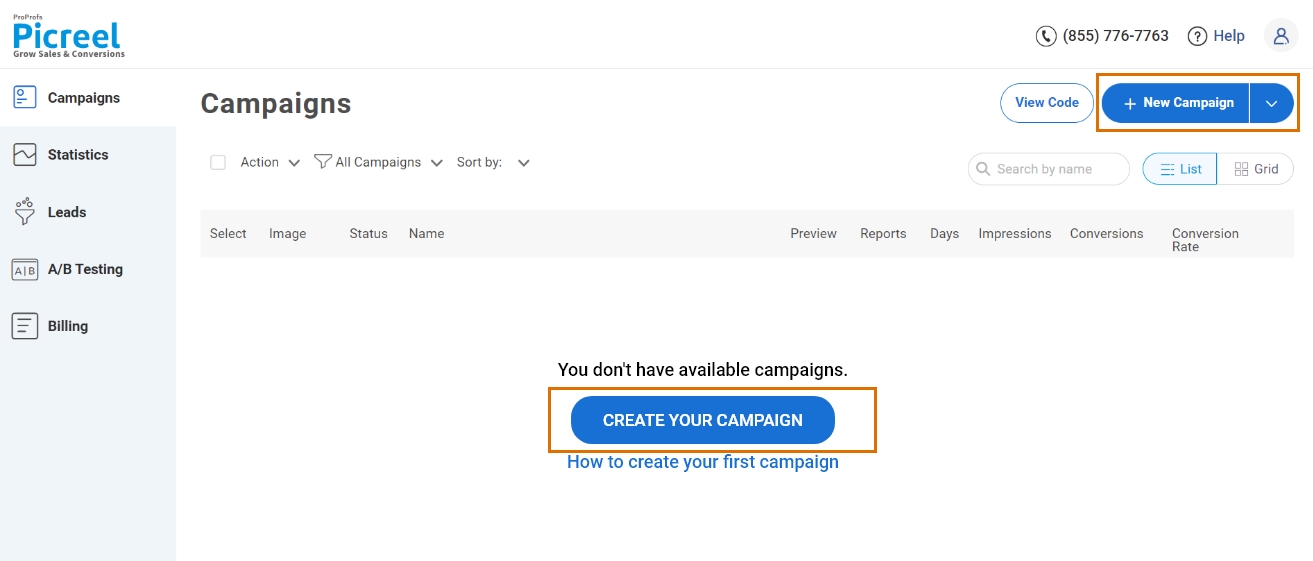
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. Also, you can select the templates option from the drop-down or start from scratch.

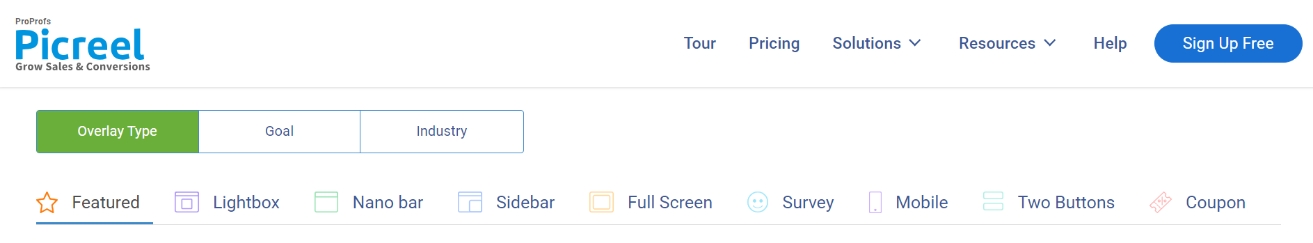
3. From the templates menu, choose the type of popup you want to create.

4. Once you select the design, customize it according to your preferences.

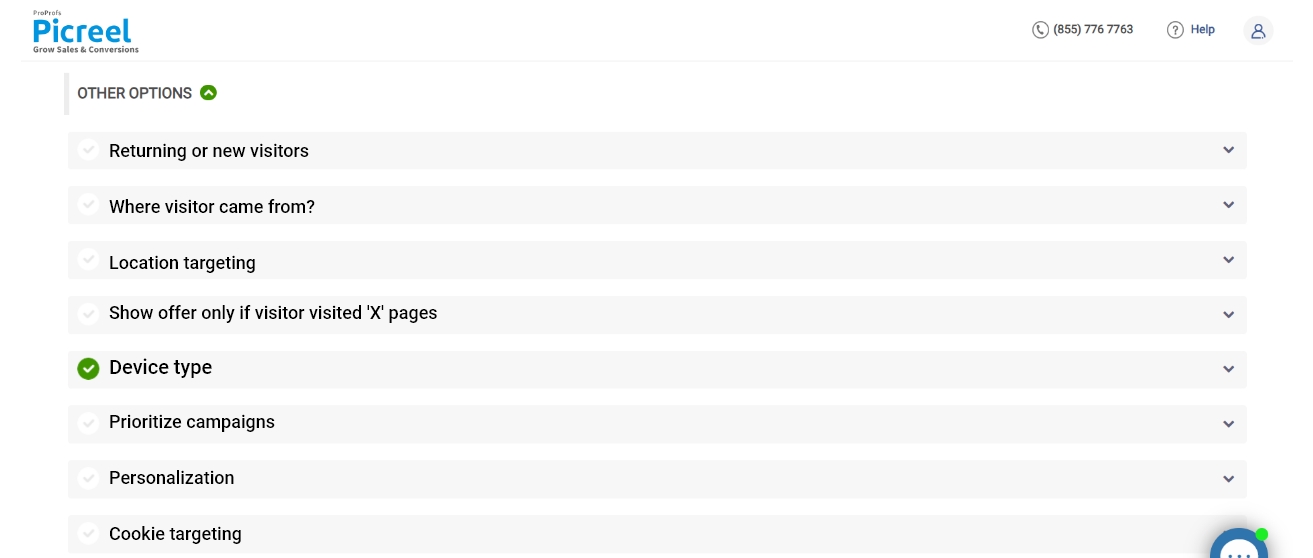
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Using AngularJS
To embed a Picreel popup on your AngularJS application, follow these steps:
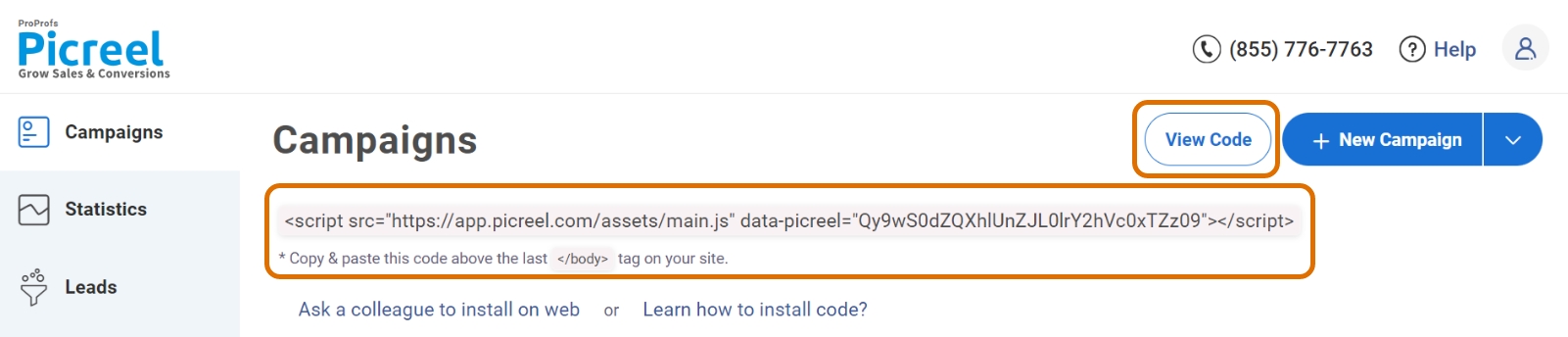
1. Navigate to campaigns and click on “View Code.”

2. Click on the code to copy it.
3. In your AngularJS application, create a new module where you will add the custom directive.
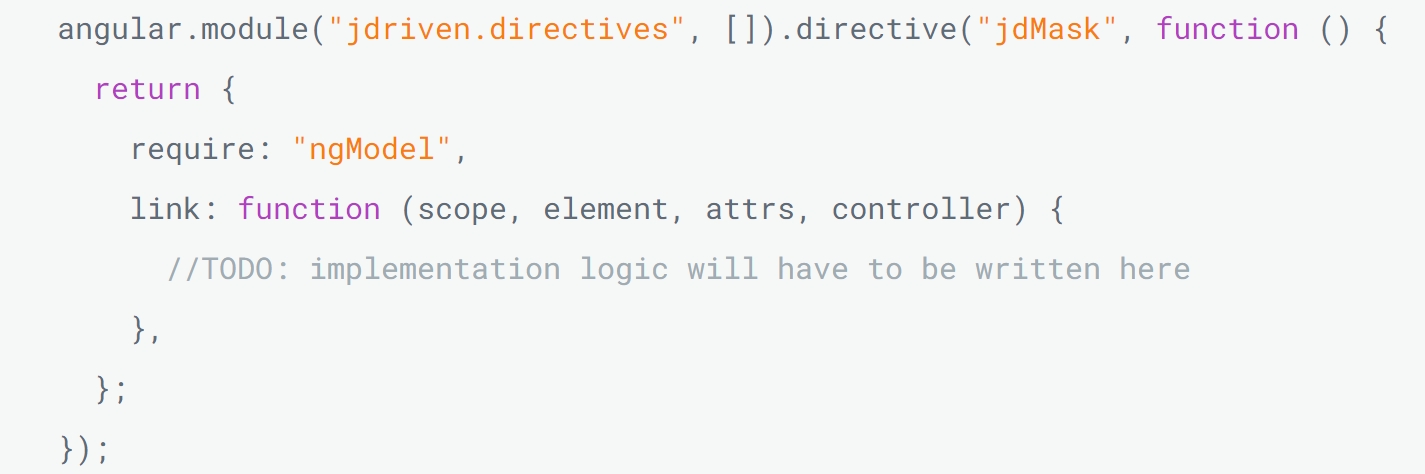
4. In the same module, define your custom directive using the directive function.

5. Use the custom directive in your HTML code by adding it as an attribute to the desired element.

6. You can then include any custom code you want inside the “Link” function of your directive. This code will be executed when the directive is used in the HTML.

Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
Which Is a Better Method: Method 1 or 2?
When considering the long-term view, Picreel emerges as the better choice for creating popups. Using Picreel ensures that your popup tool remains intact even if you change platforms.
Additionally, Picreel offers more sophisticated popup options and a wider range of triggers for capturing user attention.
Also, Picreel comes with a forever-free plan for startups and small businesses and allows you to create unlimited popups with all premium features. I feel the free version does the job, however, you can always look for paid options that start as low as $9.99/month.
Ultimately, the choice between the two methods depends on your specific requirements and coding skills. Whichever approach you choose, incorporating popups into your AngularJS application can greatly enhance user engagement and conversion rates.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!







