As a long-time user of Ontraport, I’ve integrated the platform into every aspect of my business operations.
It’s been a cornerstone for managing customer relationships, automating marketing efforts, and more. Recently, I’ve delved into the world of popups, intrigued by their potential to bolster my email list and enhance click-through rates significantly.
In exploring popup solutions, I’ve compared Ontraport’s built-in capabilities with those of Picreel, a popular popup tool, to see how they stack up.
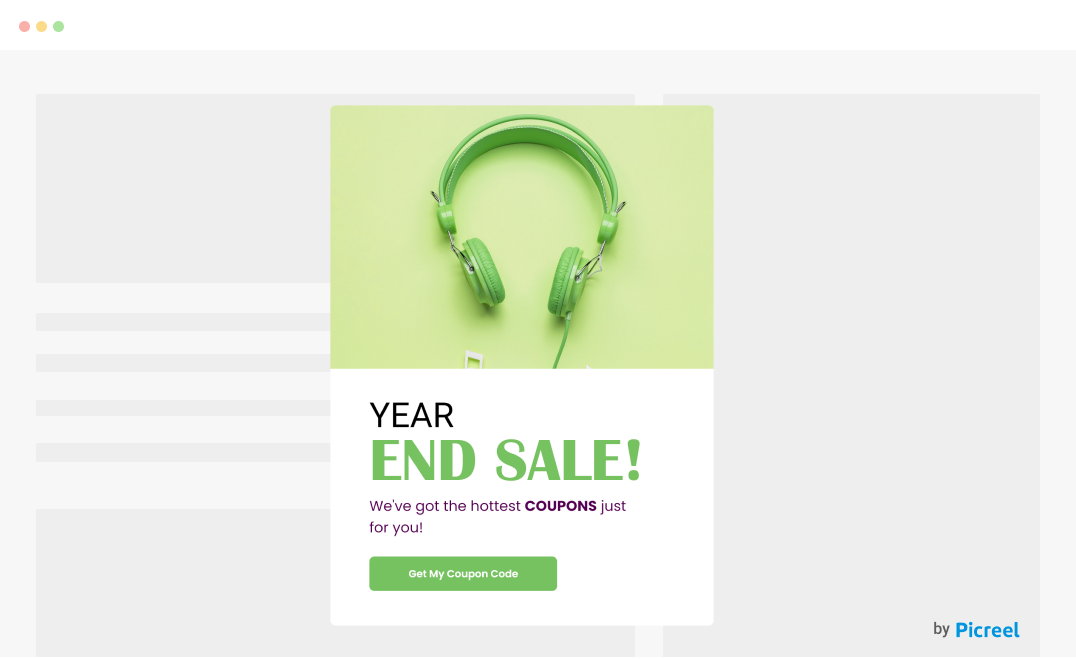
Indeed, popups have proven to be a game-changer, and here’s a glimpse of how my Picreel popup integrates seamlessly within Ontraport:

Before we dive into the specifics, let’s examine the differences between Ontraport’s in-house popup builder and the Picreel popup tool.
| Criteria | Ontraport Popup | Picreel Popup |
|---|---|---|
| Multi-platform Support | ❌Limited to Ontraport pages and forms. | ✅Extensive, works across various platforms and websites. |
| More Features | ✅Basic features sufficient for simple popups. | ✅Rich set of features, including exit-intent technology, A/B testing, and more. |
| Better Customization Options | ❌Customizable but within the constraints of Ontraport's design options. | ✅Highly customizable with a wider range of templates and design options. |
| Integrates with Various Website Platforms | ❌Integration mainly within Ontraport. | ✅Wide integration capabilities with platforms like WordPress, Shopify, etc. |
| Advanced Targeting Options | ✅Basic targeting based on page visits or form interactions. | ✅Advanced targeting options, including user behavior, exit intent, and more. |
In my experience, while Ontraport’s built-in popup tool is convenient for those deeply integrated into the Ontraport ecosystem, I find Picreel to offer a more versatile and powerful solution. Here are my top three reasons for leaning toward Picreel:
- Multi-platform Support: Picreel’s ability to function across multiple web platforms ensures your popups reach a broader audience, irrespective of the backend.
- More Features: The rich array of features provided by Picreel, including exit-intent triggers and A/B testing, offers more sophisticated ways to engage visitors.
- Advanced Targeting Options: Picreel’s advanced targeting capabilities allow for more personalized and effective popups, catering to specific user behaviors and preferences.
Method 1: Using Ontraport’s Built-In Popup Feature
Ontraport offers a straightforward built-in popup creation tool. Here’s a simplified process:
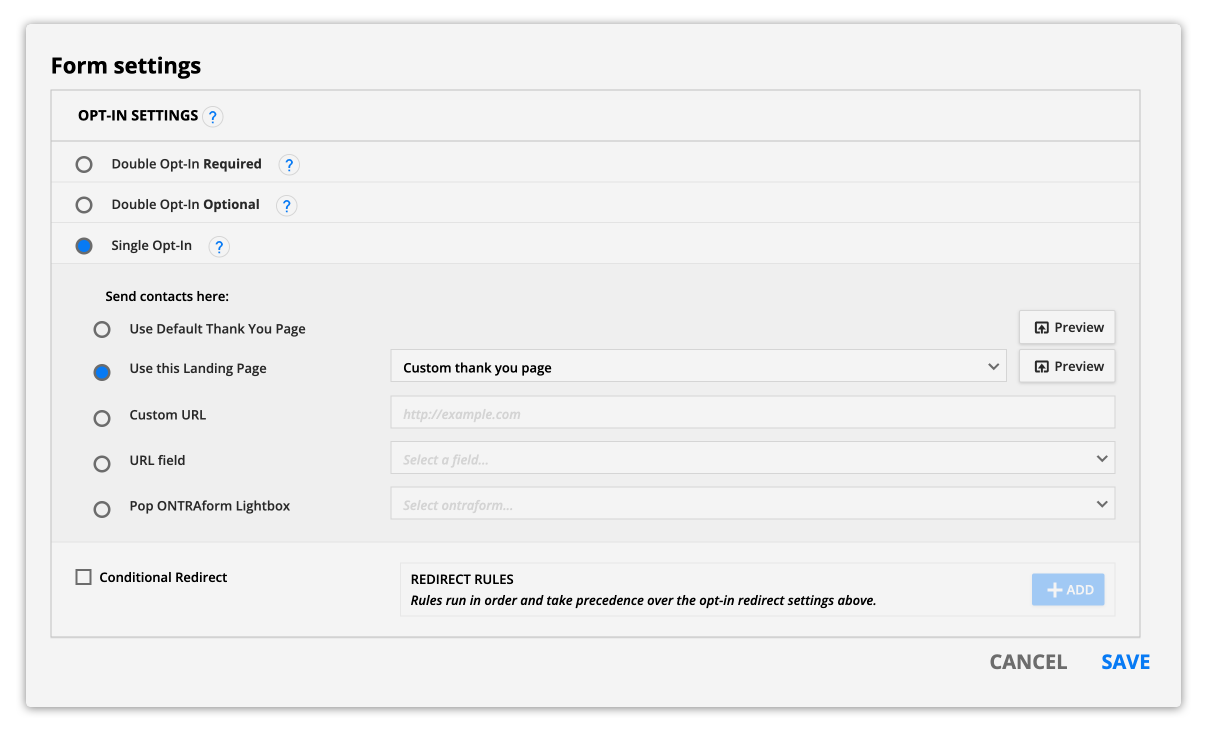
1. Log into your Ontraport account, navigate to the “Forms” section, and click “New Form” to start a new form.

2. Select your desired form type that can function as a popup, such as a “Lightbox.”
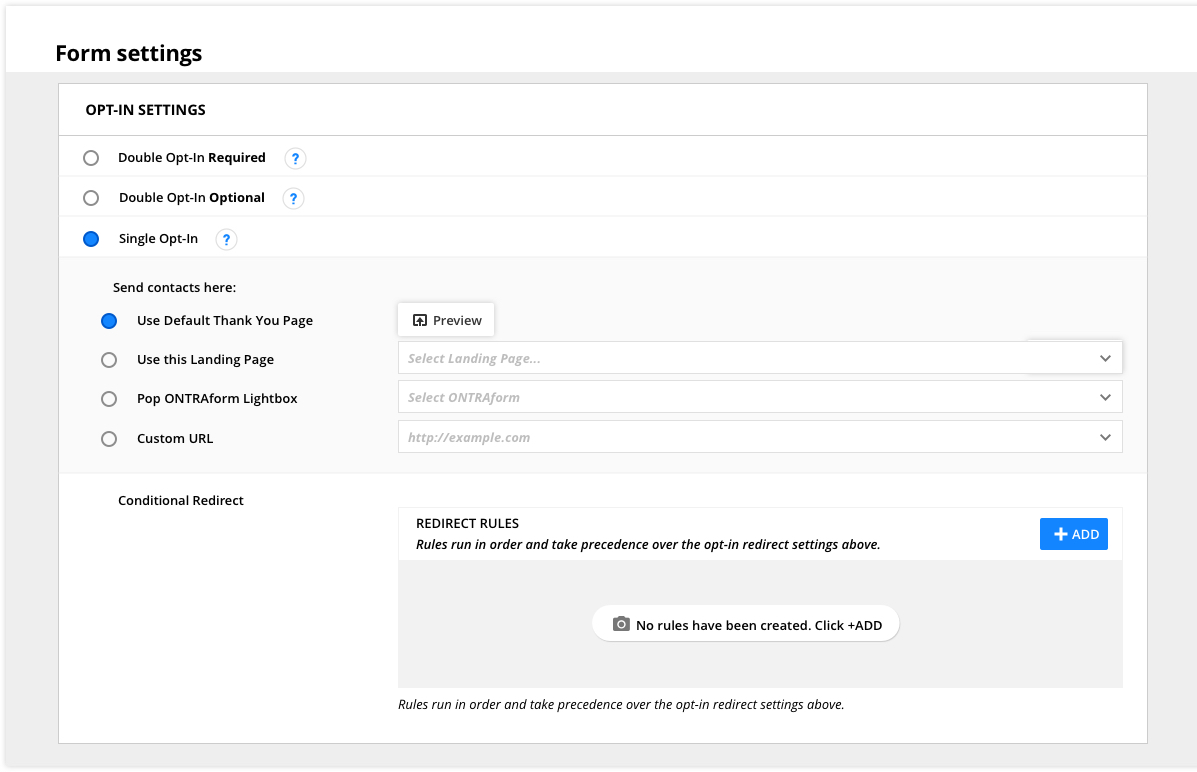
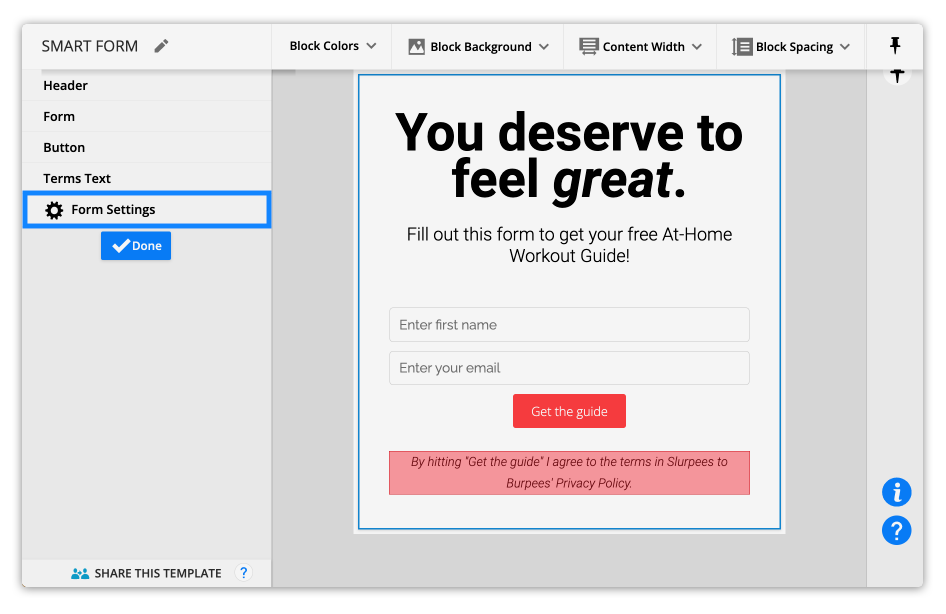
3. Customize your form by adding fields and adjusting the design to fit your needs.

4. Define the display rules for when and how the popup should appear to visitors.

5. Save your form and copy the generated code snippet to be inserted into your website’s HTML, where the popup should appear.
Method 2: Using Picreel Popup Builder
Picreel is a popup maker that works across multiple platforms, providing you with a versatile solution for creating popups.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a Ontraport popup using Picreel:
1. Sign up for a Picreel account and log in.
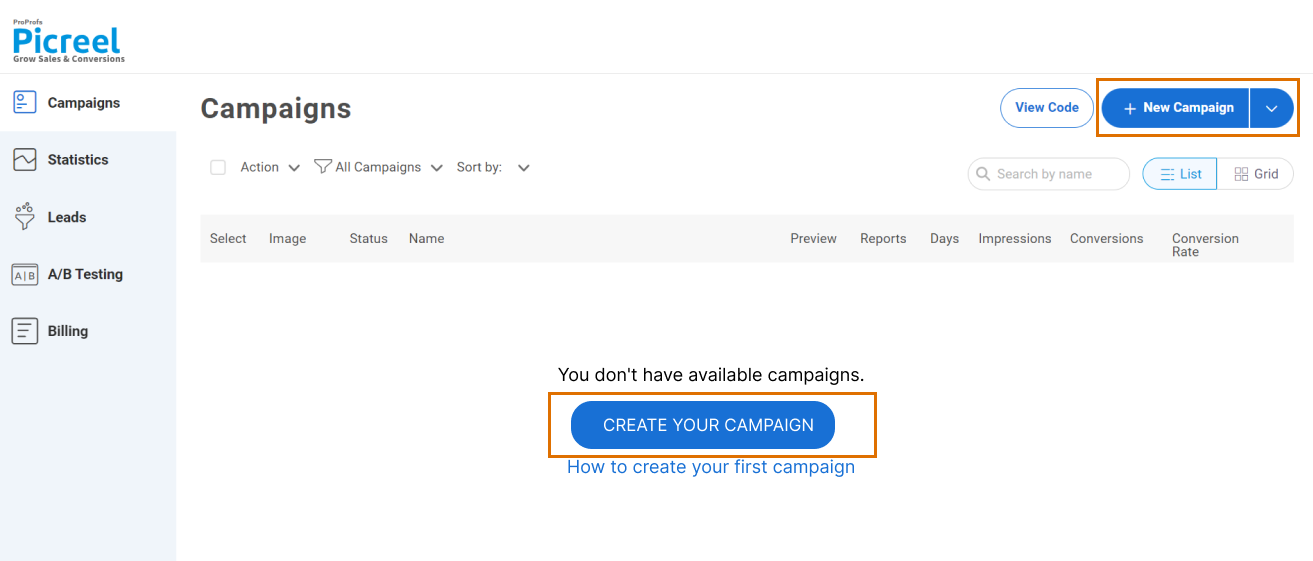
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. You can select the templates option from the drop-down or start from scratch.

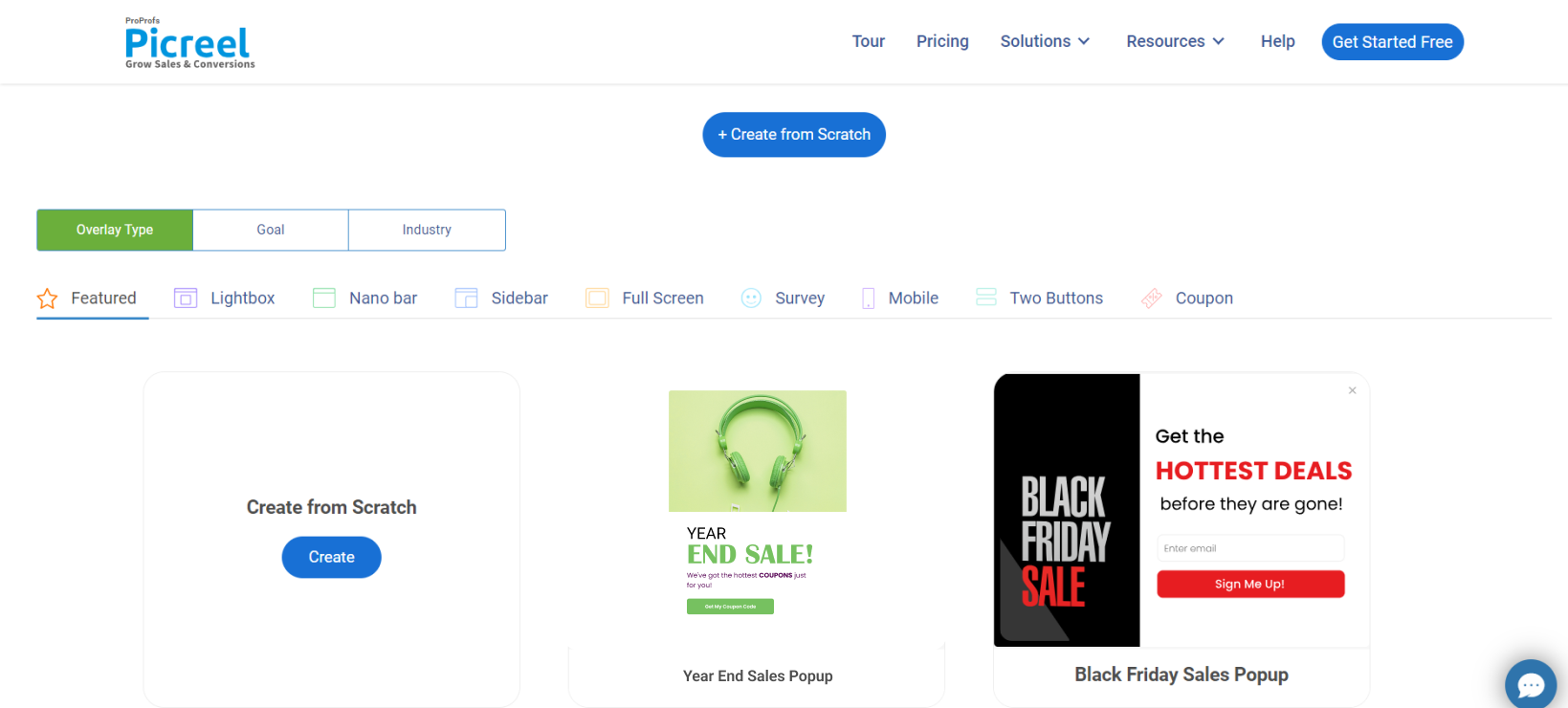
3. From the templates menu, choose the type of popup you want to create.

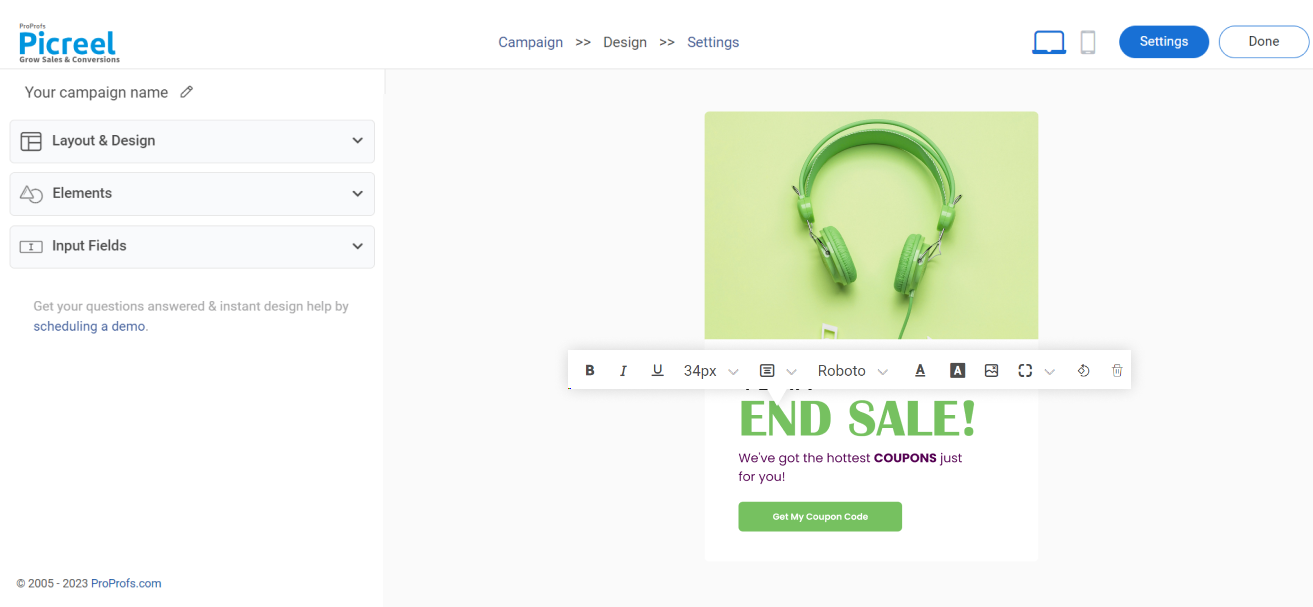
4. Once you select the design, customize it according to your preferences.

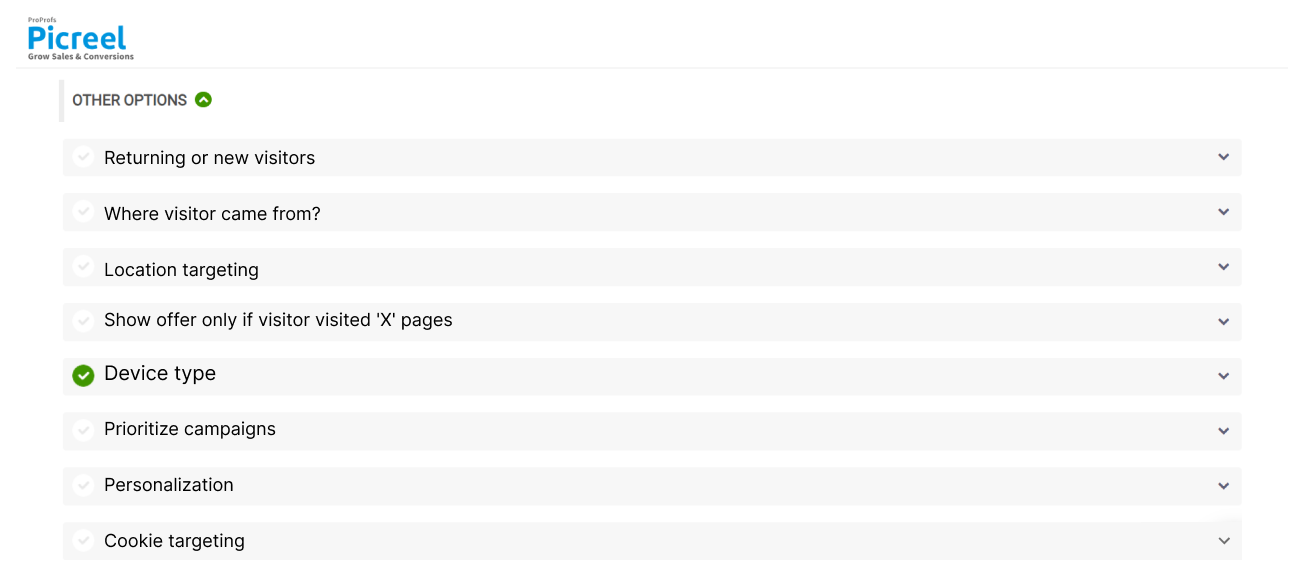
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside Ontraport
To embed a Picreel popup on your Ontraport website, follow these steps:
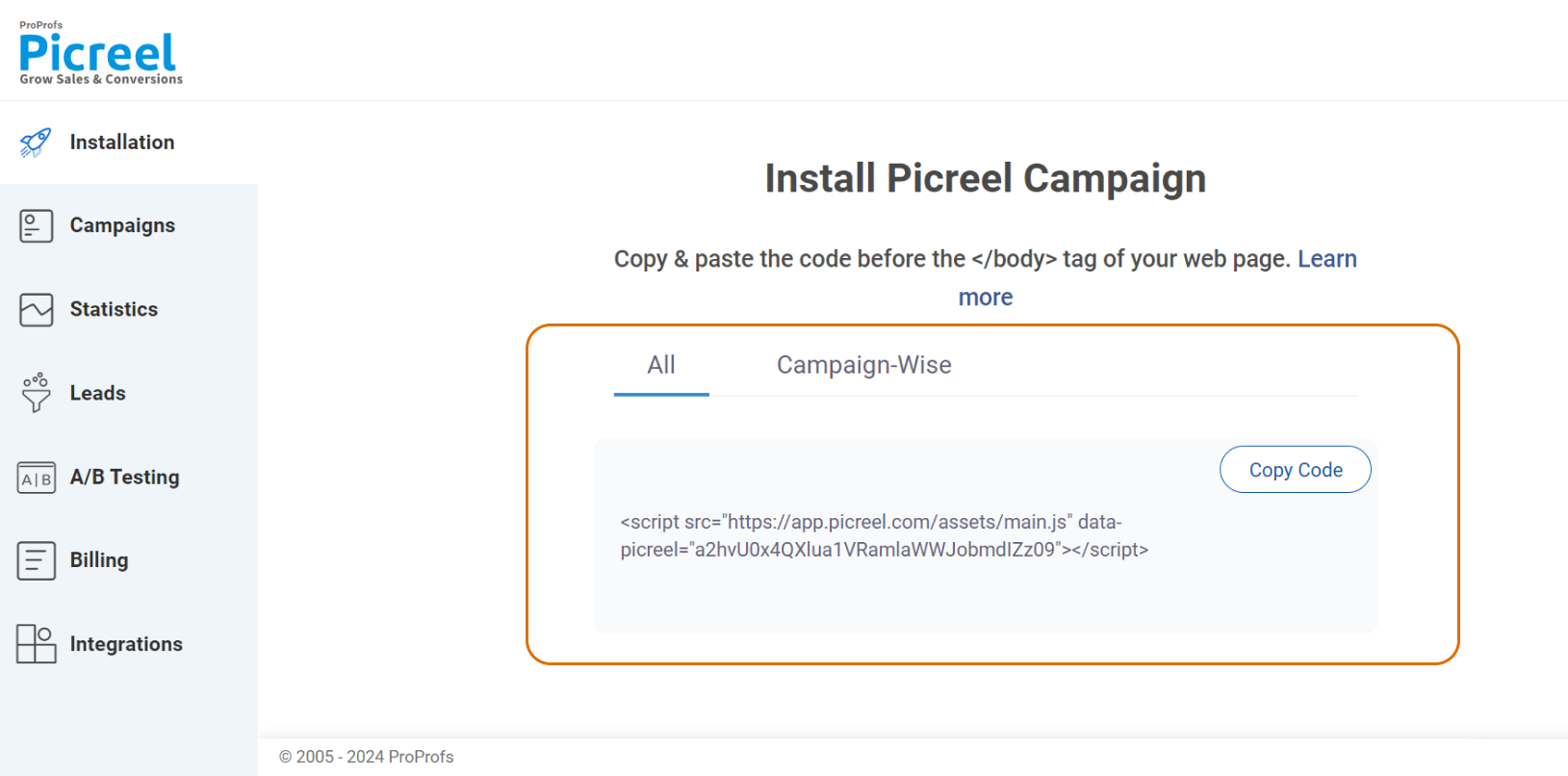
1. Navigate to campaigns and click “View Code.”

2. Click on the code to copy it.
3. Log into your Ontraport account. Navigate to the page or form where you want to insert custom HTML.
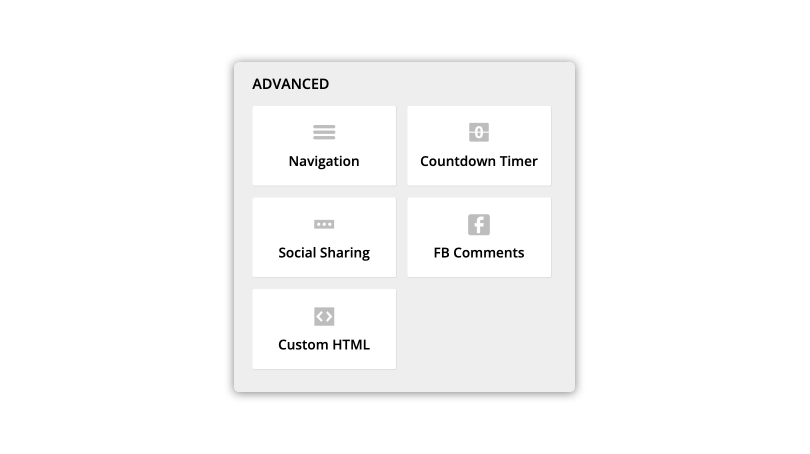
4. Click on the “Edit” button to enter the editing mode. Find the “Elements” toolbar on the left-hand side of the screen.

5. Drag and drop the “Custom HTML” element from the toolbar to the desired location on your page.

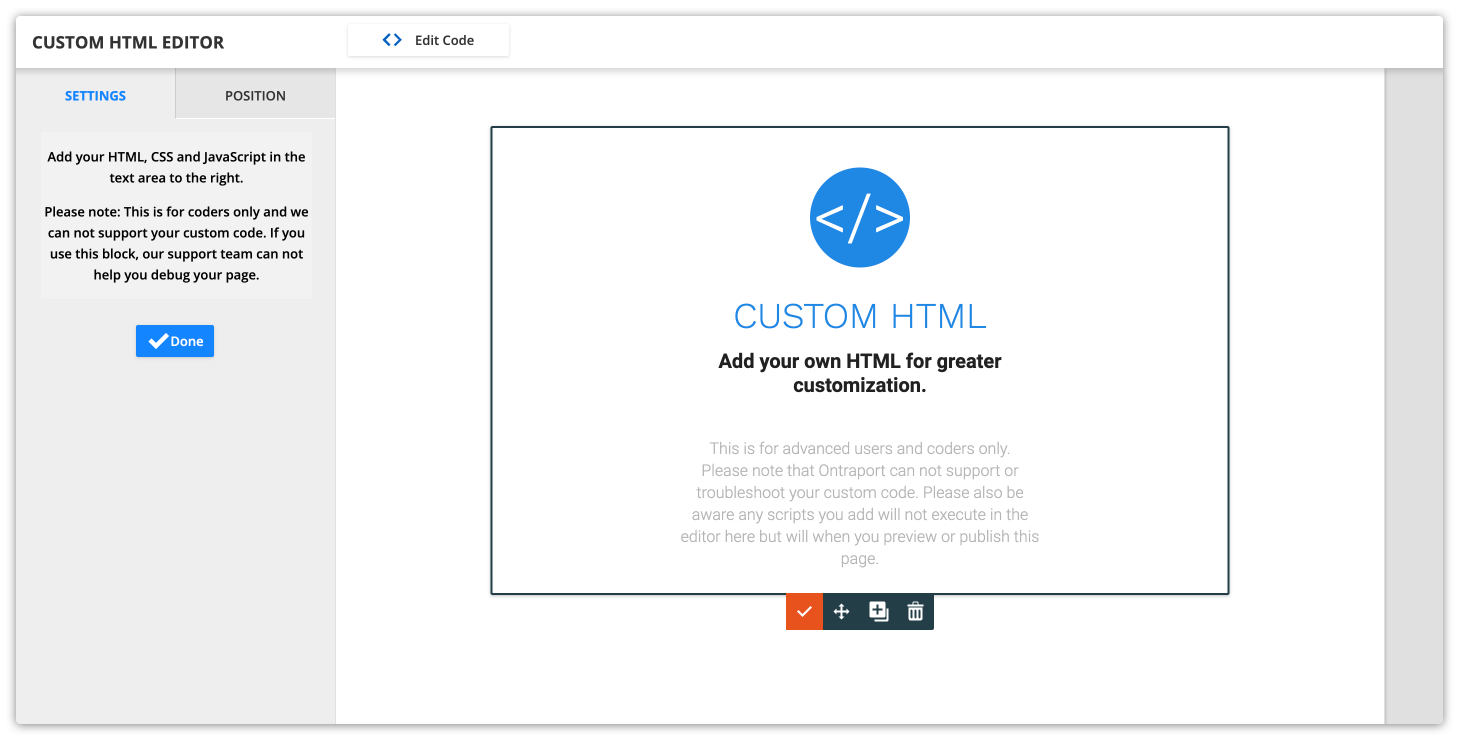
6. Click on the newly placed Custom HTML block to start editing.
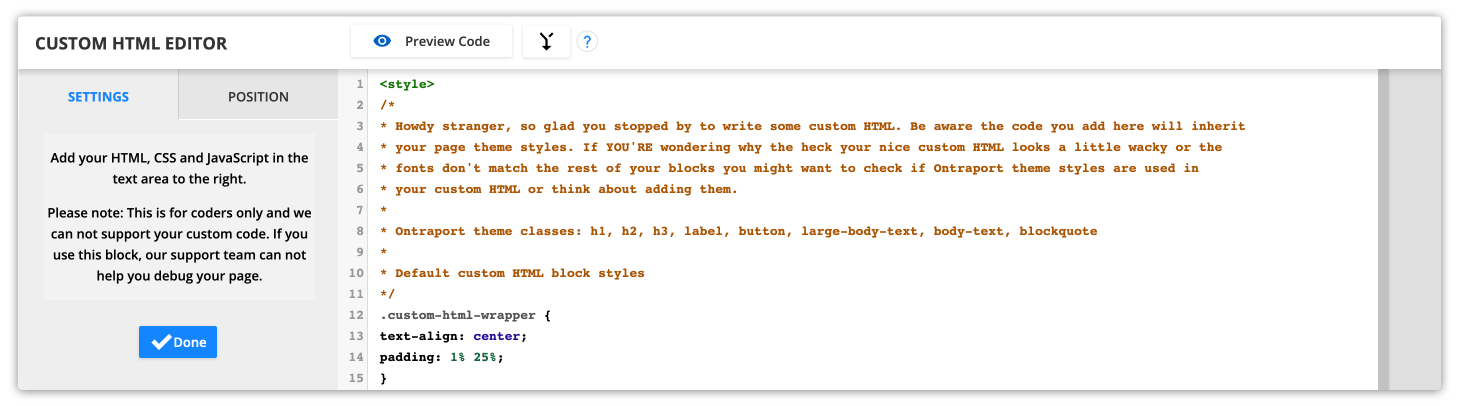
7. In the HTML editor that appears, enter your custom HTML code.

8. Click “Save” to apply the changes to your custom HTML block. After finishing your edits to the page or form, click “Save & Publish” to update your live site with the changes.
Which Is a Better Method: Method 1 or 2?
Considering the long-term perspective, Picreel emerges as a more versatile and feature-rich choice. Its platform-agnostic approach, coupled with a wide array of popup types and triggers, offers a scalable solution for growing businesses.
Picreel provides a forever-free plan for startups and small businesses, offering unlimited popups with all premium features. If you require additional functionality and customization, there are also affordable paid options starting as low as $9.99 per month.
However, for those already heavily invested in the Ontraport ecosystem, the platform’s native popup tool might suffice for basic needs without the hassle of integrating an external tool.
In conclusion, the effectiveness of your popup strategy boils down to your specific needs, platform preferences, and growth plans. Both Ontraport and Picreel’s popup solutions have their merits, and the choice ultimately hinges on what best aligns with your objectives.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!