
Are you familiar with those pesky cookie popup notifications that seem to be everywhere on the internet?
They may be annoying, but they serve an important purpose.
In order to comply with privacy laws such as GDPR and ePrivacy Directive, websites must inform their visitors about the use of cookies.
And what better way to do that than with a cookie popup?
This guide will walk you through the process of creating cookie popups easily without any coding. Additionally, we’ll explore some of the best cookie popup examples for inspiration.
So, let’s dive right in!
How to Create a Cookie Popup & Add It to Your Website
There are tons of ways of creating a cookie popup, but we’ll use Picreel as our tool of choice as it is arguably the easiest to use and allows you to customize placement, text, buttons, and colors.
Also, we’ll take WordPress as our default website builder tool as it is the most popular.
We’ll divide the steps into two categories: creating a popup and then integrating the cookie popup in WordPress.
Let’s take a look.
“Cookie popups are essential for websites operating in regions where data privacy laws like GDPR or CCPA apply. Providing users with the option to accept or reject cookies is a best practice” – Hakim Danyal, PieEye
Creating a Cookie Popup
Picreel makes it incredibly easy to create a cookie pop-up. Let’s explore the steps to make one.
1. To begin using Picreel, you’ll need to first sign up for an account and then log in.

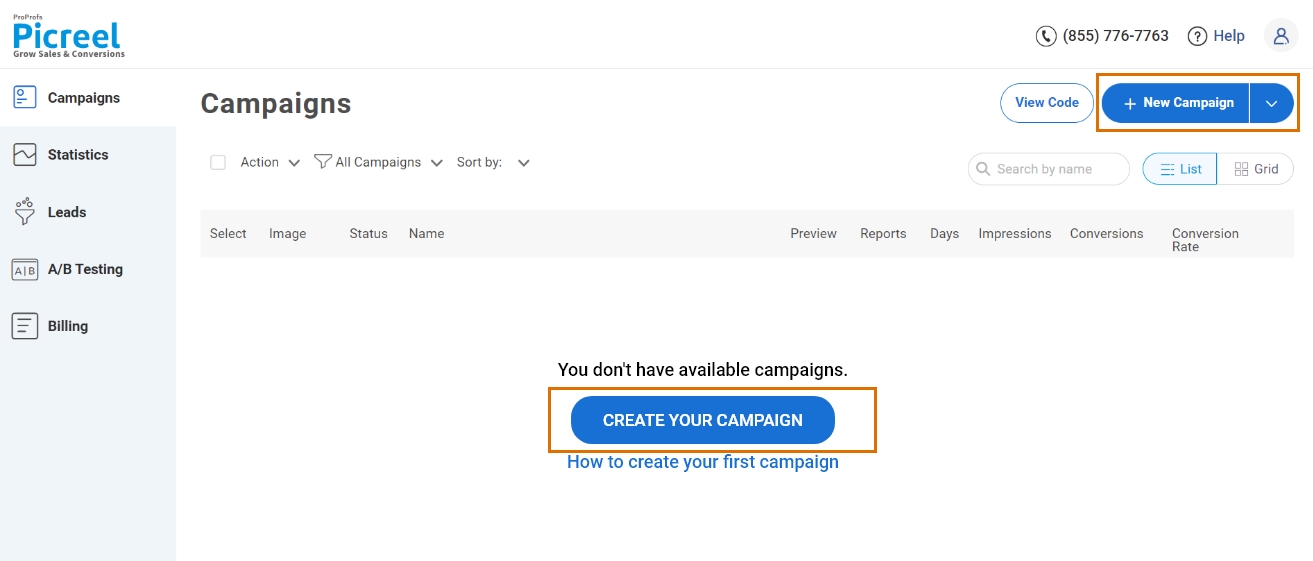
2. Navigate to the “Campaigns” tab, then click on “New Campaign” located in the top right corner. Alternatively, you can start with a template by choosing the “Create Using Templates” option from the drop-down.

3. In the templates menu, select the type of cookie popup you wish to create.

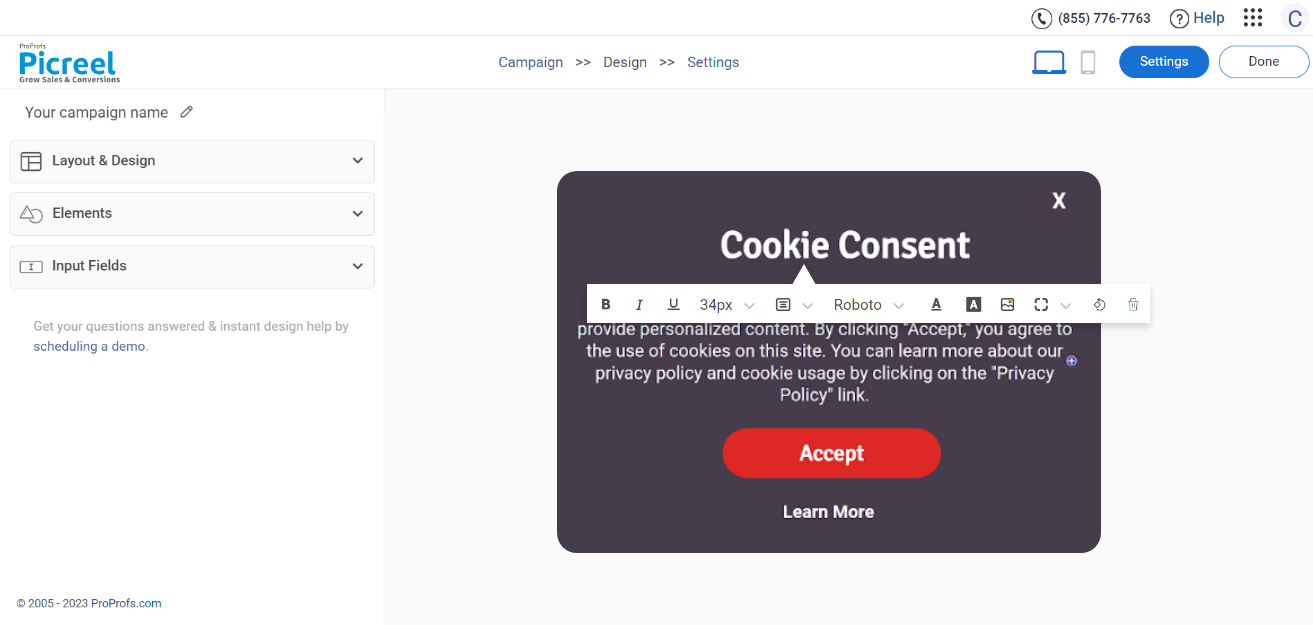
4. After selecting a design, personalize it based on your preferences.

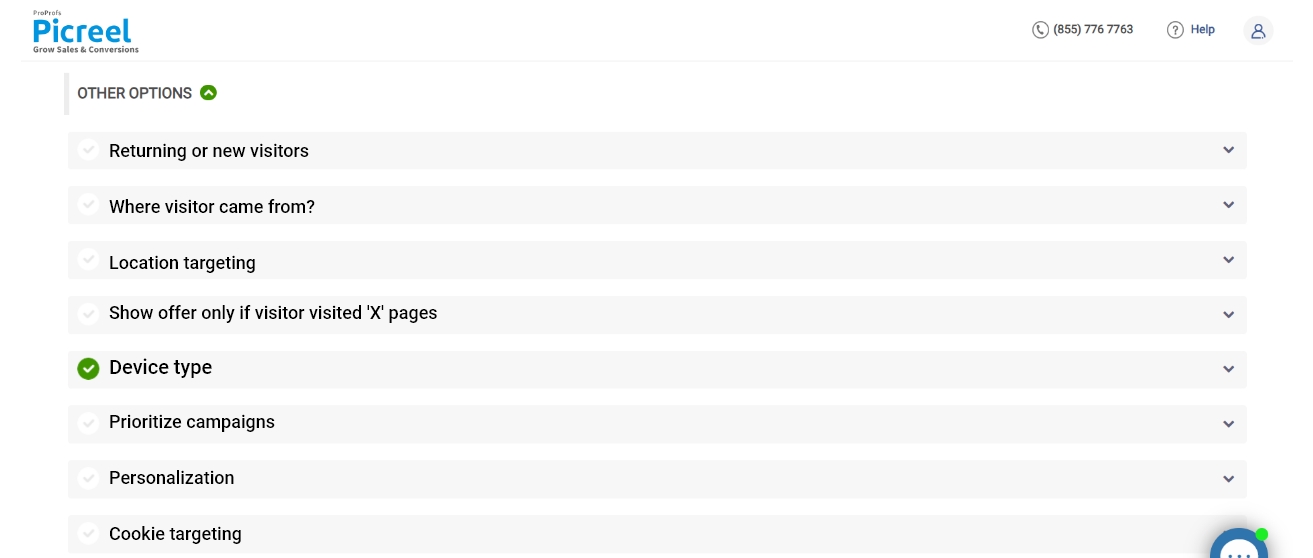
5. Configure the targeting and trigger options to specify the specific conditions and locations for your cookie popup to be displayed.

6. Click the “Save” button to enable your accept cookie popup.
Adding a Cookie Popup to Your Website
Here are step-by-step instructions to install Picreel cookie popups on your WordPress site.
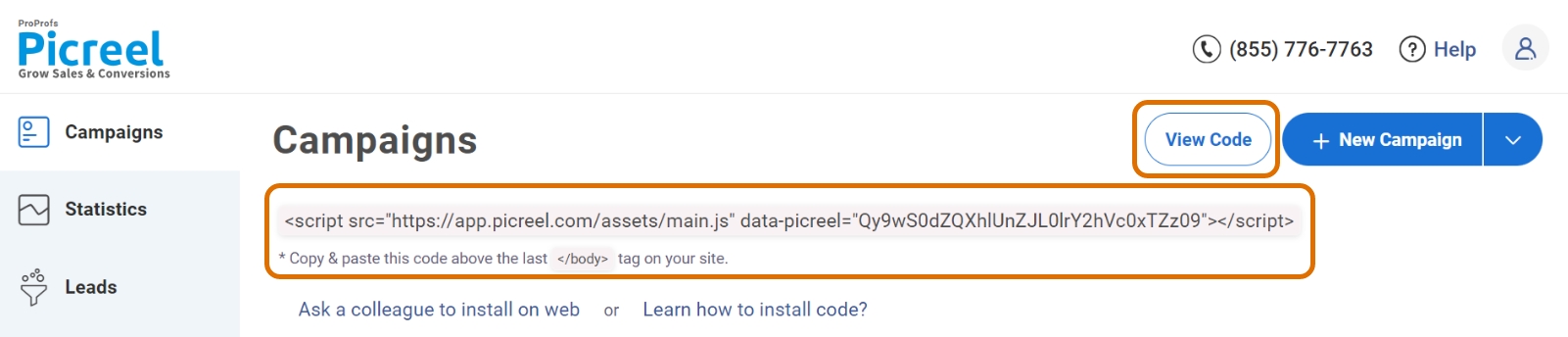
1. Go to the “Campaigns” section and click “View Code.”

2. Log in to your WordPress account.

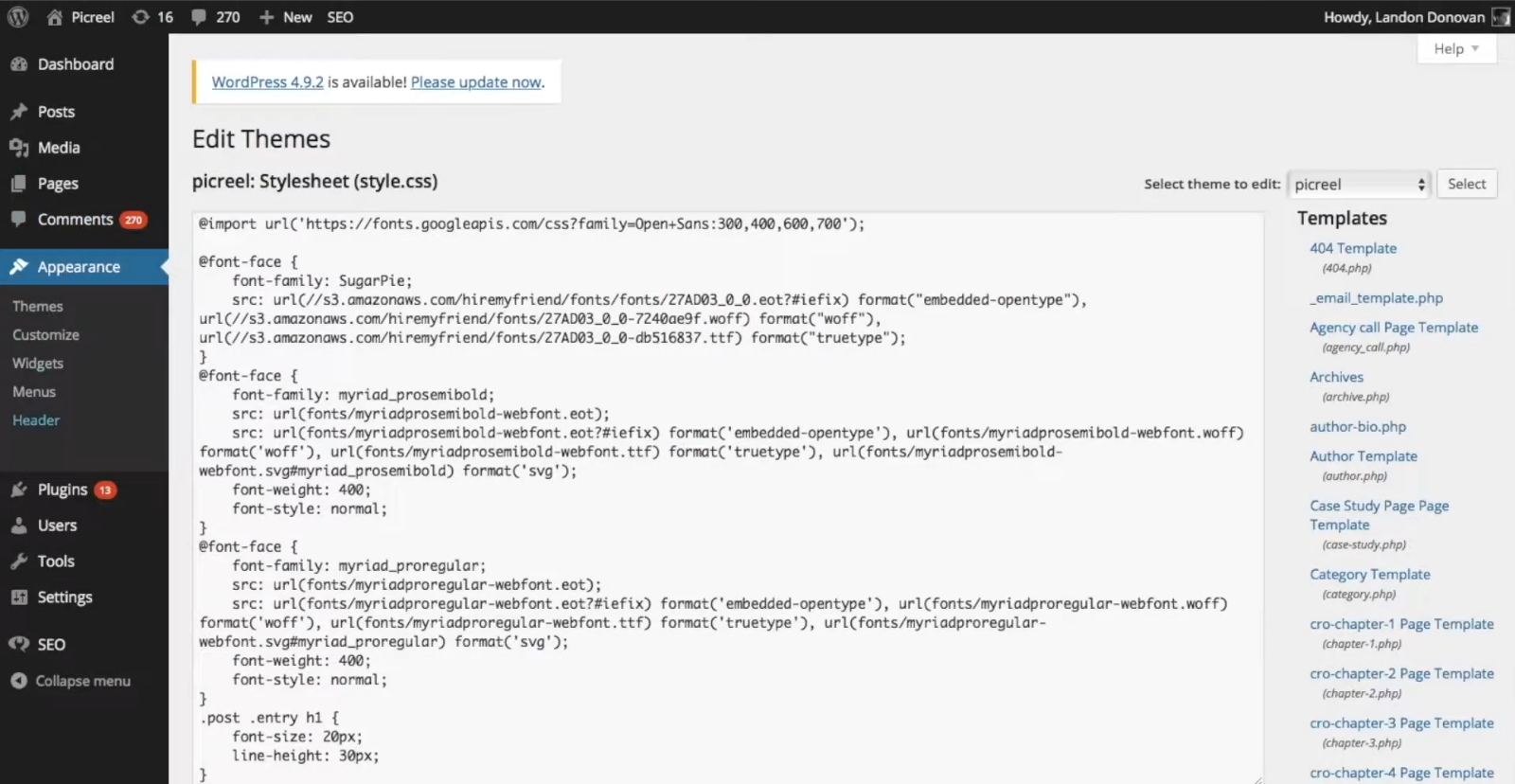
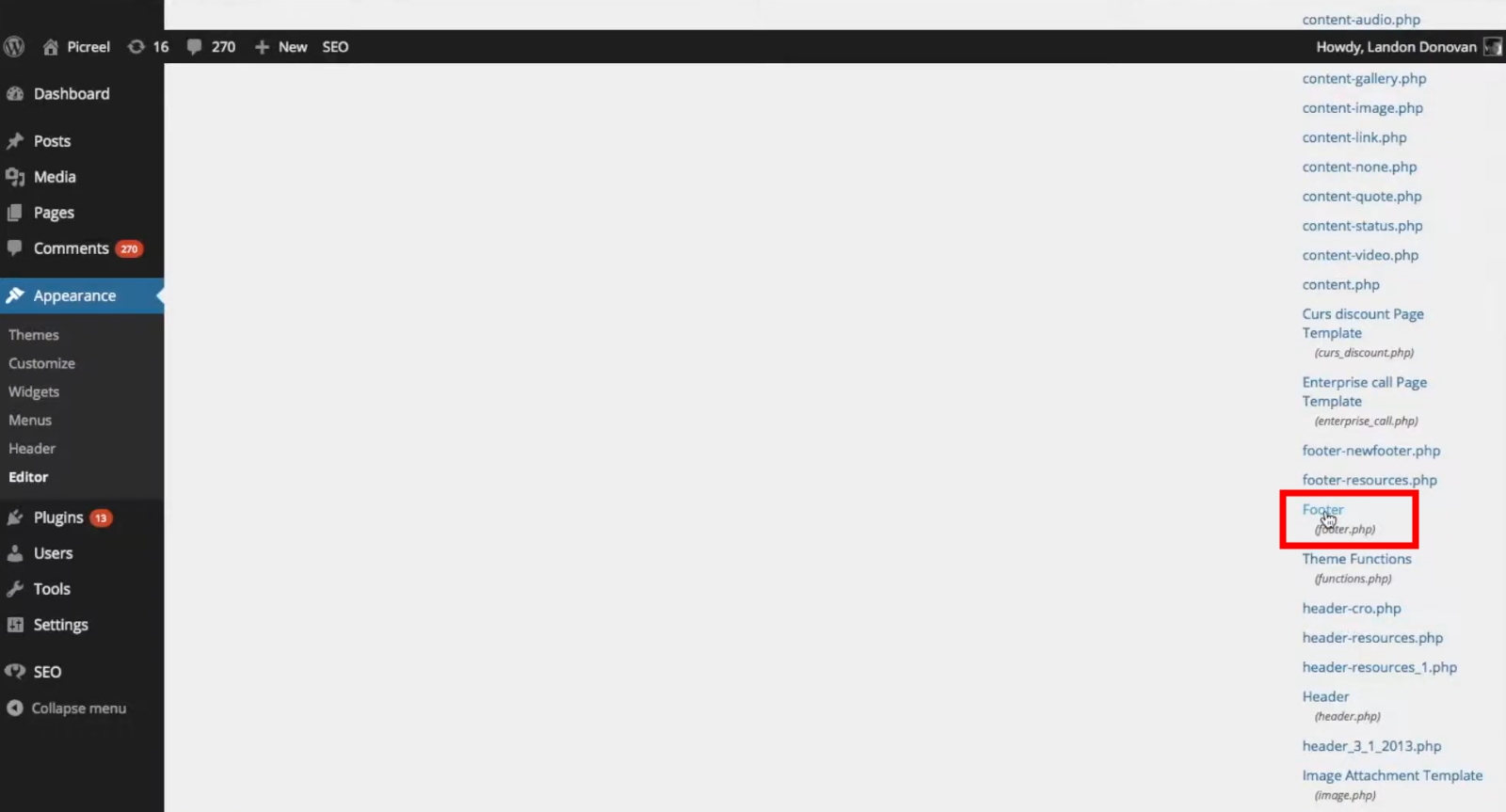
3. In the left-hand side menu, click on “Appearance”. From the drop-down menu, select “Editor”.

4. In the right-hand tab, under the “Templates” section, find and click “Footer.”

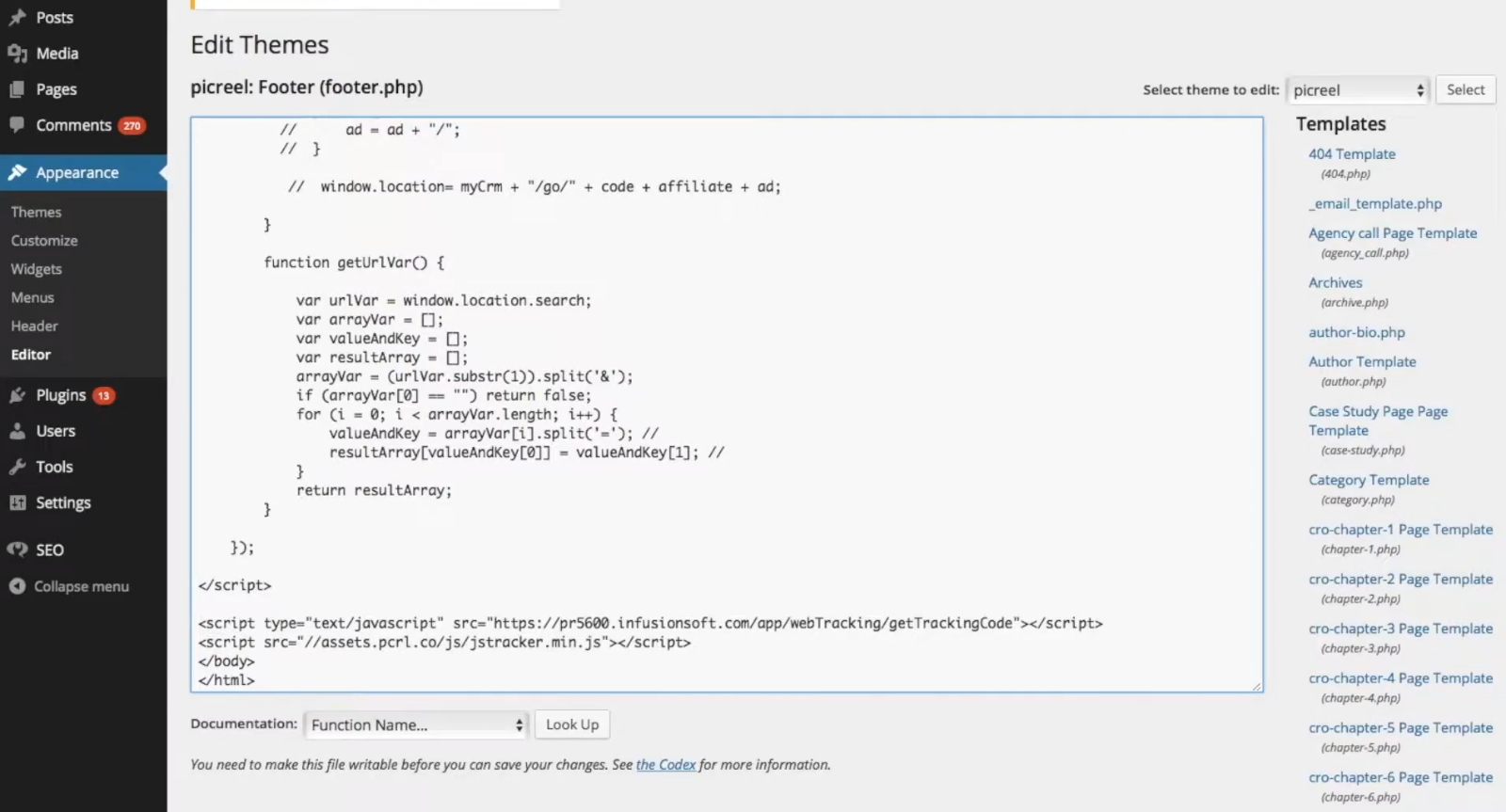
5. Insert the Picreel popup code before the closing “</body>” tag in the code of your WordPress website.

With that, your WordPress popup is deployed on your website.
Now that you know how to create a cookie popup for your website, let’s look at 7 excellent examples that you can use to guide your cookie popup design.
Ensure Compliance and Build Trust with User-Friendly Cookie Popups
Learn best practices for creating clear, concise, and legally compliant cookie popups.
7 Well-Executed Cookie Popup Examples
Millions of websites deploy cookie consent banners to comply with GDPR and various privacy laws. Let’s look at the best cookie policy popup examples:
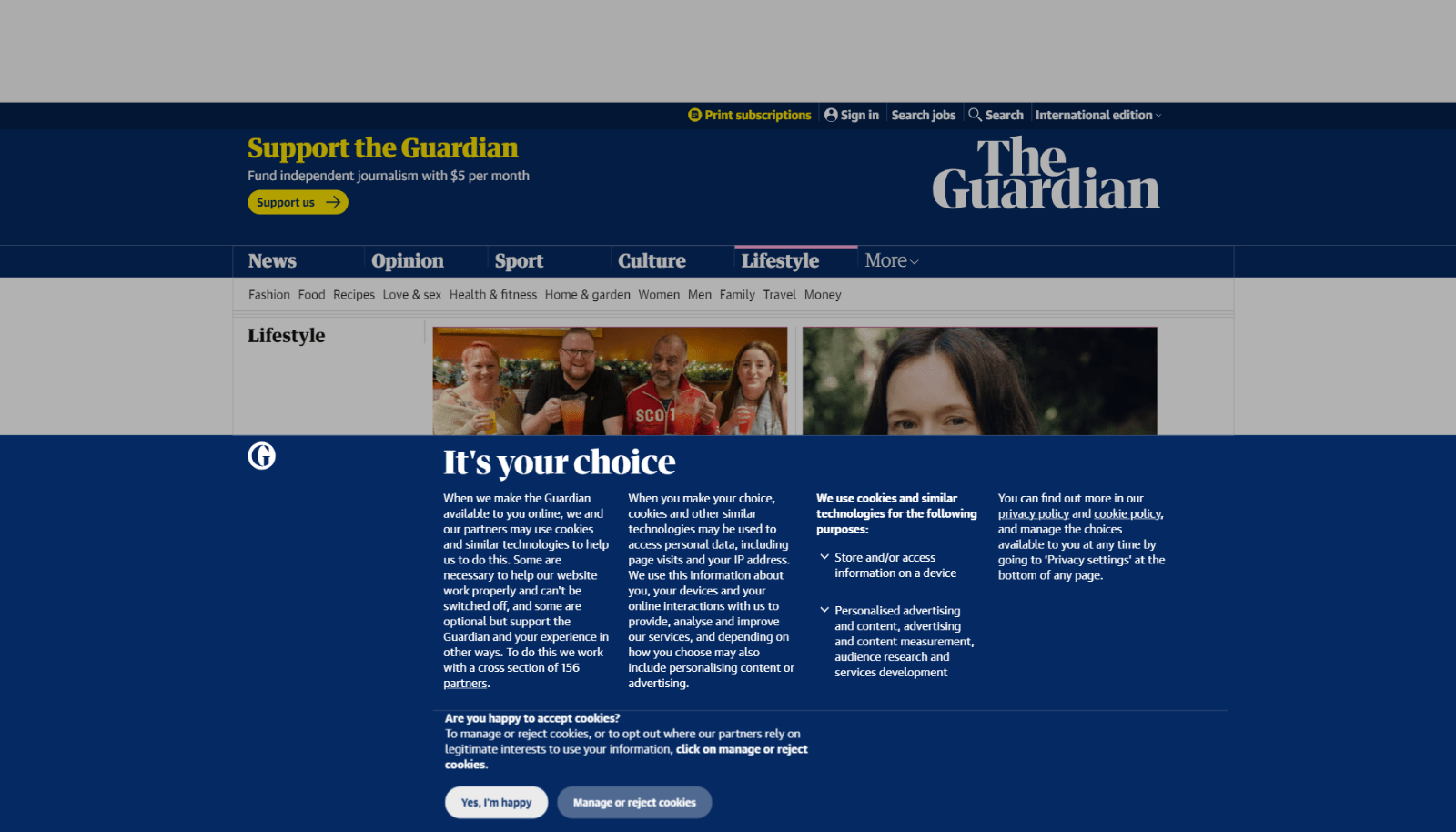
1. The Guardian

The Guardian’s website welcomes visitors with a prominent cookie consent banner at the bottom that occupies half the page.
In order to access the website, you need to accept or reject cookies. This is a login system that ensures compliance with the GDPR requirements.
The Guardian’s cookie banner example shows a clear and transparent way of obtaining user consent for cookies. It provides a detailed overview of their cookie policy along with some useful links for further reading.
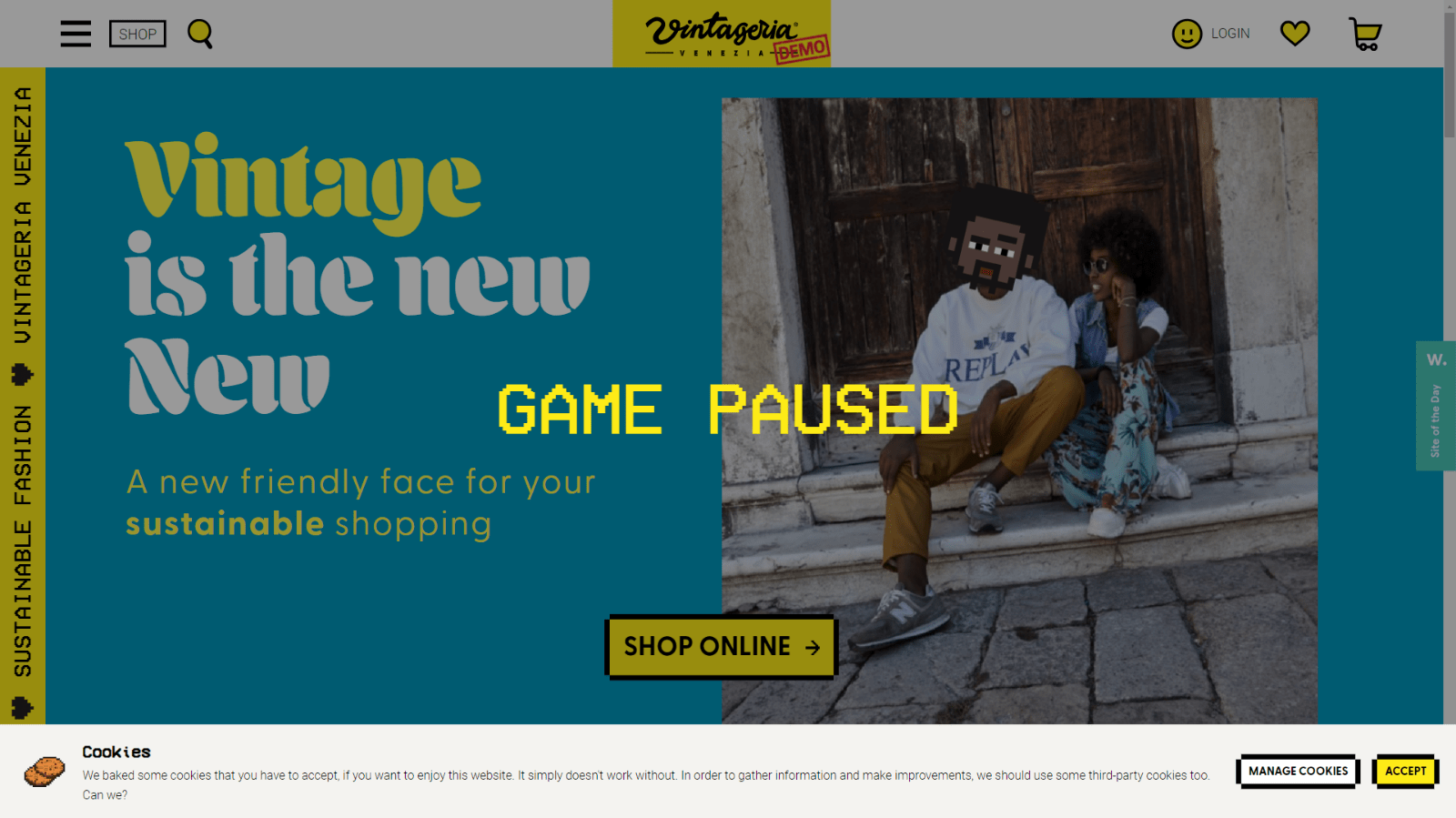
2. Vintageria

Vintageria’s popup allows visitors to manage their cookie preferences while adding a touch of humor and charm.
Vintageria announces, “We baked some cookies,” and displays a pixelated cookie image that matches its retro-video-game website style. It also blocks visitors from accessing the website before they make a choice, declaring “GAME PAUSED.”
The style, colors, and fonts are all consistent with the brand’s personality, creating a cohesive and engaging popup.
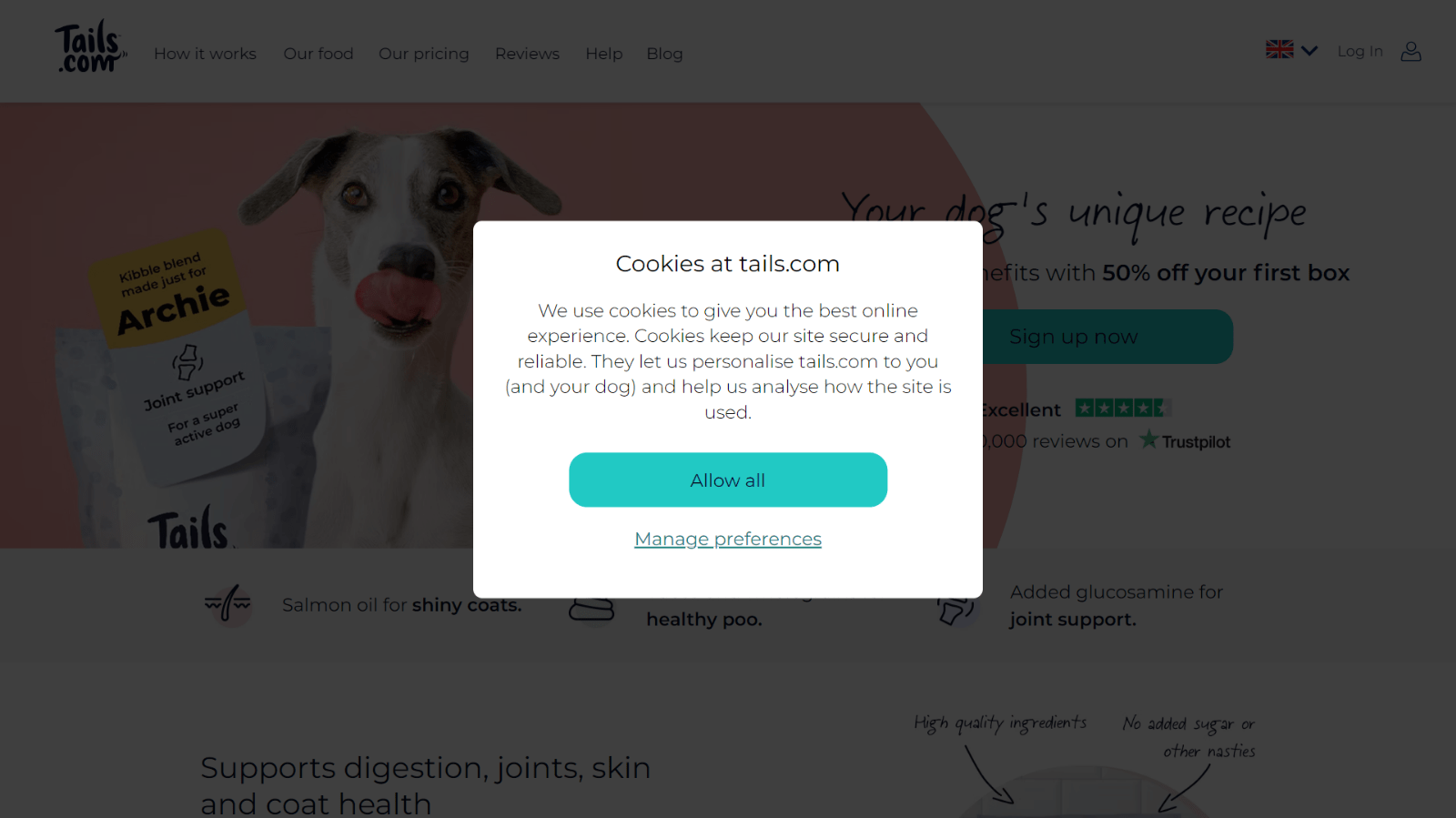
3. Tails

At first glance, the cookie banner by Tails, a dog food brand, may appear unremarkable. It presents users with the choice of accepting all cookies or customizing their preferences.
However, taking a closer look reveals a clever touch that resonates with the user’s purpose for visiting the site – their dog.
The description says, “They (cookies) let us personalize tails.com to you (and your dog).”
Although subtle, this personalization adds value to the overall experience and makes the popup more appealing to dog lovers.
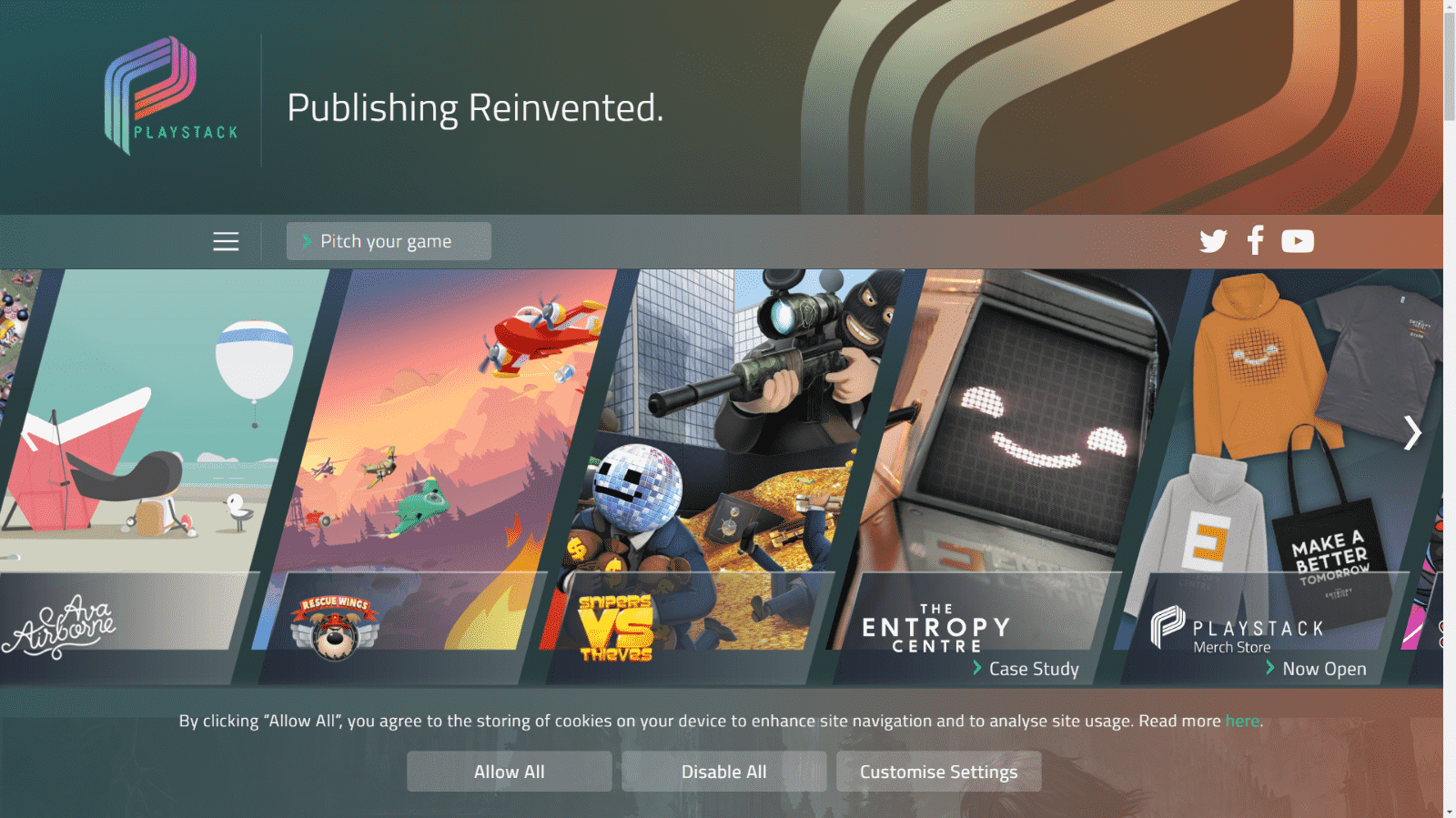
4. Playstack

The Playstack gaming website is a good example of how cookie pop-up messages can be on a site without messing up how it looks. They’ve found a way to make privacy considerations and design work together nicely.
Their nano bar popup also doesn’t disrupt the user’s website interaction. Besides accepting, rejecting, or managing cookies, the visitor has a fourth option – they can simply ignore the popup.
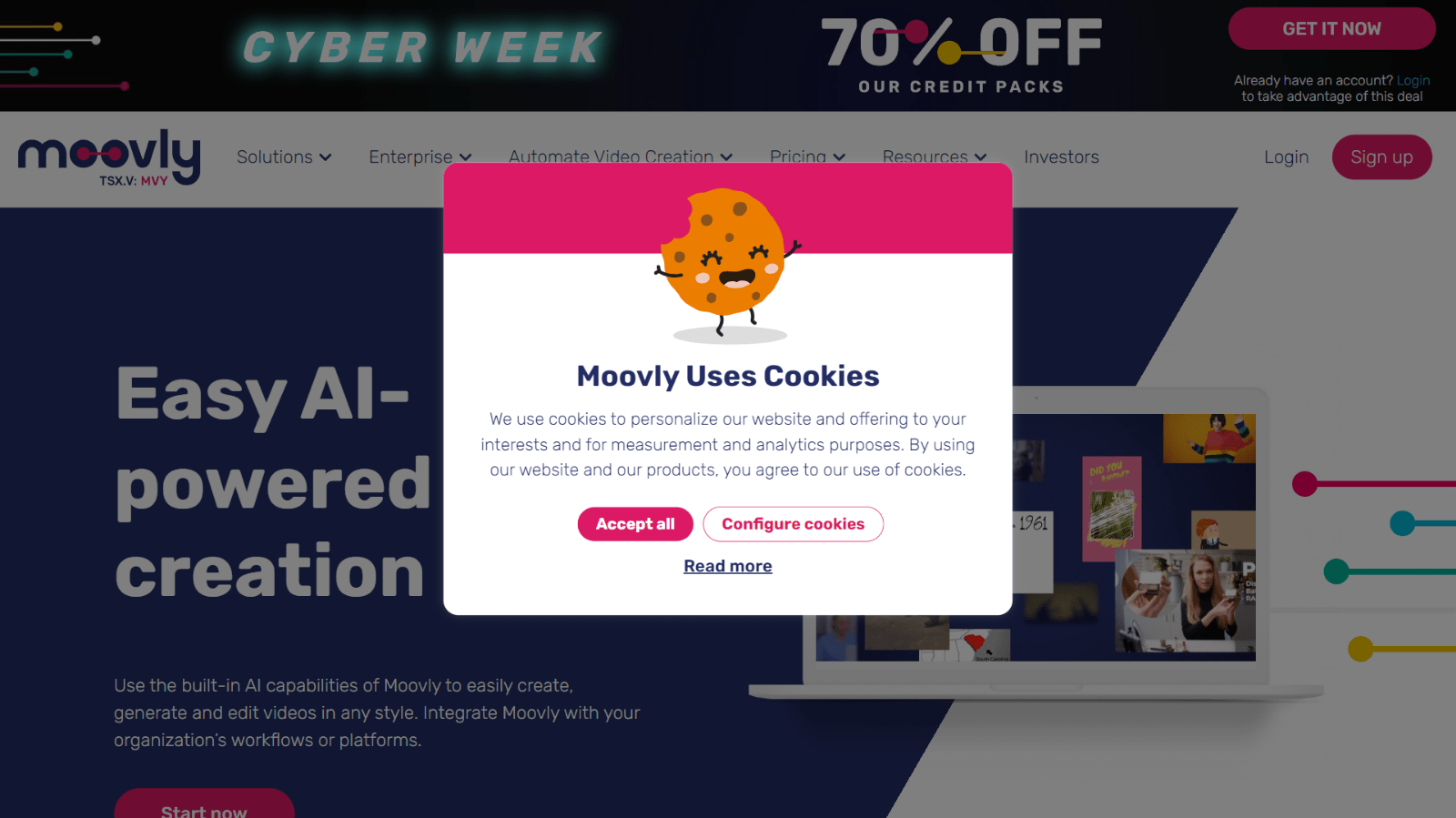
5. Moovly

Moovly uses a fun, bold image and vibrant colors to make their cookie popup stand out. To maintain the visual appeal throughout, they keep the description concise, offering detailed information as a prominent “Read more” link.
They also give visitors the flexibility to choose which cookies to accept.
Overall, Moovly presents a simple, attractive, and visually cohesive popup that aligns well with its brand colors and makes the cookie consent process feel less tedious.
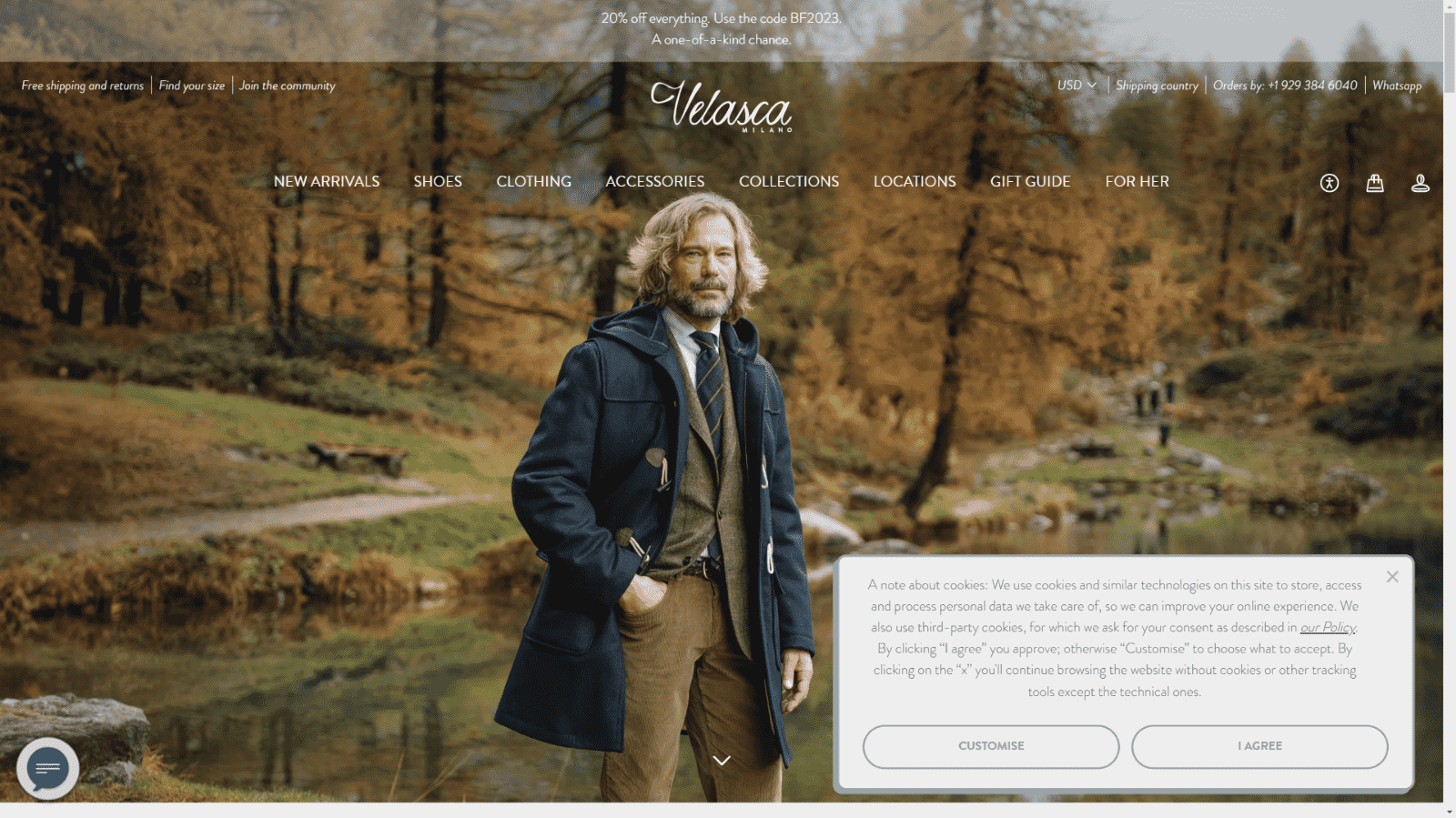
6. Velasca

Velasca, a brand that specializes in handmade shoes, takes the time to provide a helpful overview of its cookie and privacy policy.
They understand that many people may not be inclined to click the link that takes them to the policy document. So, they provide a brief yet comprehensive summary in the popup itself.
Velasca’s cookie popup has a super-elegant, on-brand design in beautiful shades of gray. The sleek aesthetics and soft colors make for a great user experience.
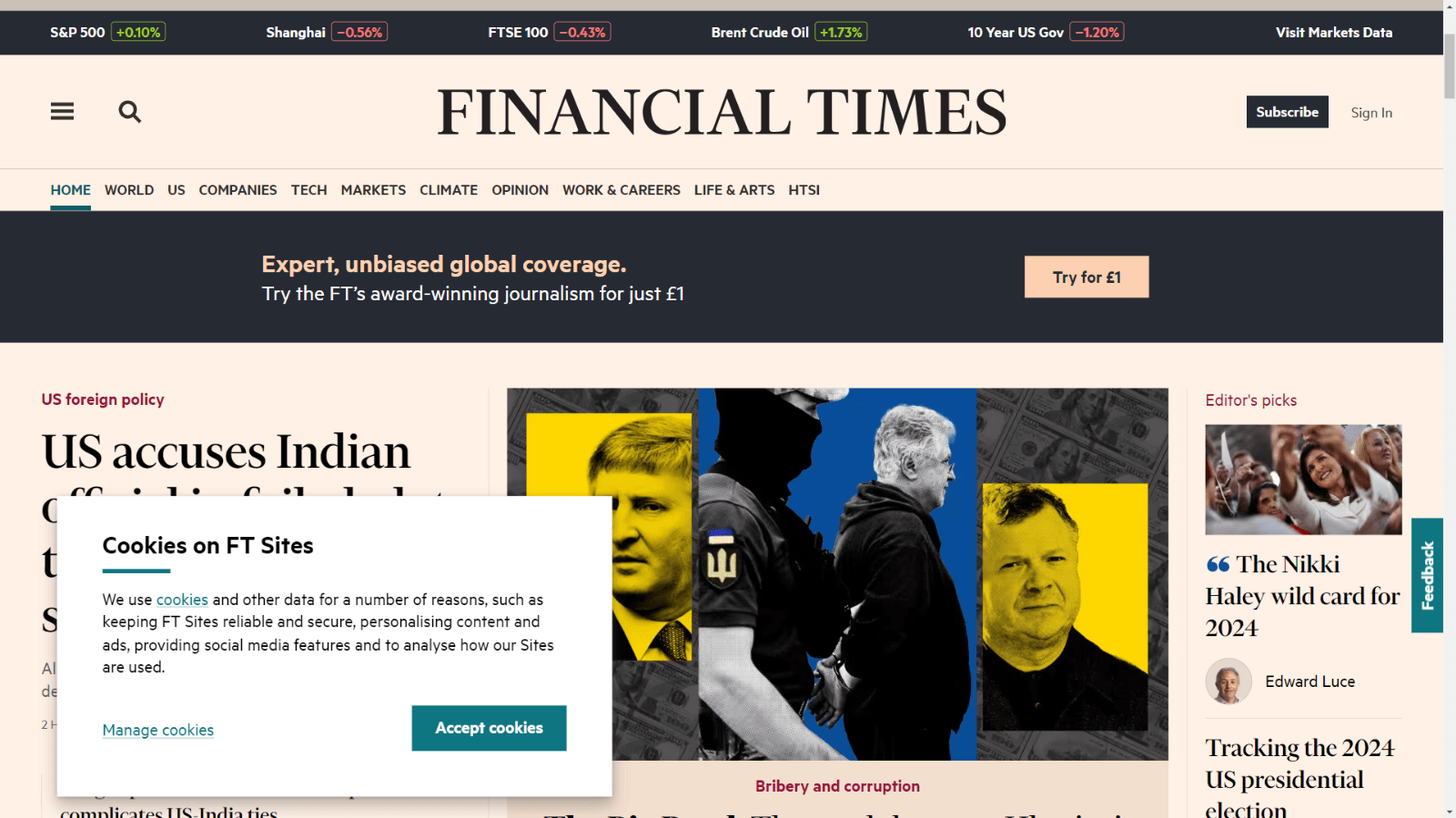
7. The Financial Times

The Financial Times uses a cookie consent banner that appears at the left corner of its website. The banner is not very large, but it catches the eye. It is easy for the users to notice it since most people scan the web pages from left to right.
The cookie popup gives the users three options: to accept the cookies, to manage the cookies, or to continue browsing the website without changing the cookie settings.
It conveys a clear and simple message that matches the professional and informative style of the Financial Times.
Create & Add Cookie Popups Easily
Privacy laws have proven to be excellent in making things easier in terms of respecting the data and the users’ rights while allowing companies to be transparent about their policies.
Keeping your website compliant with all the privacy laws and regulations isn’t something you should consider ignoring. Also, adding a cookie popup should always be hassle-free in the first place.
Picreel is one such tool that can help you seamlessly build WordPress cookie popups without writing a single line of code. Also, it integrates with tons of website builder tools, which makes it a top choice for website owners.
Frequently Asked Questions
What is a cookie popup?
A cookie popup is a notification that appears on a website to inform users about the use of cookies on the site. Cookies are small text files that websites store on a user’s device to remember their preferences and browsing history.
The cookie popup typically includes information about the types of cookies used, why they are used, and how users can manage their cookie preferences.
Cookie popups are required by law in many countries to ensure website visitors are aware of the website’s use of cookies and have the opportunity to opt out of their use if they choose to do so.
Why are cookie popups necessary?
Website cookies contain small files the website sends to the store in the visitor’s browser.
For instance, WordPress uses cookies to store authentication information to help users log in and also stores them in case someone leaves a comment on your site.
In addition, WordPress cookies can also store different information to recognize repeat visitors.
Cookies are extremely necessary as they help website owners deliver personalized browsing experiences and can also be shared with third-party advertising companies to generate additional revenue.
Considering the extent to which you can use the cookie information, Europe and other countries make it mandatory for website owners to let their visitors know about cookie usage through cookie popups.
What types of websites need cookie popups?
Simply put, if your website receives visitors from the European Union, you would need a cookie consent banner if you plan on complying with the EU privacy regulations.
European Union rules state that you get proper informed consent from the visitors in order to use cookies that track their data.
Technically, this doesn’t involve every website because if you’re tracking data through cookies, only then are you required to comply.
However, with the increasing popularity of tools like Google Analytics, social media share, and Facebook Pixel, there is a good chance that your website also tracks user data.
This is why deploying a cookie policy popup is always a good practice.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!







